You’ll come to know that how to Create Responsive Material card design with jQuery plugin. Tutorial is written by codepen.
You can easily create responsive material card design with JQuery plugin. This material card can be used with simple JQuery script. It can be used to manage the option, methods and events for full customization.
Hope user will like this post.
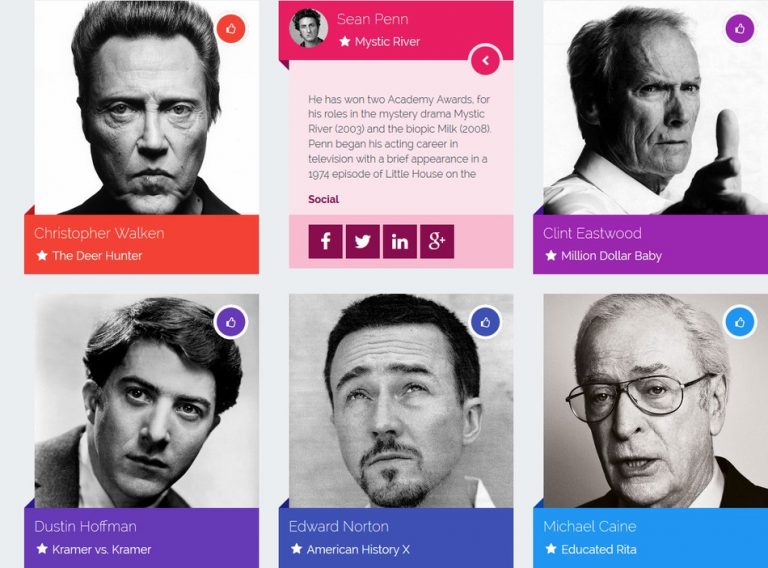
See the Pen Responsive material card by David Foliti (@marlenesco) on CodePen.
Generate Amazing Smoky Backgrounds with Waterpipe.js