jQuery is an integral part of website development, it is used just like Cascading Style Sheets. While converting a PSD design to HTML website, like CSS is used to improve its user interface, jQuery is used to enhance its User Experience. In other words, jQuery makes web more interactive. Additionally, when it comes to implementing superior functionality on a particular site, almost all web developers prefer to use jQuery more often than any other JavaScript Library. That’s because it is easy to use, and has a lot of advanced features to crave for. With jQuery, anything can be done, however, if you are a developer, you must know how to execute the required events (functionality) that your clients demand.
In the recent past you may have noticed the people have started to integrate maps on their website to show their exact location and route map to their web visitors. And similarly, you clients may have also started asking you to integrate a map into websites. If you are an expert developer then you might be well aware of how to integrate a map into a site via coding and all, but with this article, we are going to reveal ‘Top 10 Free jQuery Map Plugins You Can Use’ on your clients’ sites without putting your crucial time into coding and integrating a map from the beginning.
In addition to this, with the below mentioned jQuery Map plugins, you will not only be able to integrate a much required map on the contact page of your client’s site, but if required, these plugins can also be used for some advanced functions such as gps tracker, navigation, etc. The given jQuery Map plugins can be integrated into a website within a matter of a few minutes.
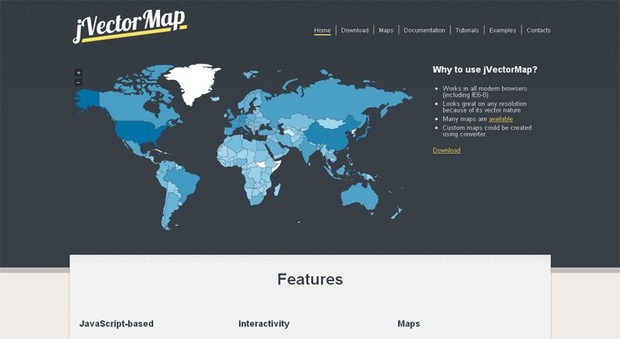
1. JQVMap: jQuery Vector Maps
it’s a jQuery plugin that renders vector maps by using the SVG for latest web browsers and VML for the older ones. It’s a finely customized version of another jQuery plugin named as ‘jVectorMap’, and it comes with pre-built maps of the World, and specific countries such as Europe, USA, and Germany. The JQVMap comes with a lot of features and options with which you can customize it according to your needs, and can also beautify the maps by changing its colors, borders and set their opacities to suit your requirements.
Responsive Drag and Drop Grid Layout with jQuery2. Gmaps.js: Google Maps API
If you are looking for a massive feature rich jQuery plugin then GMaps.js would be the best option for you, as it helps integrating the beautiful and highly descriptive Google Maps easily. With this plugin, you cannot only add a standard map of a particular location, but can also set its zoom level, define routes, add markers/highlighters, draw polylines, get the location of a user via HTML5 geolocation tag, and much more by just adding a few line of codes.
3. jQuery Geo: A JavaScript Mapping API
Best Laravel Admin Panel GeneratorsIt’s a widely used plugin that support frameworks which offer an easy-to-use API for map/geolocation related events. This popular jQuery plugin uses the open source map servers such as Esri ArcGIS, WMS, and Open Street Map. However, by default it pulls up the map data from the Open Street Map. With this jQuery plugin, the web visitors can access the map on Android, and iOS too. In addition to this, it comes with a lot of fascinating functions and features. It uses geospatial functions for measuring the distance between geometries, and calculating the bounding boxes.
4. Europe: CSS & jQuery Clickable Map
If you are living in Europe or you running a Europe based business, then with this jQuery plugin, you can choose to implement an interactive map from a massive list of forty-seven countries of the entire European continent. It provides its users with an ability to present and convert a list of European regions into an interactive clickable map without using a Flash Player or any external plug-ins.
Flexible Responsive Event Calendar jQuery – Evo-Calendar5. Kartograph
It’s a pretty simple and lightweight framework that can be used for building interactive maps without using the Google Maps or any other mapping service. It was created specifically keeping the designers and data journalists’ requirements in mind. The Kartograph is made up of two different libraries out of which one produces beautiful & compact SVG maps, whereas the second one helps you make customized interactive maps that can run flawlessly on all major web browsers.
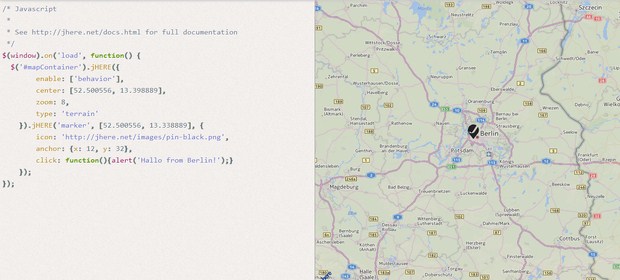
6. jHEre : Maps Made Easy
Creative Page Loading EffectsjHERE, one of the most popular jQuery Map plugin offers highly interactive maps free of cost. With this plugin, a map can be added to any site pretty easily. Moreover, it never bites on your bandwidth, as it only consumes the 5KB (2KB Gzipped) space. With this plugin you get to use highly customizable markers, a powerful map API, event handling and info bubbles. Additionally, with it, you can offer maps in six different styles, which includes Simple Map, Satellite Map, Marker, Bubble, KML, and Heatmap.
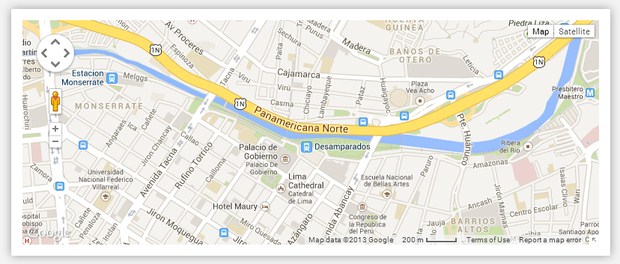
7. Google Maps jQuery
If you are a fan of Google Maps, and would like to offer the same to your web visitors, then this Google Maps jQuery Plugin would be the perfect choice, as it lets you embed Google Maps within seconds. Though you can still use the original Google Maps JavaScript API to integrate the map on your site, however, this plugin offers a simplified way to add maps on a webpage. But to embed the Google Maps JavaScript API on your or your client’s site you would require to sign up for an API key first.
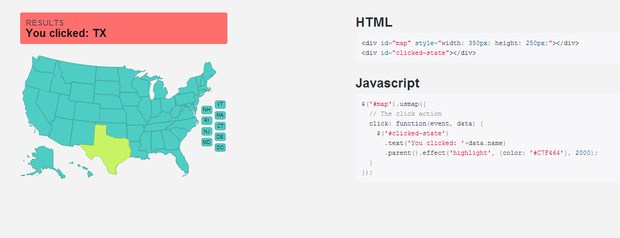
8. U.S. Map
If you are a citizen of USA and want to offer an interactive map of United States of America on your site to ensure that people find your location and route easily, then you can use the U.S. Map jQuery Plugin. It offers an SVG/VML based map that is resizable. Additionally, you can also customize the styling of the states and their labels, and can also create heat maps by using its target styling feature. Moreover, you can also add your own jQuery based events by using the bind method, which will help you interact and engage better with your web visitors.
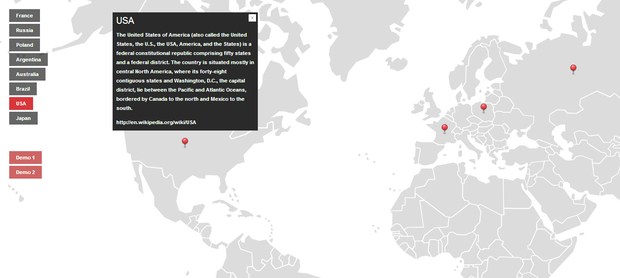
9. jQuery Plugin for Zoomable Interactive Maps
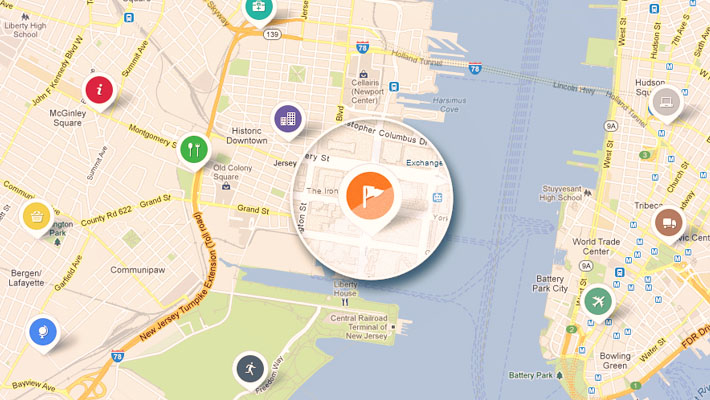
Want to display a Zoomable Interactive Map on your site? Use this jQuery Plugin to provide your users and visitors with something to cherish about. This plugin marks each location on the map in bullets. Once the user will click any particular bullet, it would pop up more information for that location. Additionally, the bullet based locations may make the screen go clustered, and that’s where the zooming effect can be used.
10. CraftMap
CraftMap is yet another jQuery Map Plugin, and in its early days, it was known as MobilyMap. It’s a lightweight (6KB only) plugin, which can be fully customized. It converts a simple image into a fully working map by overlaying certain dynamic elements on it. Just like the Google Maps, you can display your own marking icons and add state specific information with an easy-to-drag image interface.
[divider_1px_bg]
Editor note: Contributor Ekant Sharma is a technical blogger, and writes quite often on web technologies such as PSD to HTML5 and CSS3 Conversion with jQuery, WordPress, Joomla, Magento, and Drupal. You can follow him via his company social profiles on Facebook, Twitter, and Google+.