Every year we see new elements of web design. Of course, you do not have to use everything. But the more you can bring to your next redesign, the better your site will be. Do you follow web design trends? If yes, you know that the popularity of abstract elements increases. Simple circles, big drops, gurgling animations are just a small part of their variety. It is a great way to diversify the theme not always easy to illustrate.
We often use abstract elements for portfolios and programming websites. Photos of people working at computers are a little bit obsolete. We can see various geometric shapes in both the “ordinary” state and the modified one. However, one thing is when a site consists of function blocks in the form of figures. And another when the abstraction is used as the basis. For this reason, today I want to tell you about different options to use them. We’ll look at them using examples of sites and website templates. So, enjoy viewing the collection, and use it in your own works. I hope, it will help you to make your site remarkable and exceptional.
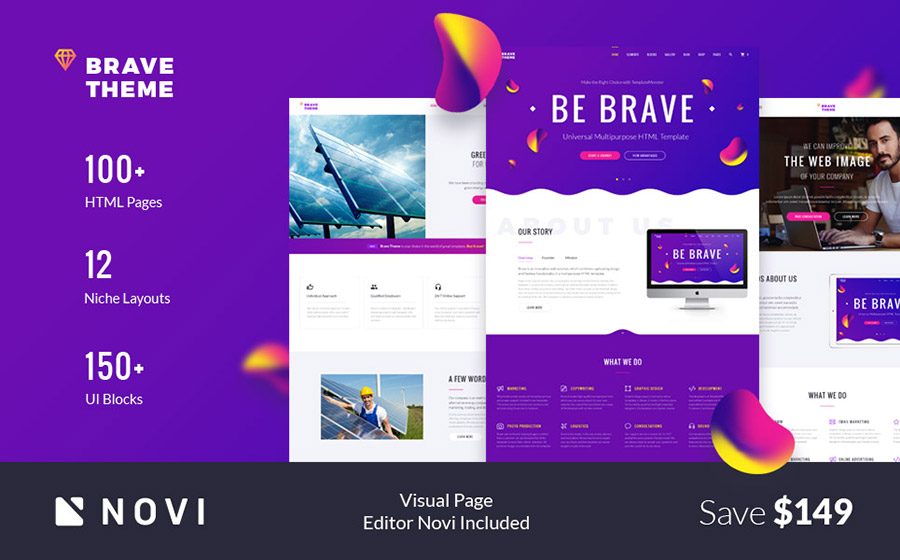
Brave Theme

[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.templatemonster.com/website-templates/62466.html?aff=insde” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Do you agree that bubbles create an impression of something clean and careless? In addition, they are pleasant and interesting to watch. That’s why you can use these bubbles as a design element for your website. Also, they can add a bit of fancy decoration in the website design. Look at this theme – a successful abstract solution complements a beautiful color scheme. Be sure, this multipurpose HTML template will cause a mighty furor on the Internet.
20 Admin Dashboard Templates Free Download for Your Web ApplicationsThe Future
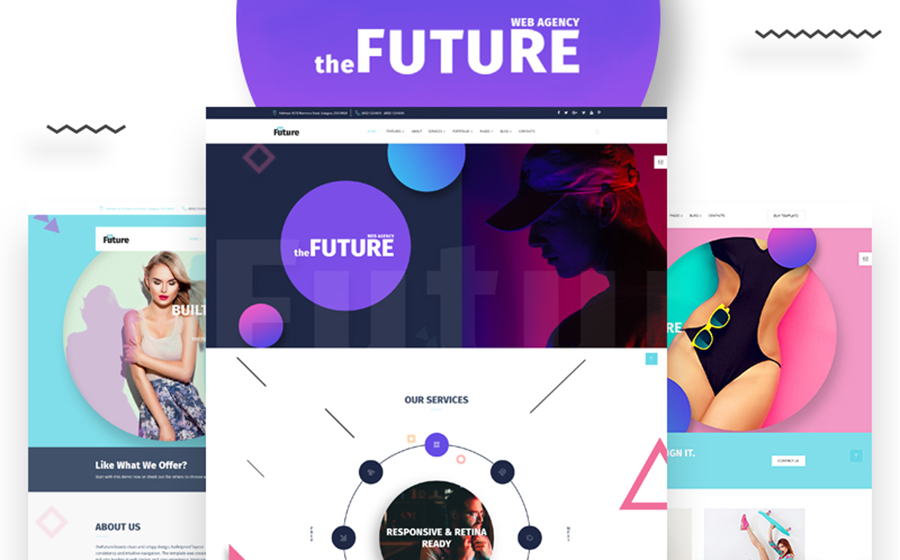
[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.templatemonster.com/website-templates/the-future-web-design-multipurpose-html5-website-template-69536.html?aff=insde” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Here you can see the Future – a multipurpose HTML5 website template with 8+ home pages. That’s why it has different background options with animated bubbles of various sizes and shapes. The bright background makes the layout playful, and bubbles of calm shades balance the color combination. Around the edges, in the center or throughout – they fit the banner perfectly. The theme itself can serve for different activities.
20 Beautiful HTML Landing Page TemplatesCrypToken
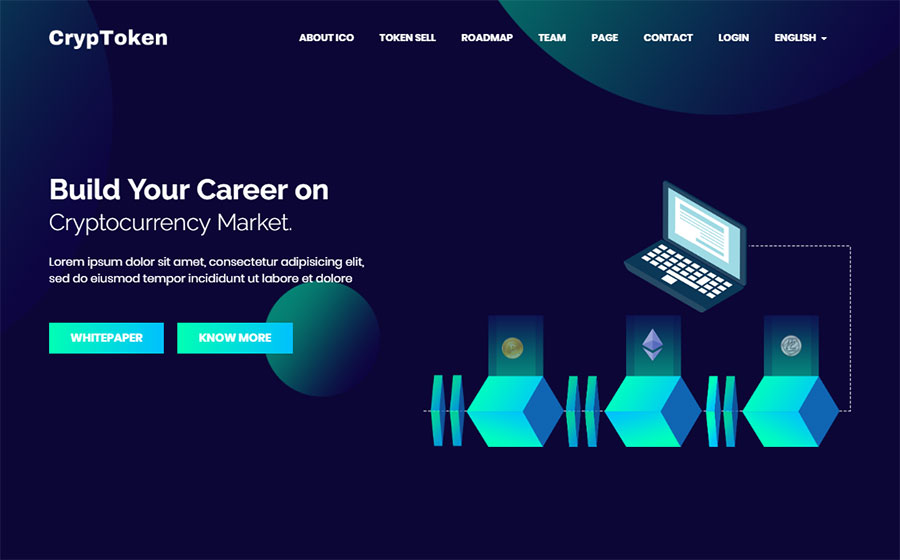
[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.templatemonster.com/website-templates/cryptoken-cryptocurrency-ico-website-template-69075.html?aff=insde” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
CrypToken is another example of a successful use of abstraction in web design. The color of the background is quite simple. However, due to the use of geometry, the theme becomes very modern. Abstract elements create a sense of the future. They help to “revive” the landing page, emphasizing various elements of the site. Therefore, it is not surprising that this template was built for a cryptocurrency website.
10 Best Website Template 2015Tempores
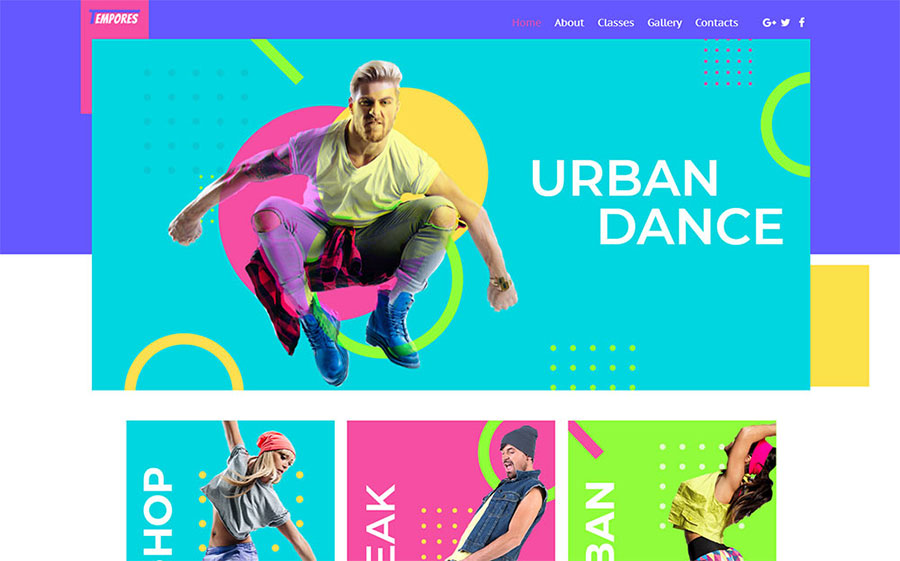
[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.templatemonster.com/wordpress-themes/tempores-street-dance-elementor-wordpress-theme-71956.html?aff=insde” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Tempores is a non-standard WordPress sports themes. It uses complex graphics objects and geometric shapes. You will see immediately how creative is an approach to making this website design. From the first second, it surprises you with bright design and unusual forms of its elements. In addition, geometric units give the impression of childlike friendliness. As a result, used abstraction will help to draw the attention of website visitors. Customers will be in awe of visiting a site with such a design.
Simple Under Construction HTML Page & Coming Soon Website Template Free DownloadDezingo
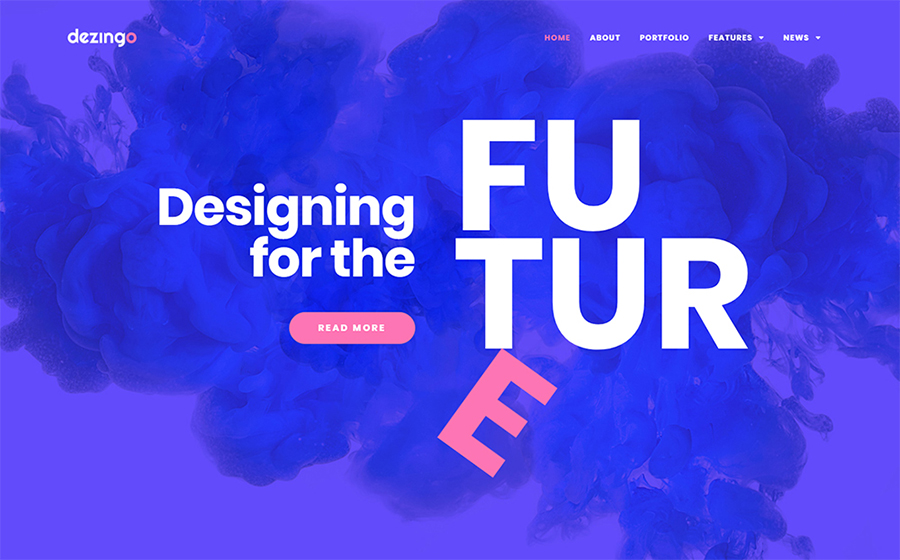
[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.templatemonster.com/wordpress-themes/dezingo-creative-startup-wordpress-theme-67899.html?aff=insde” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
This example of using abstraction is not the same as other ones from my review. Thanks to the visual properties of shapeless figures, creative designers have built a stylish and beautiful site. The color itself is a very powerful tool. In this example, a blue color scheme gives the site a bright, balanced, and completed the look. The design is crucial in a competitive race for the attention of users. And this one will be winning.
Wed’ze
[mks_button size=”medium” title=”View Now” style=”squared” url=”http://goggles.wedze.com/winter-2017-2018/en/” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
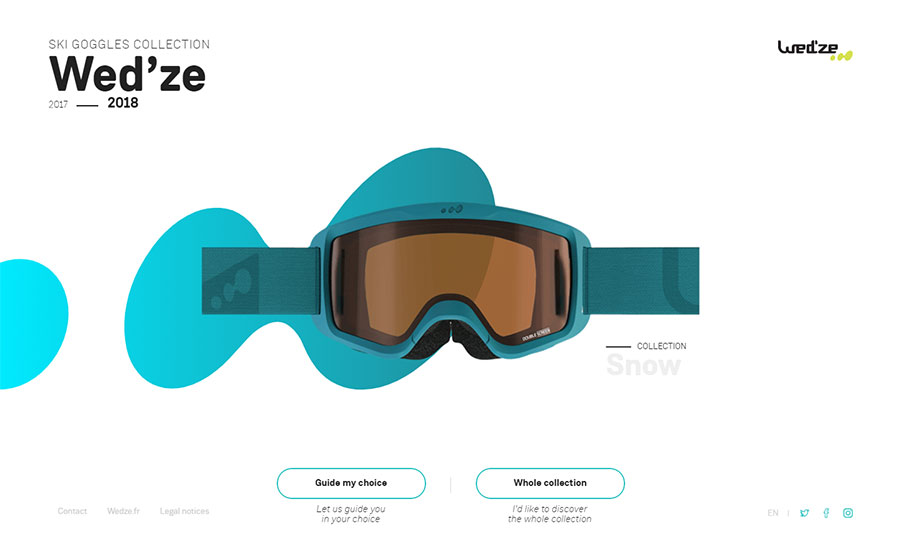
Wed’ze uses awesome color drops with no specific shape. Changing the color, they shift focus to each set of ski goggles. Using an unusual shape and pattern on a white background creates interesting accents. It makes an ordinary product more fascinating visually. To ensure the integrity of the changing colors, there is white “air” on the page. In addition, such a design creates an exquisitely-casual atmosphere and opportunities to attract attention.
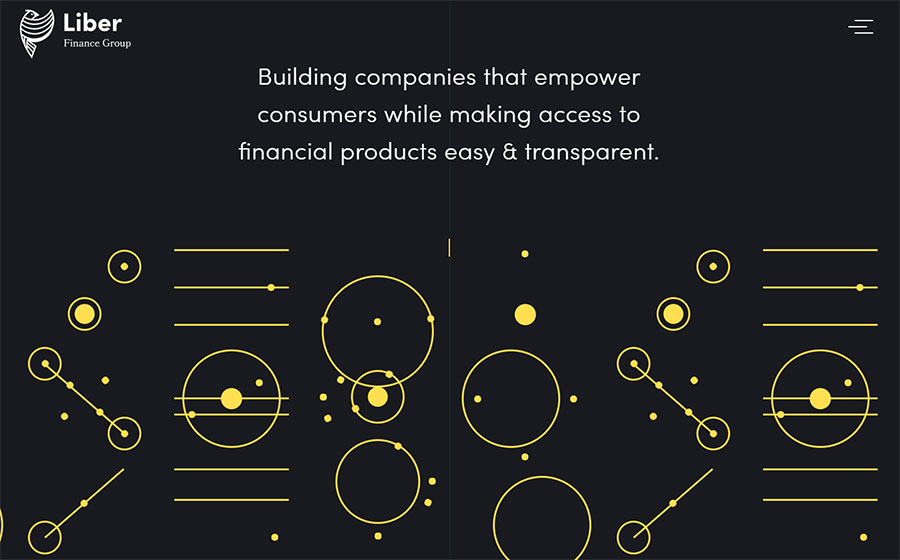
Liber

[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.liberfinancegroup.com/” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Here we have a series of animated circles to impart artistry to the design. This also corresponds to a minimalistic aesthetics. Such an abstraction adds more visual weight without overloading the user’s attention. In addition, parts of the content don’t lose the opportunity to interact with each other. They serve as a visual thread that connects all parts of the site into a single design. The designer managed to do everything correctly by using a simple color scheme.
Drippop

[mks_button size=”medium” title=”View Now” style=”squared” url=”https://drippop.com/” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Drip Pop’s design makes you look at the site from a different angle. It uses a shapeless white blot in the logo on a stained bright background. Figures connect with each other creating an original visual effect of the picture. Bright and fresh – this style is unlike any other.
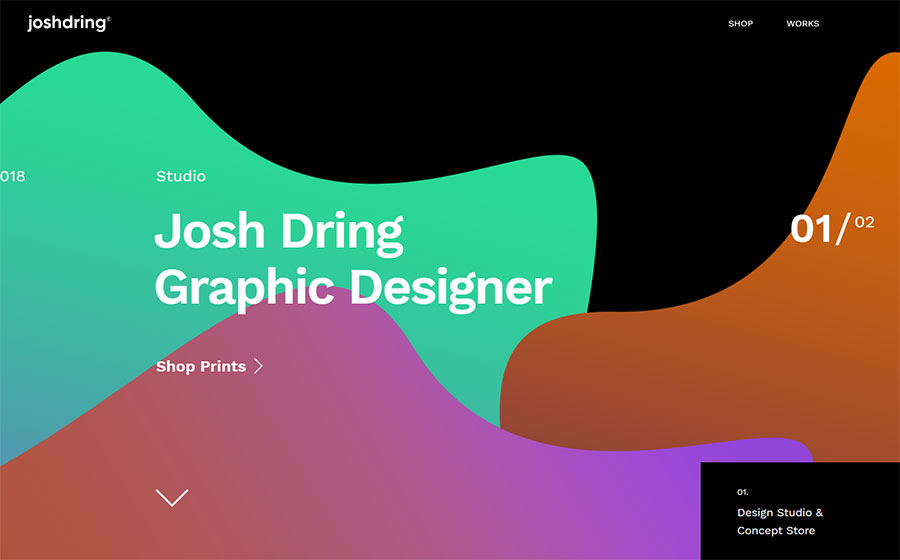
Joshdring

[mks_button size=”medium” title=”View Now” style=”squared” url=”https://www.joshdring.com/” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Josh Dring contains a series of overlapping drops. It creates a stunning visual collage for the online portfolio. A black background allows you to effectively use the free space. Thanks to the applying of interesting colored forms, the site seems more inviting and attractive. Abstract design makes you click further to understand in what style the author prefers to work. In general, the asymmetric balance helps to express various emotions through design.
Andy Patrick

[mks_button size=”medium” title=”View Now” style=”squared” url=”http://www.andypatrickdesign.com/” target=”_blank” bg_color=”#2d53fe” txt_color=”#FFFFFF” icon=”” icon_type=”” nofollow=”1″]
Here we have one more option to use bubbles on the portfolio website. It differs from the static drops of the example above. In this design, they move with a small animation. Each bubble seems to be three-dimensional. As if you can reach and touch it. And the pointer in the shape of an aircraft is just the cherry on top.
Final Say
Complicated? Not really. Now you see that abstract elements are very popular in design. They are an excellent option for portfolios, galleries, home pages. In general, you can apply abstract elements for different uses. They allow not to tie visualization to a certain image and to play with non-specific themes. At the same time, the mood of the project is emphasized. You get the ability to build communication on the dynamics and movement. Understanding of how to use formless elements will help to build a strong relationship between the details in the design. Remember that your site design should give the opportunity to have a good time. What are your thoughts about this article? About what other trendy design elements would you like to read? Share your ideas in the comments below.