Even the best graphic designer needs an assist sometimes. While not technically breaking the rules, relying on design cheat sheets can save time on a project, especially when you’re under a tight deadline and don’t have time to look up reference materials. Design cheat sheets help you stay focused on the part of the project that really matters: the client’s creative.
Here are examples of seven especially helpful design cheat sheets, which will help you finish your job in less time and find the information you need much more quickly than trying to remember it all yourself. Many of these you can even print out for reference.
1. Adobe Keyboard Shortcuts
Shortcut tools are incredibly useful, but sometimes you’ll find yourself using the magnifying tool when you actually meant to be using the hand tool. The Adobe Keyboard Shortcuts cheat sheet gives you a visual reference to which keyboard shortcuts to use when working in Adobe Photoshop, Illustrator, InDesign and Flash.
Best feature: Wallpapers are available in different sizes and are also formatted for tablets.
How to Create a Stunning Logo For Your Brand?2. Landing Page Optimization by Marketo
The landing page optimization cheat sheet by Marketo is most helpful for designers whose purpose is to help the client sell. It assists in designing a landing page focused on sales. The sheet is text-heavy but breaks down information in a way that’s extremely simple to understand, including a glossary on the right side that contains useful definitions for words such as conversion path, dynamic site change and landing page optimization.
Best feature: Talking points explaining what is NOT helpful to the process when designing sell-heavy landing page.
3. Psychology of Color
Backend Developer Salary by Experience, Level, and Location: The Complete GuideThis graphic by WebpageFX breaking down the psychology of color is a great starting point for helping you find the right color scheme for your design. It includes lots of information about colors and how they impact people that can help you figure out which color would best fit your project. For example, the graphic notes a restaurant might use red in its marketing and online materials because it’s been proven to increase appetite.
Best feature: The breakdown of how each color impacts marketing is very useful for designing for clients.
4. WordPress Help Sheet by QuicklyCode
Why Should You Start Using a VPN? 5 Main ReasonsWordPress has become so ubiquitous, you doubtless use it at your job and for any side projects you might be doing in your spare time. This sheet breaks WordPress coding down into four different areas: PHP snippets for header, basic template files, extra stuff and PHP snippets for templates. Let’s face it, many of us think we know coding by heart, but we don’t realize until we’ve gone another three steps into the process that we made a mistake and are forced to redo it, wasting time.
Best feature: The “extra stuff” listing, which includes references more obscure and more cumbersome to have to look up.
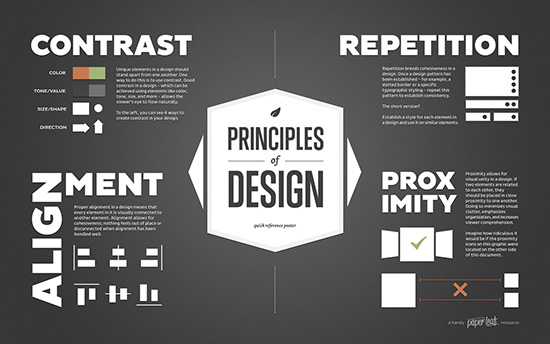
5. Principles of Design Cheatsheet
What Is a Toll-Free Number?Sometimes you just need a little extra inspiration when you’re designing, and the Principles of Design Cheatsheet can provide that spark via a quick refresher on some basic design principles. If you’ve been wrestling with an alignment issue, for instance, this sheet will offer a few suggestions you may not have thought of.
Best feature: Graphics that illustrate the point being made by the text.
6. HTML Character Entities Cheat Sheet
How many times a day do you Google the HTML code for a character you’re putting on a page? Cut out that unnecessary time suck with this ingenious sheet. It breaks down every character you could ever want, from the ampersand to brackets to backslashes to carets.
Best feature: It not only shows the character with the HTML code but also describes it in words on the right side, so you can be extra certain you’re using the right coding.
7. Cheat Sheets for Most Coding Languages
If you ever code, in any language, OverAPI.com is a veritable gold mine. Less of a cheat sheet itself than a collection of many other cheat sheets, the site is simply organized and well worth a bookmark, whether you program in Ruby, PHP, or plain old HTML.
Best feature: All the programming languages you can imagine, all in one place.