Google Chrome Browser is currently the favorite for Mac and Windows users; this is because it has a minimal interface and is very practical. Today for all users of Chrome, we have compiled a collection of useful extensions specifically for designers and developers.
Firebug Lite:
Firebug Lite allows you to display HTML elements and DOM, inspect HTML elements with your mouse and allows live editing of CSS properties. It is compatible with IE6+, Firefox, Opera, Safari, and Chrome, provides powerful, and comfort login function. The latest version Firebug Lite 1.4 is released. The new version is believed to place the Firebug Lite on a new level in terms of performance, modularity, and code sharing.
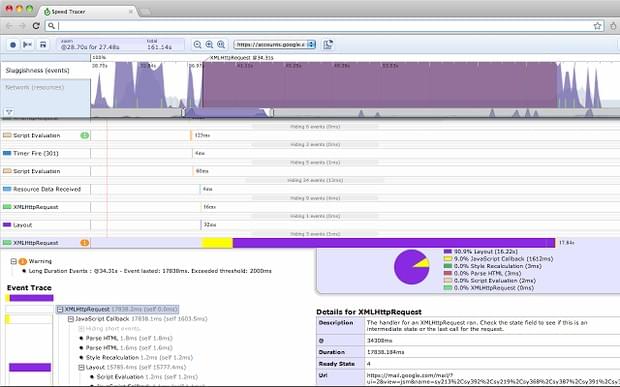
Speed Tracer:
Speed Tracer is a tool that helps you identify and resolve performance issues in web applications. It imagines metrics that are carried from low-level equipment points within the browser and examines them as your application runs. You can get better images from the application.
The Design History behind the official Commonwealth ProgrammesCSS Reloader:
CSS Reloader is an extension for Chrome that allows you to reload CSS without reloading the page. Just press a hotkey and the page will be updated with the changes in style. It is available also in Mozilla Firefox. All style sheets can be reloaded via keyboard shortcuts F9 or via context menu option “Reload CSS”.
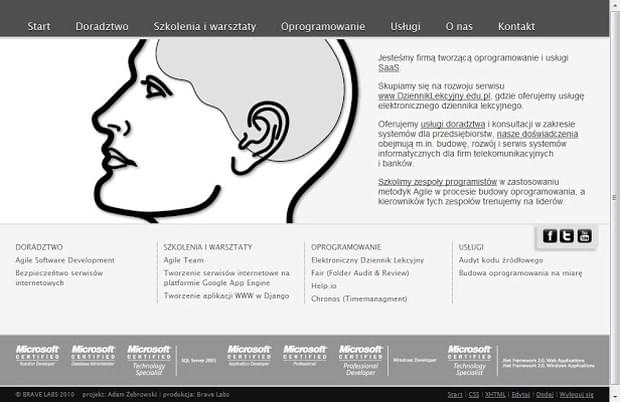
Gray Scale:
What You Need to Know for a Career in Cyber SecurityWith this extension, you can view your pages in grayscale; this will help you observing potential problems with the colors and contrast. The contrast is a very important element in design, which improves the aesthetics and usability. You can already notice flaws of color design for high-quality contrast on your website.
The Grids:
This extension allows you to create a custom grid. It helps users to improve their site performance. User can create grid direct from his browser and it suits with professional designers and developers. It comes with improved multi tab support and code optimization.
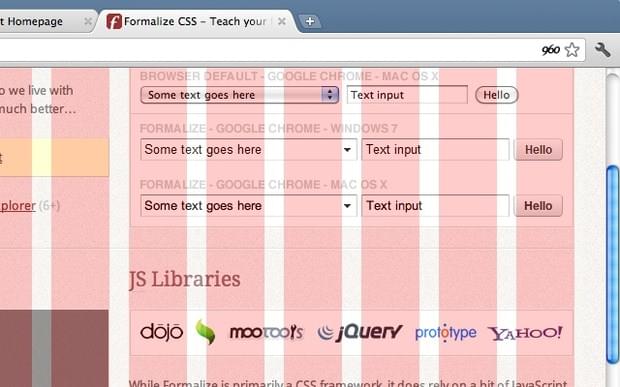
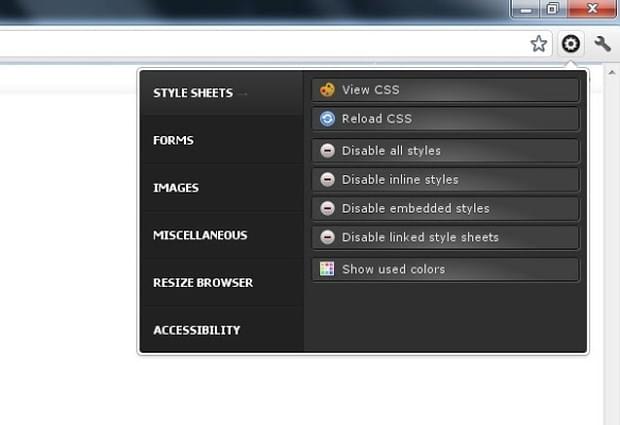
Protected The WordPress Blog Without Touching Any CodePendule:
Pendule is a large collection of development tools for Chrome. You can view and validate the code, turn off the styles, reload CSS, hide pictures, passwords, show used colors, convert elements to texts and more.
What Font:
Best Free Project Management Tools For DesignersWhat Font is a tool that tells not only the name of the font, but also the height, size, and line. Just hover on font and you will be able to get the whole details of them like size, height, and font description. In new version, Twitter button is also added for sharing.
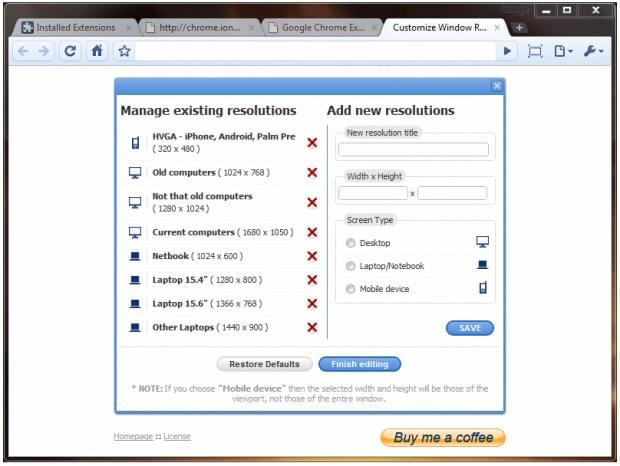
Window Resizer:
This extension is very useful as it resizes the browser window to follow various resolutions. It does not capture browser’s data and cookies but just manipulate the tabs and window to resize the window. It helps developers and designers in testing of layouts on different browser resolutions.
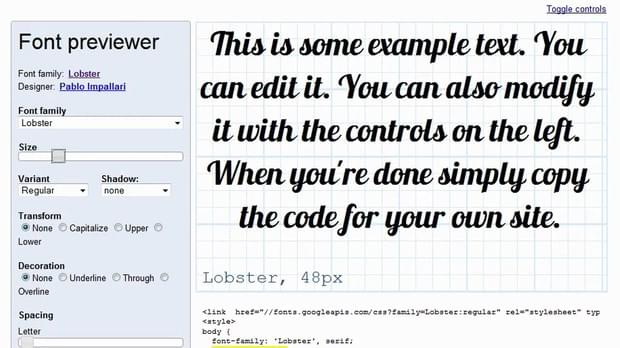
Google Front Previewer for Chrome:
This extension lets you quickly apply fonts to specific web page or CSS selectors so you can have a quick preview of how will the font looks in web page before the file runs. You can make a star mark for future quick access.
Ruul Screen ruler:
Ruul is a simple ruler displayed on the screen that allows you to align and measure anything. It is ideal for analyzing existing projects. User can drag it horizontally or vertically and can use multiple Ruul at a time. It is available in four different colors.
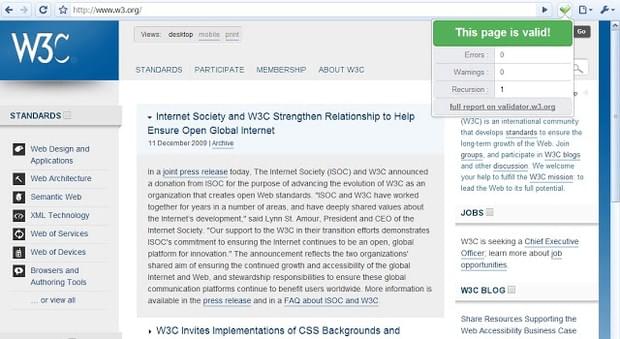
HTML Validation:
It is a quick and easy way to validate HTML validity of the current visited page with w3.org and notify the errors and warnings if any.
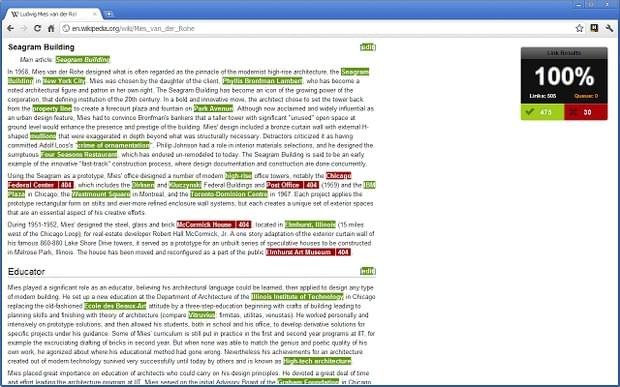
Check My Links:
Check My Links Quickly check all the links on a web page highlighting which are valid and which are broken. It is indeed very useful. When you are editing a web page with many links you are able to judge the performance of link either they are working or not. It makes up which links are valid and which links are broken.
Neo Vision:
Neo Vision shows the syntax when viewing the source files. It highlights source code files. It comes with numerous attractive themes that can be configured easily with CSS.
Browser Compatibility Detector:
The cross-browser compatibility tool allows you quickly identify potential problem areas in the code. It can detect 40 types of compatibility issues, JavaScript, layout etc. Besides compatibility, this tool also assures for DTD, rejected HTML tags and properties that may cause compatibility issues.