The web design and development of a web site is very necessary for any business. It is necessary that the web site meets this web standards. Professional Website Design Company services provides a better service to satisfy your goal or archive your target of any business. Responsive web design is assuming tremendous importance in a world that is increasingly getting hooked on to the use of mobility. This article takes the reader through certain aspects of responsive web design, how to bring about this responsiveness and why it’s important
It is the advent of mobility that has made responsive website design emerge from the shadows as the next big trend in website designing. I am saying ‘shadows’ because designers always knew that creating such websites was a good idea, but they usually stayed away from implementing it, because it would mean charting a different course, relearning, and adopting a whole new approach towards designing.
But the fact that more and more people are accessing the internet through their mobile devices means they have had to reimagine their approach and make it more responsive.
What is Responsive Web Design?
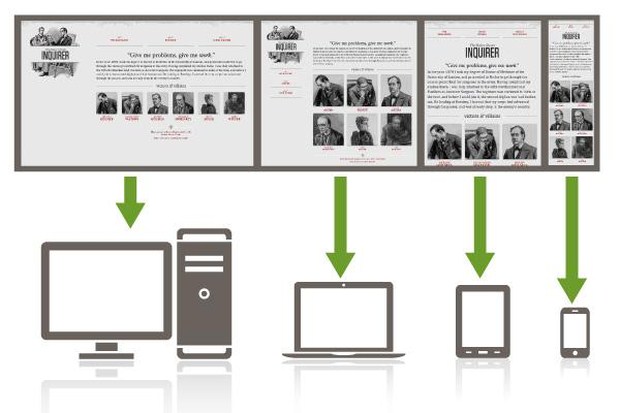
To put it’s simply, a design that responds to the overtures of the users is responsive web design, but it’s not just design that matters here, but the development aspect as well. Aspects like screen size, the platform, and the orientation come into play here, and need to be considered in the overall scheme of things. What this means is that the design should be able to adapt to the screen size of the device it is opened in. So, if you are accessing www.plaveb.com on your desktop, and then want to access it on your mobile device, the website should be able to adapt to the decreased screen real estate of the mobile device.
Creative Ways To Market Yourself As A DesignerAs a designer you will need to implement the technologies that will allow the website to respond to the user’s preferences.
There are certain designing considerations that make the design of a website more responsive. Let’s take a look at them.
Fluidity
The Tech Toolbox: Go-To Software For Editing, Sharing, And MoreThe fluid grid plays a very important role in responsive design. I am sure you must know about or must have designed a liquid layout, the kind of layout that expands with reference to screen size; fluid grids, is a step upwards as compared to the liquid layout.
What’s the opposite of fluidity – its rigidity, so fluid grids is about designers not being bound by the use of rigid pixels, but focusing more on proportions. What you are looking to do is ensuring that all the design elements on your web page will be resized with respect to their relation to one another. So, when a website is opened on your iPad and then on the iPhone, the website will look different, not because they are two different sites, but because your use of fluid grids have allowed the different elements to resize their widths to fit into the smaller screen of the mobile device.
Media Queries
Best Designed Games for 2017Ethan Marcotte, the man behind responsive web design has written an extraordinarily detailed article about responsive web design, and I suggest you check it out, if you haven’t already done so. In that he has talked in depth about the importance of media queries to make a website more responsive.
CSS3 media queries, offer a min-width media feature; what does this do? It’s very evident from the name – You know your website is going to be used on all devices ranging from the desktop to mobile and everything in between, so you know that the size of the browser window is going to drop. What you can do is apply specific CSS styles with respect to the decreasing width of the browser window. This is possible by applying media queries.
Here, I have just skimmed the surface of all that you can do with media queries and to get a better understanding of it, this article by Nick Pettit will be of great help.
Understanding Legal Fees: How to Budget for Legal RepresentationImportance of Responsiveness in Design
It’s no secret that that the era of mobility is upon us. The focus has shifted from the use of desktop devices, to tablets and smartphones. I, for example, have shifted my allegiance completely from my trusted desktop friend, to my new best friend, my smartphone. I am just about using it for everything these days, and all the websites that I am accessing are through my mobile devices. This is not something that is restricted to me or is just a one off thing.
What I have also been seeing is that more and more businesses are giving more attention to their mobile presence, rather than their traditional online presence. This is why I think responsive web design is all set to take off in a big way. What’s more, there are others out there who think, that it’s already a big thing, and is the only way forward.