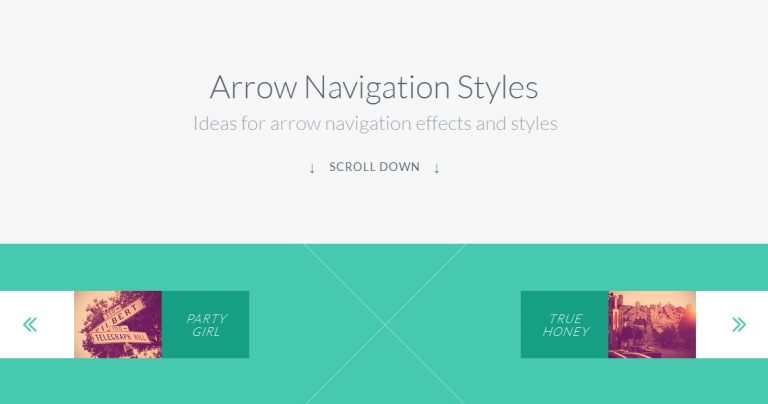
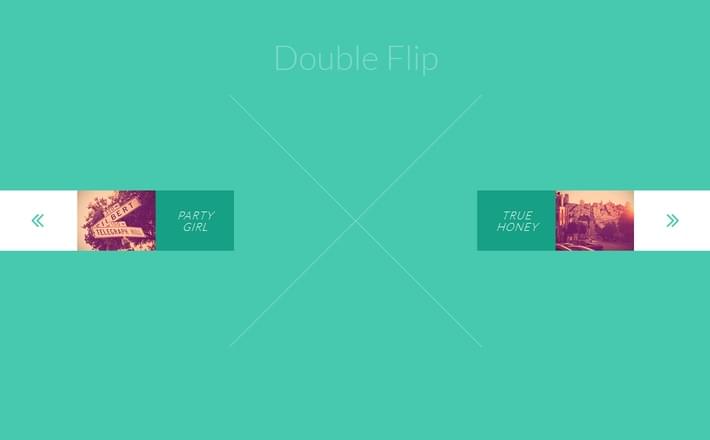
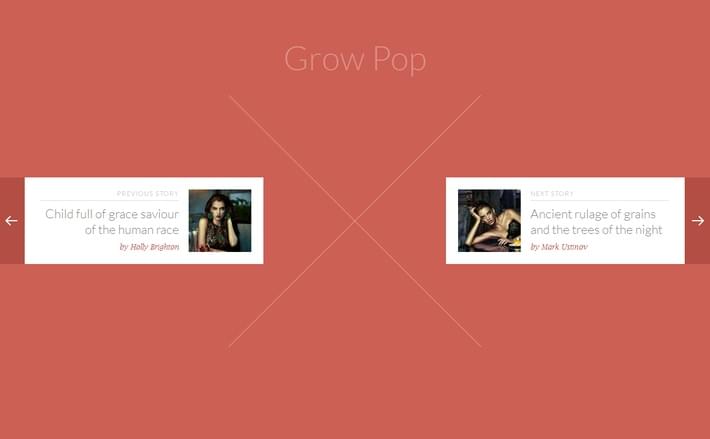
Today, we are going to share arrow navigation style and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects that will surely inspire you. In present days, there are lot of creative ways to show few elements that are important part of many websites. These can be found in content slideshows, in image galleries etc. These indicators are used to represent arrow that point to left and right and course arrows point to up and down. Actually, we want to create something interesting hover effect that improve the element or permit us to show a preview of content to come.
Concise – An Awesome Front End Framework