Web design and development is a field, in which you’ve to stay tuned with latest technology and trends. Only then, you can create great things according to the latest market demands and provide your clients a good user experience. If you are a web designer or developer, you are certainly looking for fresh resources that can make your web design process more convenient.
To make your job easier, we’ve compiled a list of 15 fresh and quite helpful resources for web developers and designers that can help you in your upcoming projects. You’ll find different types of resources in this write-up including some animation, prototyping and presentation tools, jQuery plugins, frameworks, grid systems and more. Hope you’ll enjoy them.
Let’s go through them one by one.
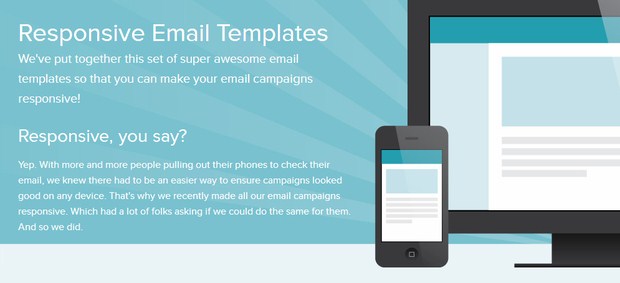
Responsive Email Templates
Playground, a design tools store for designers created by Zurb, offers a collection of beautiful email templates that you can use to create responsive email campaigns. It features five different types of responsive email templates – Basic, Hero, Sidebar, Sidebar Hero and Newsletter – that you can use to make your emails responsive.
A jQuery Ajax Plugin for Ajaxify Your WebsiteThe templates come with an HTML file and a CSS stylesheet, which can be uploaded separately into any email campaign tool such as Campaign Monitor. All the templates are well optimized for famous email clients including Gmail, Yahoo Mail, Outlook, Hotmail, Thunderbird, Sparrow, Entourage and more.
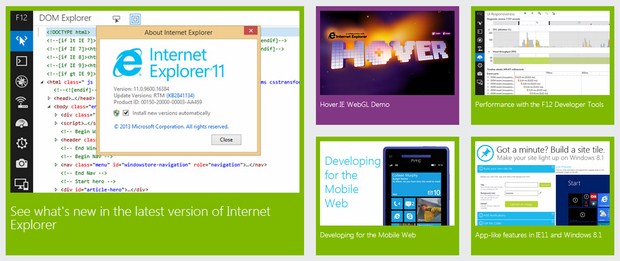
Modern.IE
Modern.IE, developed by Microsoft, is a collection of tools that help you know whether your website support all newer and older versions of Internet Explorer. It simply scans your web page URL to detect general coding issues and then suggests you to fix or enhance them with web standards like HTML5 & CSS3.
Background Parallax Effect with jQuery and CSSIn addition, it features a built-in BrowserStack screenshot automation system that gives instant visual feedback about your site, through which you can check whether your site looks good on different devices and browsers. It generates screenshots of your site across 9 popular devices and browsers.
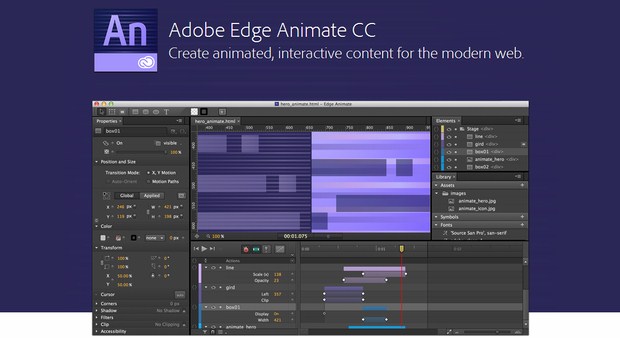
Adobe Edge Animate
Adobe Edge Animate comes with powerful features that help you create animated and engaging content for your website. It also provides an option to host your files on Adobe content delivery network. With an intuitive, streamlined interface, you can create expressive HTML content and build your projects easily.
5 Best Responsive CSS Frameworks For Web DesignWeb content created with this powerful online application is fully compatible with iOS, Android and modern desktop browsers like Firefox, Chrome, IE+, Safari etc. Other features include motion paths, custom templates, swipe gesture support, reusable symbols, drawing & text tools, responsive layouts and much more.
Profound
Profound, built in SCSS, is a flexible and responsive grid system for fluid and fixed layouts. You can easily make your grid fixed or fluid and add different types of media layouts. It lets you easily add or remove columns and change the widths of the column and gutter as needed.
Spice Up Your Website with Parallax Scrolling Plugins and TutorialsThis powerful grid system doesn’t use “grid_x” classes and keeps your markup semantic. To calculate columns, it uses negative margins. That’s why fluid layouts look exactly the same in all new desktop and mobile browsers. A wide range of layouts, from the responsive fixed grid to nested grids can be created with Profound.
Convertable
Convertable is an advanced contact form that you can use to track the source of a form submission on your website. It provides you information of every single lead on your site like keyword, landing page, geo-location, hosting provider, previous visits etc. It combines an easy to use form builder with a database that lets you create a form, compare marketing channels, and store information related to form submissions.
Using this smart contact form, you can easily identify the keywords and channels that produce more leads on your site. Every time a form submission arrives on your site, it notifies you through an email. It is absolutely free and quite easy to set up.
Mixture
Mixture is a static site generation and quick prototyping tool for web developers that allows them to build websites quickly and easily using popular boilerplates and templates like Foundation, Bootstrap and Sassaprilla. The best thing about it is that you need not to worry about its set up, as it has the ability to handle preprocessing, concatenation and minimization.
Using Mixture, you can test your site across multiple devices in real time. Though its default template language is Liquid, but it also supports straight HTML and HAML. In addition, it has great built-in tools that let you convert your project into static HTML and check its cross browser compatibility using Browserstack.
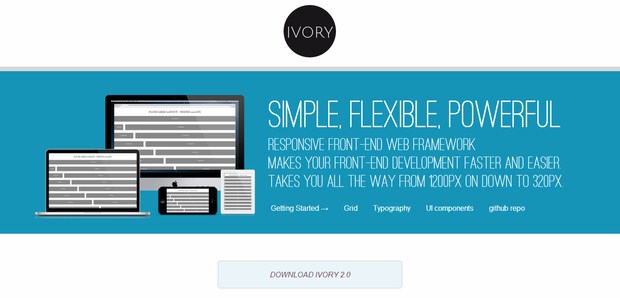
Ivory
Ivory is a powerful, flexible and responsive front-end framework that makes your web development faster. It offers four types of layouts (960px, 1024px, 1140px and 1200px) and also allows you to define your own layout. It utilizes 12 columns, which is dividable by 2, 3, 4, 5, 6, 8, 12 equal parts.
Ivory framework comes with all essential development components like Buttons, Typography, Form Controls and more. It works perfectly with all modern browsers including Chrome, Safari, Mozilla, Internet Explorer and Opera.
LayoutIt
LayoutIt is a simple and quick interface builder that allows you to create prototypes with Bootstrap. Using it, you can easily add Bootstrap components like Forms, Buttons and Navbar to your own design using drag and drop. It generates high quality and validate HTML5 code, in which you can change elements like loops, variables etc. according to your need.
It offers three types of base templates – Starter, Basic Marketing and Article – to choose from. It makes your front-end coding easier and is quite easy to integrate with any programming language. To use it, you don’t need to be an expert in CSS3, HTML5 or JavaScript.
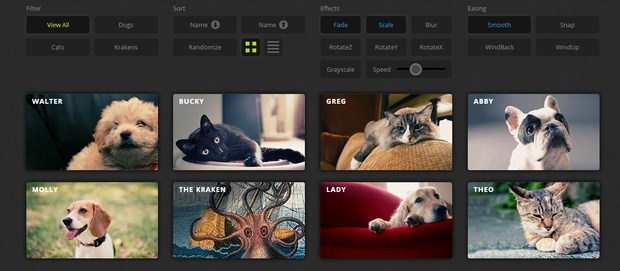
MixitUp
Mixitup is a powerful and lightweight jQuery plugin that you can use to filter and sort blogs, galleries, portfolios, or any ordered/categorized content with beautiful animation. It’s a good option for fluid and responsive layouts, as it works perfectly with your existing HTML and CSS. It utilizes jQuery to show, hide or re-locate elements, and then animates them to their new positions using CSS3 transitions.
MixItUp is well optimized for the latest browsers and also works smoothly on all new mobile devices. It works as a normal hide/show filter in older browsers, which don’t have support for CSS3 transitions. Best of all, it’s free for both commercial and non-commercial use.
Sizzlepig
Sizzlepig is a cloud-based tool that lets you resize multiple images without using complex scripts or guesswork. Before creating your final image, you can easily crop, edit, scale and preview it. It comes with a blueprint, which makes it easy to create all of the image sizes in one place. Each size has its own suffix, adjustment and compression type.
Additionally, it features an indicator that enables you to keep track of fine-tuned images. You can also upload images directly from Dropbox, Box and Google Drive. Using Sizzlepig, it’s quite easy to create, manage and delete as many projects as you need. Its basic paid plan starts from $75 per month, which allows you to resize 15000 images.
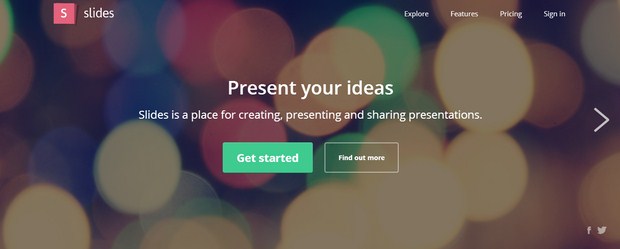
Slides
Slides is an easy to use presentation tool that allows you to create and share stunning presentations using a web browser. It gives you an option to choose from a vast collection of themes and transitions as per your interest. You can even create your own theme using a custom CSS editor. It automatically syncs your presentations to Dropbox, so you can access your work while you’re on the go.
Presentations created with Slides are fully compatible with all modern desktop and mobile browsers. Moreover, you can create touch-optimized presentations for touch screen devices. You can start with a free account and later upgrade to premium account that costs $7 per month.
88miles
88miles is a simple time tracking tool for freelance developers, designers and copywriters. It features a business health dashboard that generates states of your business by looking at factors like what your hourly rate is, how many hours you clock, how much money you’ve made and how much you’re going to make.
Using this amazing tool, you can easily know how many hours you’ve worked in a week. To track your time, you’ve to just punch in when you start a project and punch out after you’ve done. You can try it for free for 30 days. After 30 days have completed, it charges $10/user monthly.
SpectragramJS
SpectragramJS is an easy to use and lightweight jQuery plugin that lets you fetch different type of media from Instagram API inside your web site or application. It shows the items in the form of a list and also allows you to define your own HTML tags. In order to use this plugin, you must have your Instagram ClientID and AccessToken.
It enables you to easily get recently tagged, most popular and most recent media at the moment. You can even define the picture size (small, medium or big). Best of all, it’s absolutely free to use.
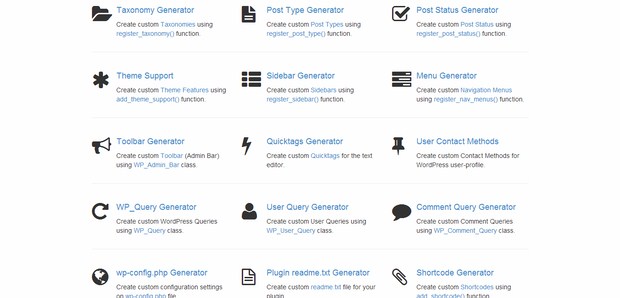
Generate WP
As the name explains, Generate WP is specially designed for WordPress Developers. It comes with numerous user-friendly tools, which help developers to grab high quality and customized WordPress snippets using the latest WordPress coding standards and API’s. It does not only reduce your development time, but also boost up your workflow by providing you high quality code. Currently it has 17 active generators including Taxonomy, Sidebar, Menu, Toolbar, Quicktags, Shortcode, Post Type, Wp_Query and some more. It is quite easy and absolutely free to use.
Retinize It is a set of time-saving Photoshop actions that you can use to slice UI-elements from Photoshop Designs for iOS or Retina-display websites. The package includes two Photoshop actions: Slice and Retinize. The first action simply slices a selected layer/group into a single image, while the second action does the same and scales it by 200%. It is free to use and easy to set up.