In the last few years, you’ll have no doubt noticed the explosion in typography online. Do you remember the days when the web all looked the same – not only in its blandness, but also thanks to the fonts being all the same? Well, those days are over, as you can tell by spending five minutes online. Web fonts are a great way to make your website stand out from the rest. Choosing the right type of font can create a personal feel for your blog or website. The amount of content available online has exploded in the last 24 months, and now it’s no longer about what you offer, but about how you offer it.
What Are Web Fonts?
Web fonts are essentially specific fonts designed to look good online and to be used specially on a webpage. This makes them a little different from regular fonts, which are strictly designed to be read on a page. Web fonts are more about striking presentation than overall readability – unless, of course, the font is for a blog. Web fonts have been around for years, but people are just starting to use them more. Now that Firefox, Google Chrome and Internet Explorer all support the same features, things like web fonts are needed to make your website stand out from the rest.
There are some brilliant examples of such fonts being used online, and even sites offering the same sort of content – like tech blogs – will be using very different themes and fonts. Sites need to use different fonts in order to differentiate themselves from others.
Source →
Dodge these 6 Portrait Photography Mistakes, and Achieve PerfectionClarity Way, a drug and alcohol rehab center, uses a subtle font to create a warm and welcoming atmosphere. The font is “Cabin Regular” and can be found on the popular site, Font Squirrel. The use of web fonts might seem like a small and insignificant thing, however, by bringing them together, you can create a well-designed website.
Source →
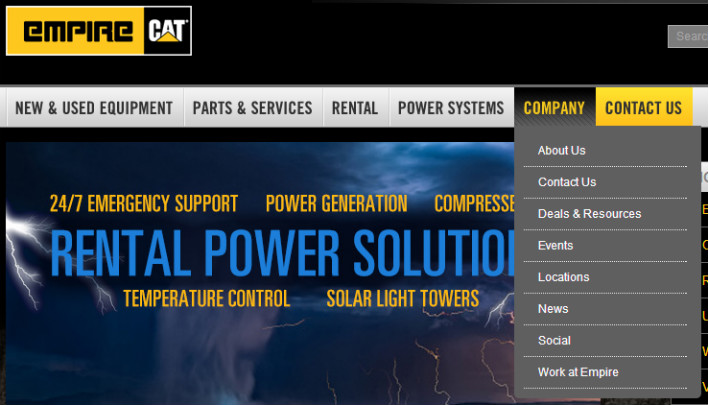
Tools Your Business Needs in 2023 to ThriveThe same can be said for Empire CAT’s website, which sells heavy industrial machines. In the navigation and other areas of the site, the designers chose to use “Trade Gothic” in order to deliver impact and match the tone of their massive machines.
Source →
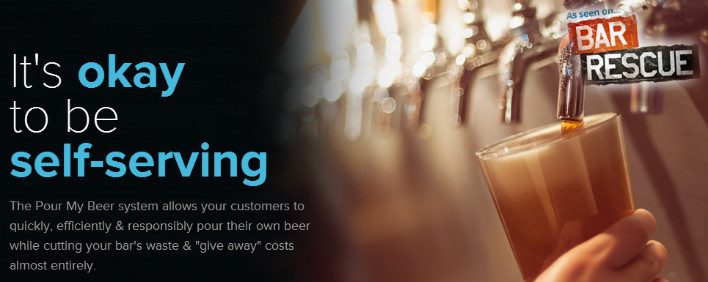
How to choose better online furniture store?Another example is the website for Pour My Beer, which uses a well-chosen web font to grab people’s attention. One of the first things you’ll see on the website is their slogan in a readable and clear font that looks great and effectively gets their message across.
Where Can I Find Web Fonts?
There are some great places to get some fonts of your own. Choosing the right web font for your site is a little bit like shopping – it’s okay to be particular, and it’s okay to take a look at many, many options. There’s a ridiculous amount of web fonts out there ranging from thin, thick, condensed, cursive and more. Below are some of the best places to get web fonts and why they’re good places to look.
Google Fonts
 Google Fonts is completely free, and it’s quick and simple to find fonts to match what you’re looking for. For instance, if you’re looking for a thin font for text-heavy sites, you can narrow the search criteria accordingly. There’s a lot to offer from Google Fonts – you can even get Android’s Roboto font. [margin_15b][divider_1px_bg]
Google Fonts is completely free, and it’s quick and simple to find fonts to match what you’re looking for. For instance, if you’re looking for a thin font for text-heavy sites, you can narrow the search criteria accordingly. There’s a lot to offer from Google Fonts – you can even get Android’s Roboto font. [margin_15b][divider_1px_bg]
TypeKit

TypeKit is the grand-daddy of web fonts on today’s Internet. It has a great selection, and you can narrow your searches down with even more criteria than Google Fonts. TypeKit can give you something to make your website really pop and get your message across loud and clear. You can try this website for free, but afterwards it costs $24.99 a year. [margin_15b][divider_1px_bg]
Font Squirrel

Font Squirrel is for those who know what they’re doing and aren’t afraid to do a little work for themselves. It’s an independent site that points you in the direction of freely licensed fonts. You’ll need a server to upload the fonts to, but if you know what you’re doing, it can be a great service – and it’s completely free! [margin_15b][divider_1px_bg]
How to Use All of These Fonts
What sort of site you’re running will determine what you have to do to get these newfound fonts up and running. WordPress users can use plugins for the most part, but knowledge of CSS is needed.
The CSS Route
To use these web fonts on your site will most likely require some editing of CSS schemas. Thankfully, CSS3 is mercifully simple to understand, and the font-face rule is easy to use and all the info can be found on the W3 site. In general, it’s easy to do this if the font is hosted on the same server, but you can also link to online fonts as well using the font-face rule. If you aren’t familiar with CSS, passing this job on to someone more knowledgeable may be best.
The WordPress Route
Plugins are great in WordPress, and there’s a number of them out there for font lovers. The easiest by far is Font, which allows you to do everything using a GUI by just clicking and dragging. Of course, this is just for those not confident enough to do things themselves, but it’s also a great way to test fonts quickly. There’s also the web fonts plugin, which allows you to browse fonts before you apply them to your site. Of course, no matter what you do, Plugins aren’t always the best way to go and you might still need to use the font-face CSS rule, too.
Web fonts are an internet phenomenon that all website editors should have on their agenda. They help your site look memorable and unique, and are a great way to improve your branding and exposure.