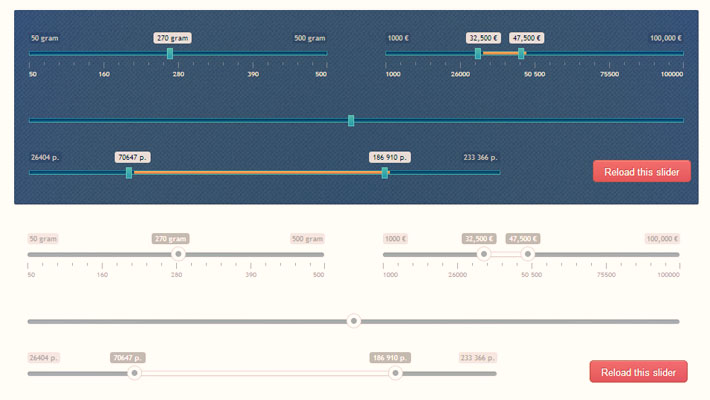
Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT licence.
Using script
Import this libraries:
[list style=”1″ underline=”1″]
- jQuery
- ion.rangeSlider.min.js
[/list][margin_15b]
And CSS:
[list style=”1″ underline=”1″]
- normalize.min.css – desirable if you have not yet connected one
- ion.rangeSlider.css
- ion.rangeSlider.skinName.css
[/list][margin_15b]
Top 10 Free jQuery Map Plugins You Can UseDon’t forget about skin image:
[list style=”1″ underline=”1″]
- sprite-skin-simple.png – Simple skin
- sprite-skin-nice.png – Nice skin
- Or use included PSD file and draw your own skin (don’t forget to modify skin css after that)
[/list][margin_15b]
Create base input element:
Fancyselect – A Better Select For Web Developers[html]
[/html]
Initialize slider:
[javascript]
$(“#someID”).ionRangeSlider();
[/javascript]
Or initialize slider with custom settings:
[javascript]
$(“#someID”).ionRangeSlider({
min: 10, // min value
max: 100, // max value
from: 30, // overwrite default FROM setting
to: 80, // overwrite default TO setting
type: “single”, // slider type
step: 10, // slider step
postfix: ” pounds”, // postfix text
hasGrid: true, // enable grid
hideText: true, // hide all text data
onChange: function(obj){ // function-callback, is called on every change
console.log(obj);
},
onFinish: function(obj){ // function-callback, is called once, after slider finished it’s work
console.log(obj);
}
})
[/javascript]
You can also initialize slider with data-* attributes of input tag:
[text]
data-from=”30″ // overwrite default FROM setting
data-to=”70″ // overwrite default TO setting
data-type=”double” // slider type
data-step=”10″ // slider step
data-postfix=” pounds” // postfix text
data-hasgrid=”true” // enable grid
data-hidetext=”true” // hide all text data
[/text]