Wireframes can be created in a lot of approaches with several tools depending on one’s communication demands and also budget. Most simply, pen and also paper tend to be key tools for creating web wireframes. In addition some designers as well as designers are utilizing Illustrator, Fireworks or perhaps PowerPoint to create wireframes. There are also interactive wireframe tools available for utilize by designers, programmers, as well as project managers, which permit collaboration with clients before the web site programming stage. Wireframe tools included in this checklist enables you to make wireframes from minimal to high fidelity, work in collaboration alongside your team and additionally customers, get feedback from stakeholders.
In some cases, wireframe tools allows you to prototype a site i.e. make links clickable to share with clients before building the final product. Just what s the favorite wireframe tool? Please speak out within the comments.
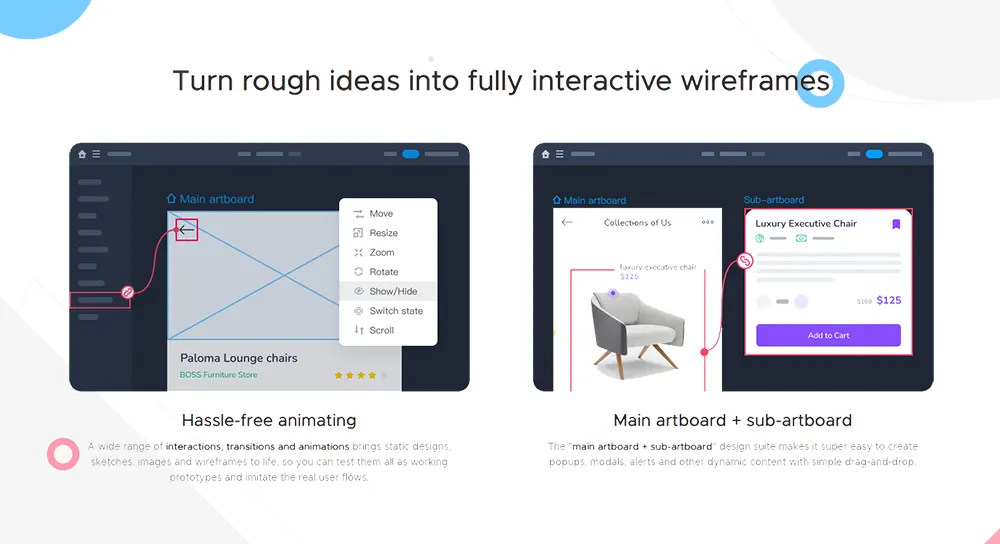
Mockplus

Mockplus RP is a free online wireframing tool that’s tailor-made for quickly creating realistic, high-fidelity wireframes and animations. With this tool you can create from sketches, diagrams, wireframes to hi-fi prototypes with more than 3000 pre-built components and icons, it provides co-edit prototypes with your teammates, or share your prototypes with a single link to get feedback from teammates or other stakeholders.
After you’re done with your work, it also allows you to review your wireframes and prototypes and test your design ideas early on.
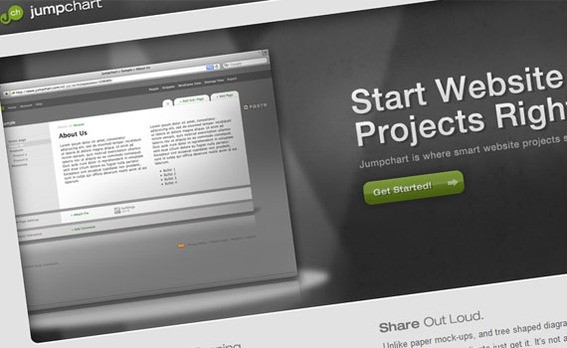
Jumpchart
Make planning architecture easier with Jumpchart. By creating pages, and subpages you can quickly sketch out the hierarchy of your site. Change titles, and reorganize with just a click and a drag. It’s never been easier to plan the navigation for your site.
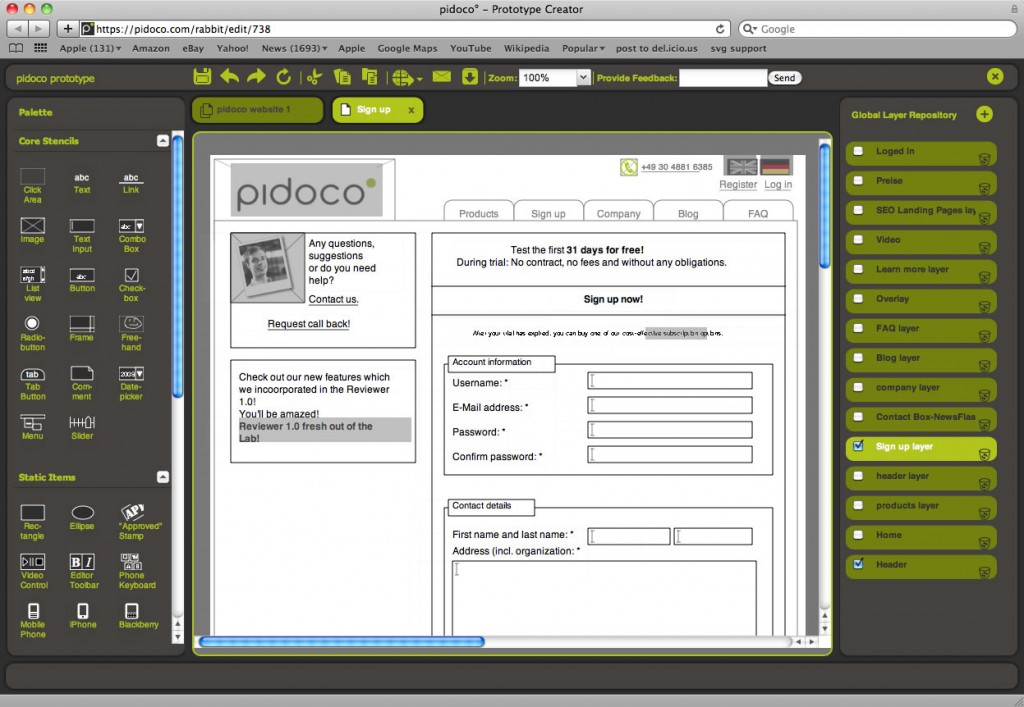
Pidoco
Pidoco is a web-based prototyping software for rapidly creating clickable wireframes and UI prototypes for web, mobile and enterprise applications. It’s easy to use with smart sharing and collaboration features, a convenient usability testing module and much more.
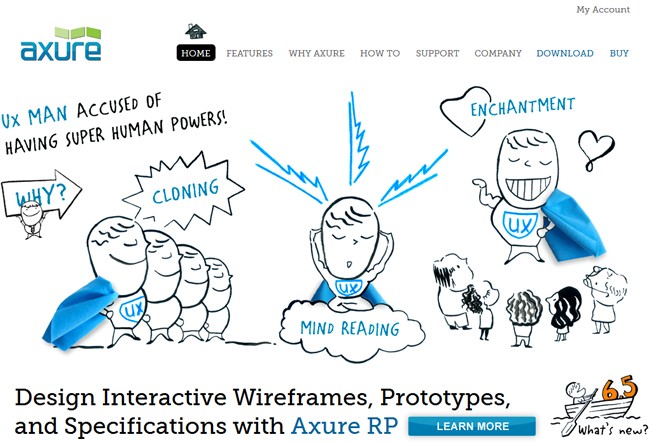
Axure RP Pro
Axure RP is the standard in interactive wireframe software and gives you the power to quickly and easily deliver much more than typical mockup tools.Generate an interactive HTML website wireframe or UI mockup without coding. Then, send a link to clients or users to review. Or design an Android or iPhone app interface and view it right on your mobile device.
ProtoShare
You can quickly create gray box wireframes and evolve them to high-fidelity prototypes with the easy drag-and-drop wireframe interface. You can also create a central library of reusable Masters and Assets for increased productivity and consistency across teams and projects.
Justinmind Prototyper
Modern Technologies on WebsitesWith Prototyper, you can draw highly interactive wireframes in minutes using its extensive gallery of components and interactions. It offers everything from basic shapes like rectangles and text, to display-specific components like menus, form fields or data lists.
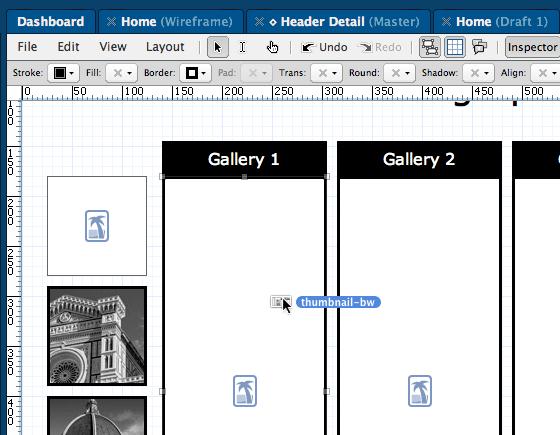
iPlotz
With iPlotz you can create clickable, navigable wireframes to create the experience of a real website or software application. You can also invite others to comment on the designs, and once ready, you can then manage the tasks for developers and designers to build the project.
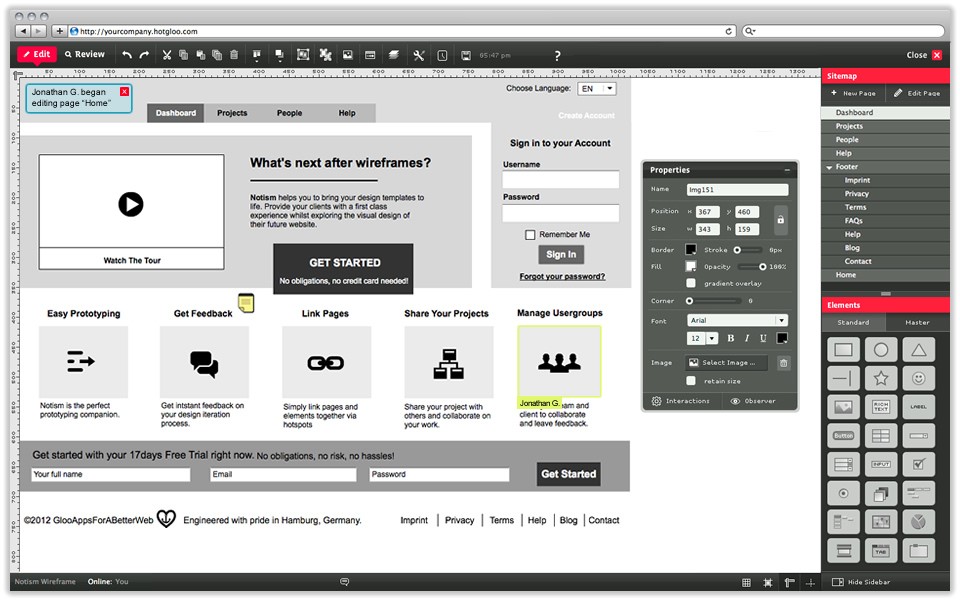
Hot Gloo
Hot Gloo is the online wireframe application currently in free beta. You can drag and drop elements, scale, link, name and rename them. You can also edit, comment & share any moment of the developing process with colleagues and clients.
Pencil
Pencil in an opensource GUI prototyping and sketching tools, developed by Evolus based on Mozilla technologies. This tools greatly help business analysts and GUI developers quickly draw GUI of applications to prepare proposal documents for clients to collect requirements, and for developer as a base document about GUI.
Gliffy
Creating a website wireframe is easy with Gliffy’s free wireframe tool. Just drag and drop boxes, buttons, and lines from the web wireframe tool shape library anywhere onto the page. Then add text to your website wireframe to create a clear, website mockup.
Omnigraffle
OmniGraffle can help you make eye-popping graphic documents quickly by keeping lines connected to shapes even when they’re moved, providing powerful styling tools, importing and exporting Microsoft Visio files, and magically organizing diagrams with just one click. Whether you need a quick sketch or an epic technical figure, OmniGraffle keeps it gorgeously understandable.
EightShapes Unify
EightShapes Unify is a collection of templates, libraries, and other assets that enable user experience designers to create more consistent, effective deliverables faster. The system utilizes the Adobe Creative Suite of products; primarily, Adobe InDesign is the key authoring tool.
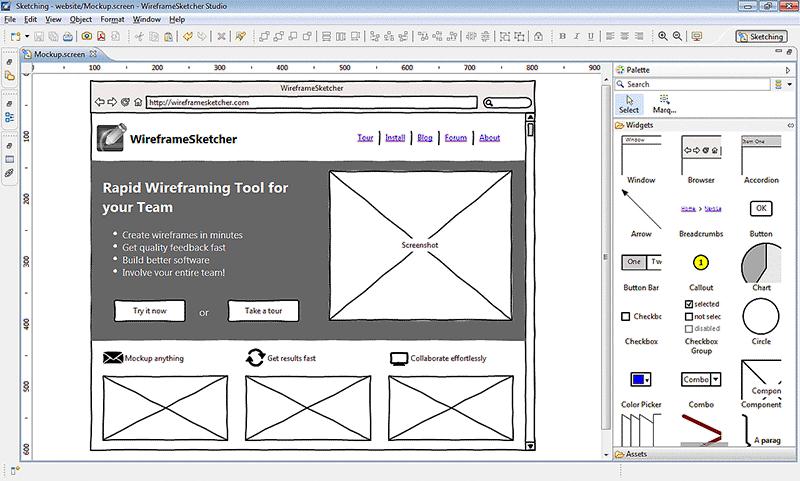
WireframeSketcher
Use WireframeSketcher to create great looking website wireframes. Link screens together to show the flow of your app. Use masters and projects to effectively manage prototypes with large number of screens. Export prototypes to PDF or HTML or demo them directly in full-screen mode.
Microsoft Visio
Microsoft Visio (259-559$) is an app that uses vector graphics to create diagrams. Professional edition has additional templates and option to connect diagrams to a number of data sources and display the information graphically.
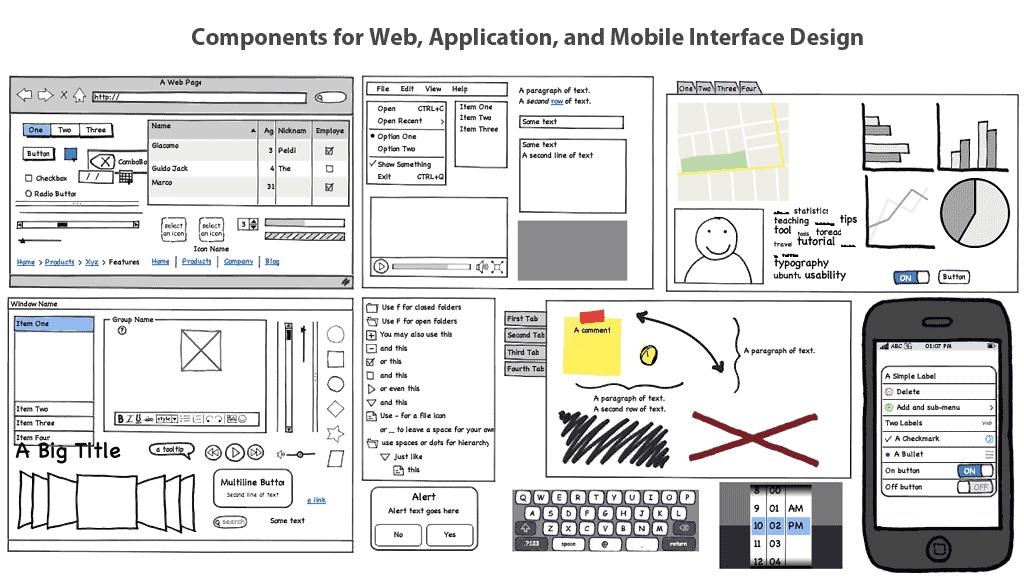
Balsamiq Mockups
Balsamiq Mockups (79$) is an Adobe AIR application for creating wireframes features hand-drawn, sketch-like interface elements library. The wireframes made with it look very much like a draft.
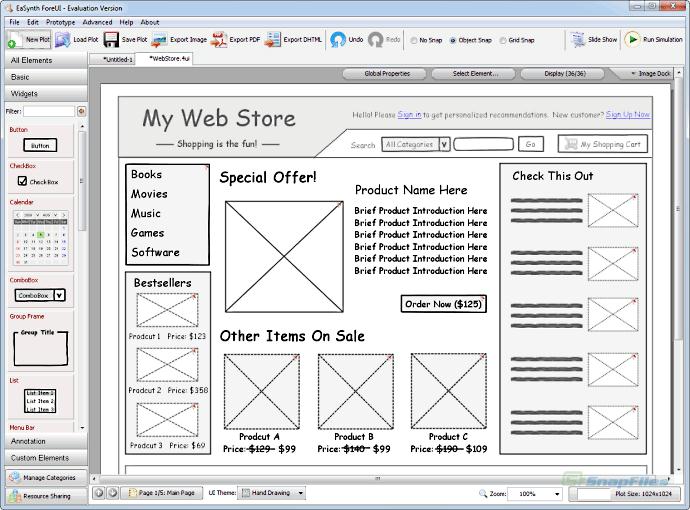
ForeUI
ForeUI is an easy-to-use UI prototyping tool, designed to create mockup / wireframe / prototypes for any application or website you have in mind. With ForeUI, your prototype project will be skinnable. Easily change the look and feel of your prototype by simply switching the UI theme. You can even design the behavior of prototypes by defining intuitive flow charts to handle specific events.
FlairBuilder
FlairBuilder (99$) is a cross-platform tool for rapid authoring of interactive wireframes and user interface prototypes. It features multiple projects and pages support, fast preview, web 2.0 as well as plain looking elements.
Justproto
Traditionally there’ve been two kinds of wireframing or prototpying tools. Those chained to your computer on the one hand and some web-based flowcharting tools (with a few stock browser icons tossed in) on the other hand. Even moving beyond the typical, there hasn’t really been an affordable, web-based tool that offers a fully collaborative, WYSIWYG experience that you, your development team and your client can all participate in quickly and easily.