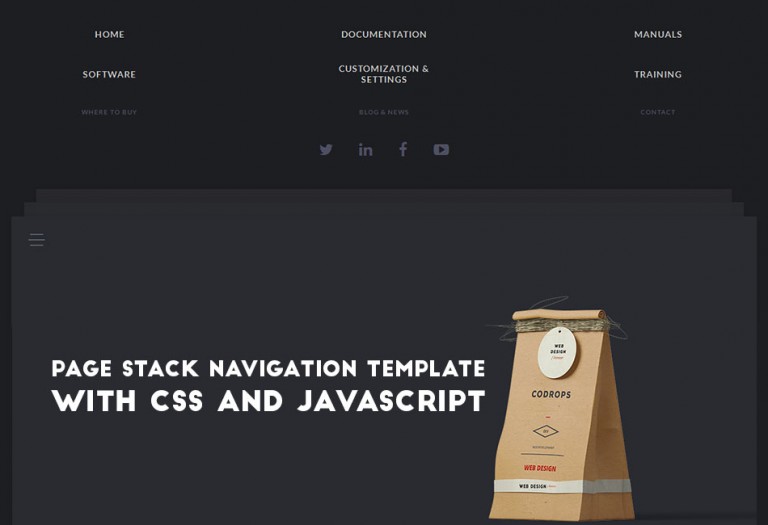
Here’s a Page Stack Navigation that is a template for a simple page stack navigation.
This Blueprint is a page navigation effect that’s based on the Dribbble shot Stacked Navigation. The idea is to display a navigation when clicking on the menu button, transmute all pages in 3D and move them to the bottom of the viewport. The next two pages will be shown in the back of the present page as a stack. The respective page comes up when clicking on a menu item.