‘Brevity is the soul of wit’ – says the common phrase. The same concerns website design. Lately it has been quite a popular concept to create one-pagers – websites containing a single page with all the necessary content in it, utilizing dynamic scrolling animations. Such one-page layouts are especially common among mobile applications and landing pages which require showing only a limited part of corresponding information. It also makes sense to combine a website into a single page when there is a reasonable amount of closely related content, or there are certain stylistic elements that work best exclusively on a one-pager.
Single page websites are a great answer to address the users effectively yet briefly. This, however, doesn’t stop the designers from doing it in a beautiful way in terms of the look and feel. And here’s a collection of the most spectacular one-pagers, definitely worth of your attention. Please do enjoy!
Always Creative
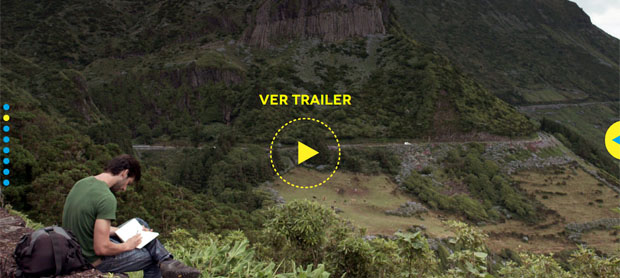
Aviagem Autonomica
BADR
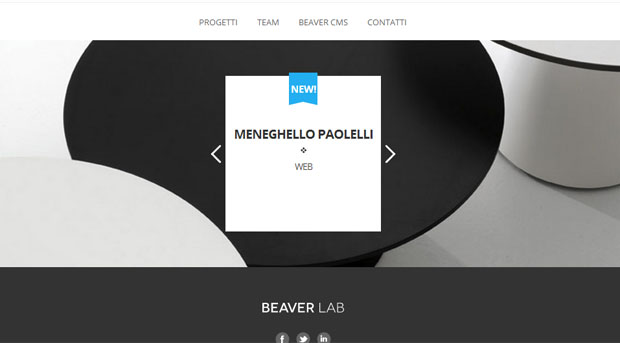
20 Creative Website Design Inspiration 2016Beaver Lab
Colourpixel
The Dollar Dreadful Family Library
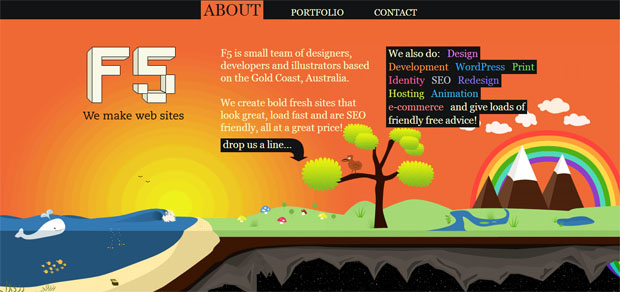
Collection Of Creative Music Web Design InspirationF5
Fly Wheel Design
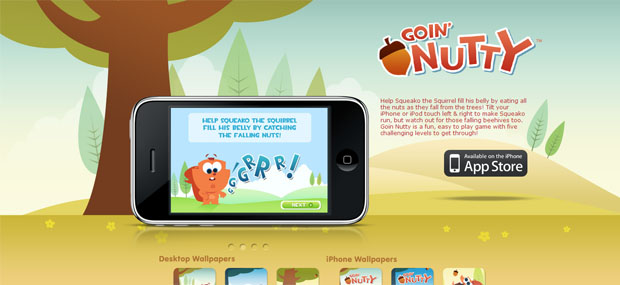
Goin Nutty
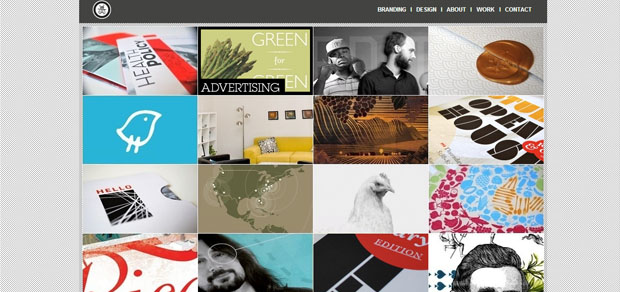
Best Website Design Inspiration for ProductsJosh Sender
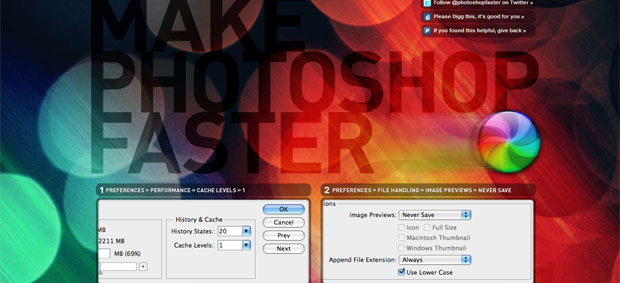
Make Photoshop Faster
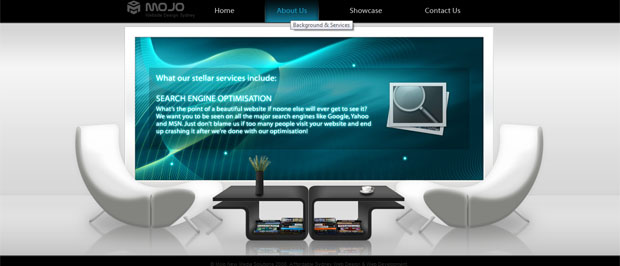
Mojo
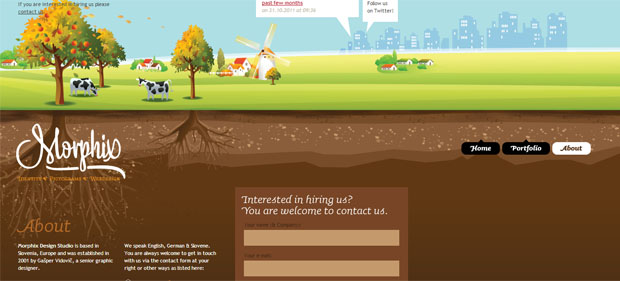
20 eCommerce Web Design for Your InspirationMorphix
Peter Pearson
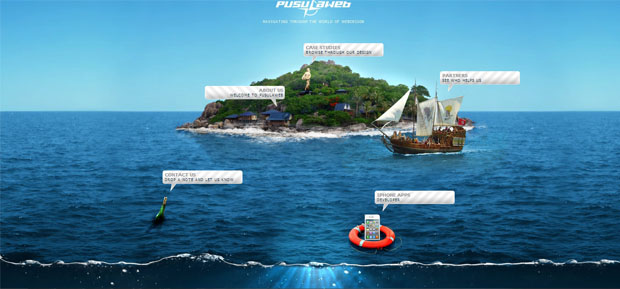
Pusulaweb
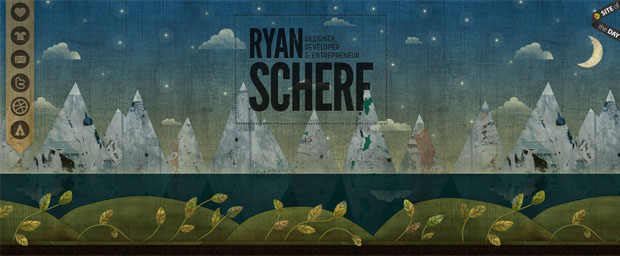
Ryan Scherf
Silverback App
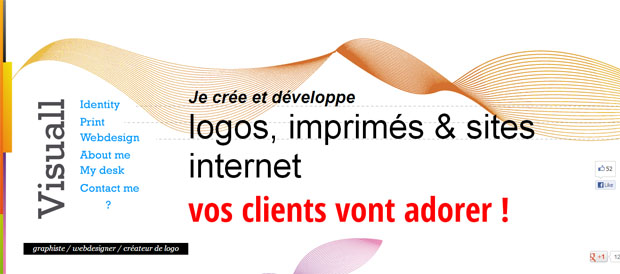
Visuall
Vool
Yield Design
One-pagers allow the visitors to get all the speed through putting the content together into a single page, where the user can surf around in order to receive the necessary info. Such layouts can be exceptionally attractive in terms of design and worthwhile for portfolios and selling or marketing different products.
Here are a few tips for one-page websites.
- Keep in mind that all the content on your website has to load at a time. There’s an exception for cases when Ajax is used, however, even then a reasonable amount of content can be loaded fast enough.
- If you would like to utilize transitions between content sections, consider the fact that they usually work better with less amount of content to cover between the areas which aren’t overlapping with each other.
- An average number of content areas is 5-6 for one-page websites. Some sites limit this number to 2-3, others prefer to widen it up to 10, however the latter is quite rare for single-page sites.
- Lots of horizontally scrolling websites are in fact one-pagers. Such a type of scrolling works better on sites with more content. JavaScript can help a great deal in compiling more content with horizontal layout without confusing the user with too much information.
- With only one page for all the content you will most likely feel that all the visible space on your website should be used to its fullest. Making the transitions between the sections as minimal as possible to minimize the scrolling process is important in this case.
- The majority of your website visitors will be expecting a new page for each piece of new info. So if you would like to compact the contains on your one-pager too tight, the users will miss the actual transitions from one area to the next.
So, be creative and good luck with your creations!