CSS and CSS3 are the most common markup language that is used for stylizing web pages written in HTML, XHTML or other languages. While CSS is primarily used for stylizing the layout of the webpage, CSS3 is used for incorporating beautiful designs in the web page. However, to make the best use of this markup language the designers need to have an in-depth knowledge about the various techniques that can be employed.
There are many useful tutorials in CSS and CSS3 that will aid the designers in coming up with alluring designs. In these tutorials step by step detailed demonstration of different techniques of using CSS3 and CSS are present that will be of great help in getting specific effects on screen. These markup languages are preferred by designers because it has some cutting edge features and is extremely flexible. Moreover, this language is being supported by all the browsers and it becomes all the more necessary to get acquainted with the techniques of using these languages at the earliest.
CSS-Only Responsive Layout with Smooth Transitions
Sweet tabbed navigation using CSS3
How to Mobilize Your WebsiteTexturise web type with CSS
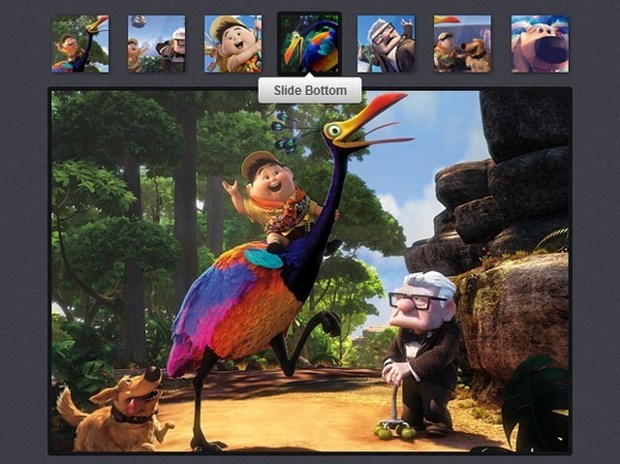
Awesome Diagonal SlideshowPage Transitions with CSS3
jQuery Range Slider With Skin Support
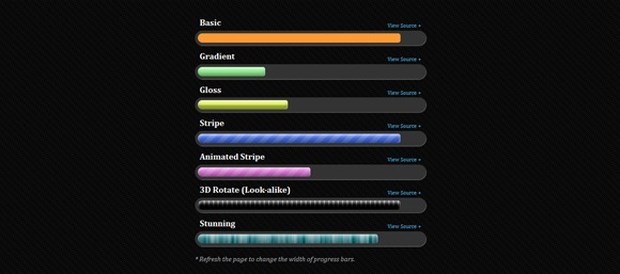
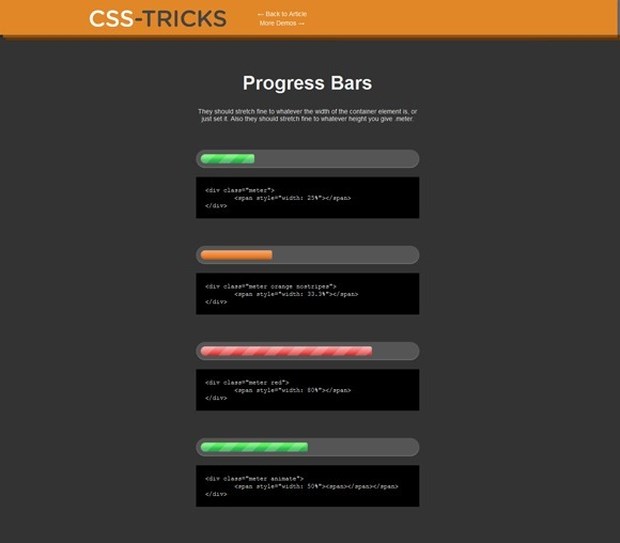
New Pure CSS3 Progress Bars
Fancy Hover Effects with CSS3 Transitions
15+ Unique And Helpful CSS3 TutorialsCSS3 Minimalistic Navigation Menu
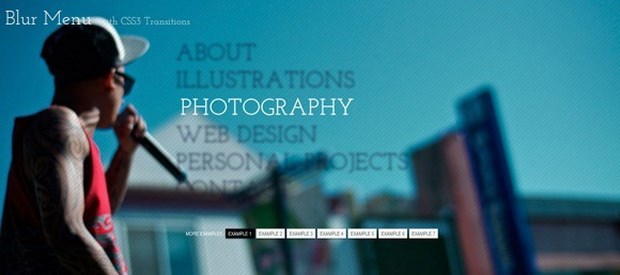
Blur Menu with CSS3 Transitions
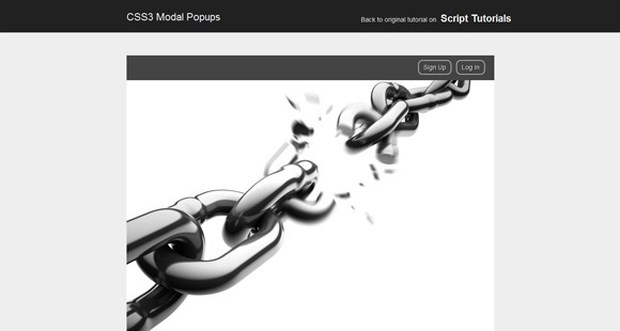
CSS3 Modal Popups
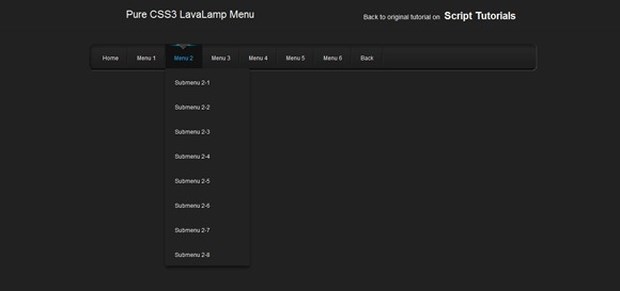
Pure CSS3 Lava Lamp Menu
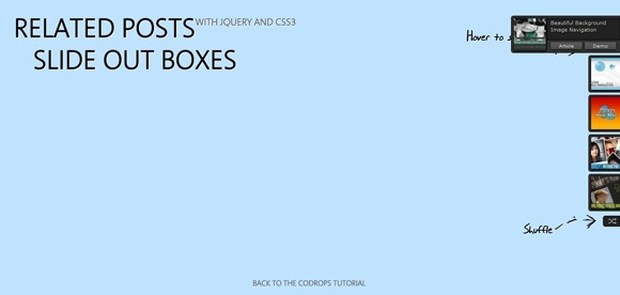
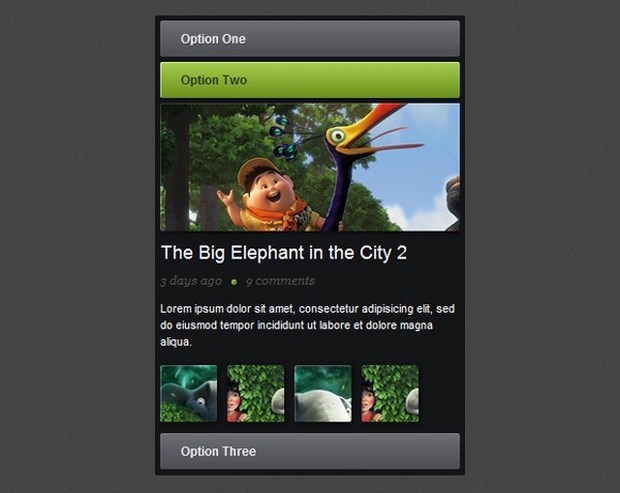
Related Posts Slide Out Boxes with jQuery and CSS3
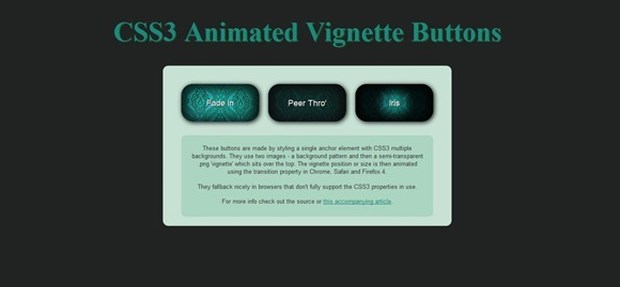
Fading Background Buttons
How to Create a Cool Anaglyphic Text Effect with CSS
Create a Stylish Image Content Slider in Pure CSS3
Progress Bars
Css3 Flying Menu
Create CSS3 Pricing Tables
Create a Stylish Image Content Slider in Pure CSS3
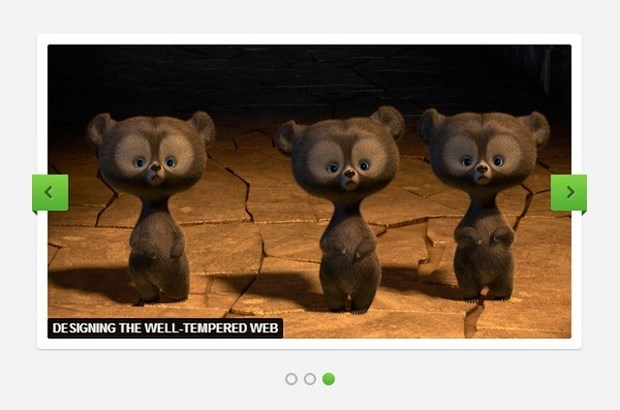
Create a Responsive Image Slider in jQuery and CSS3
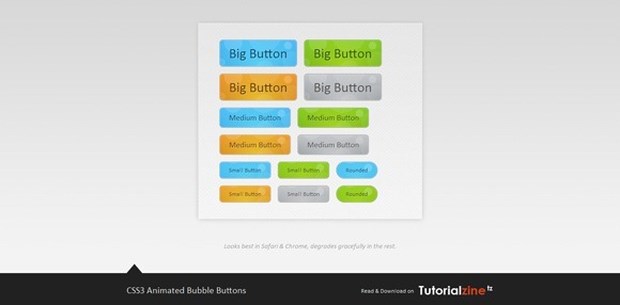
CSS3 Animated Bubble Buttons
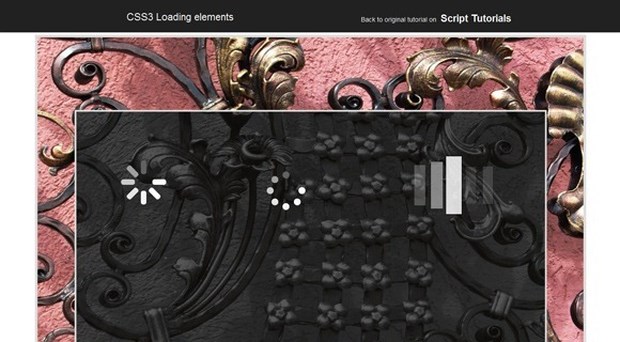
CSS3 Loading elements
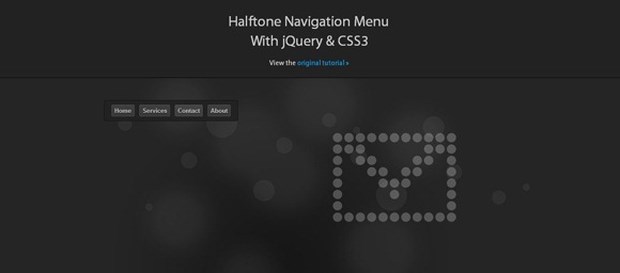
Halftone Navigation Menu With jQuery & CSS3
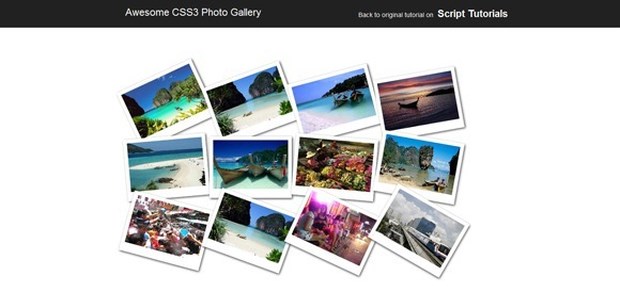
Awesome CSS3 Photo Gallery
Responsive Content Navigator with CSS3
Create a Vibrant Digital Poster Design with CSS3
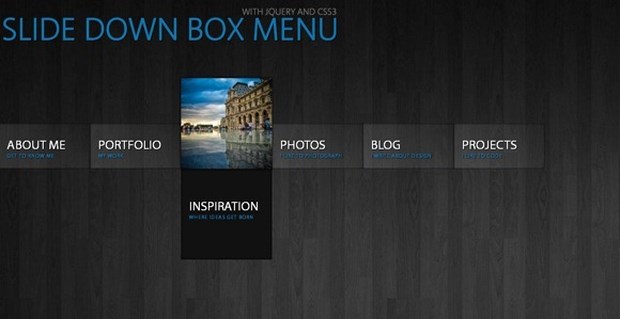
Slide Down Box Menu with jQuery and CSS3
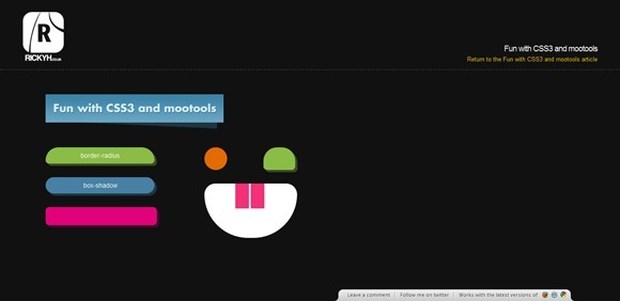
Fun with CSS3 and Mootools
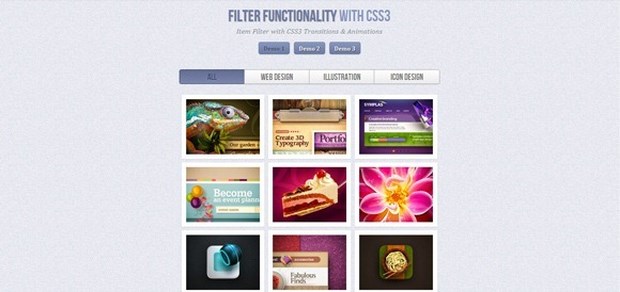
Filter Functionality with CSS3
Rotating Words with CSS Animations
Making an Impressive Product Showcase with CSS3
Image Accordion with CSS3
Apple-like Login Form with CSS 3D Transforms
Advanced CSS Menu Trick
We have collected some of the most useful CSS and CSS3 tutorials that will help the designers in getting an edge in their profession. With the help of these tutorials the designers can learn about the application of different navigation menus, designing a different kind of layout and text, creating a 3D effect, slider or drop down menu effects and alike. Thirty five demos as well as the free downloadable tutorials are present on this list for the aid of the beginners as well as the professional designers. Enjoy!!