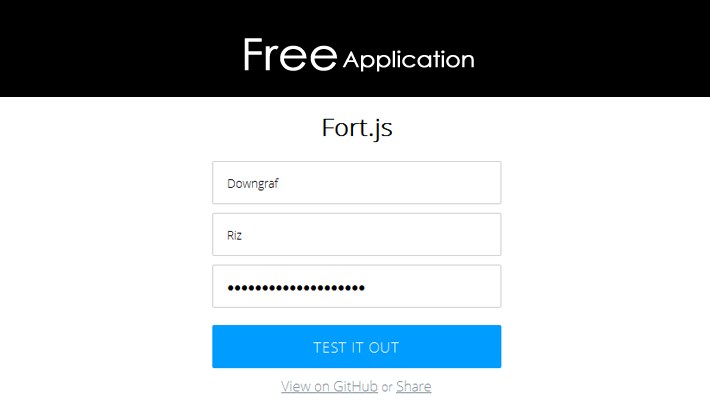
Modern progress bar for form completion. All you do is add the form and Fort.js’ algorithm will take care of the rest. Best of all, its super small.
Using Fort is so simple, it’s simple. All you do is insert fort.min.js and fort.min.css into the <head> then pop in an <input> into <div class="top">. Anything outside of the <div> won’t count. Now you just call the effect (Scroll down to the “Effects” section for more). Yep, that’s all there is to it. Fort does the rest.
Think the progress bar speed is too slow or too fast? No worries. In the style sheet just change the speed to your desired liking.
Spice Up Your Website with Parallax Scrolling Plugins and Tutorials