Now it’s not a big problem to check either your websites is responsive or not. Dimensions Toolkit is compatible with all JavaScript auto-refreshers (like Live Reload and Code Kit 2),
so no more incessant button bashing. Not a problem! You can use this awesome new Google Chrome extension to test those websites responsive without even having to be online.
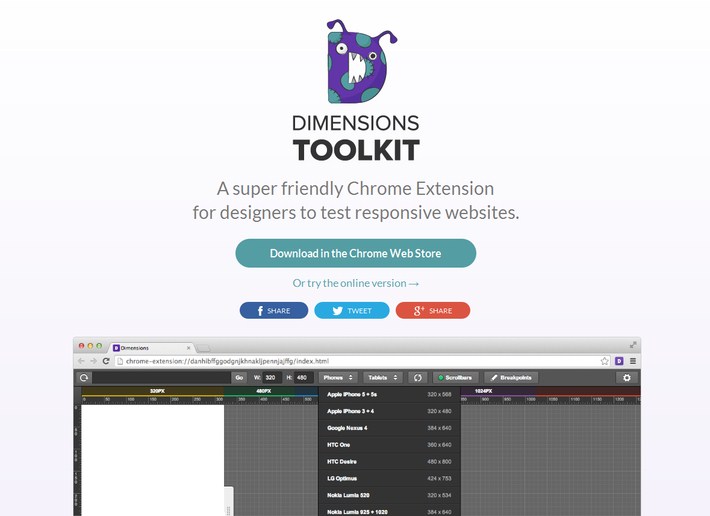
Dimensions is all for accurate measurements and sizes (although we’re also all for cat videos and chocolate cake). That is why we allow you, the user, to control the dimensions of your preview by dragging handles, entering specific values manually or choosing from a selection of popular device. Dimensions toolkit is set to the default breakpoints of 320px, 480px, 768px & 1024px. Using our swanky custom breakpoints feature, Dimensions allows you to change these values to anything you desire. Not to be confused with “into” anything you desire. In short, you can test any responsive website with dimension toolkit easily.
Film Grain Textures Free Download