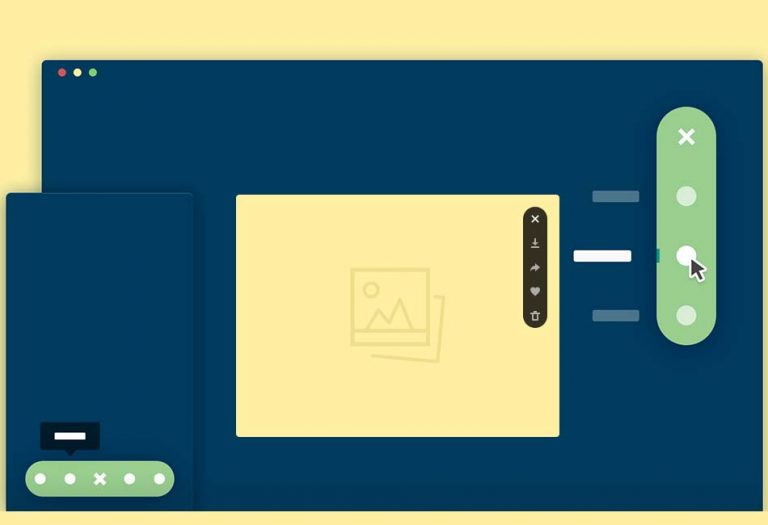
Stretchy navigation with CSS and jQuery is a rotund navigation trigger that stretches on click/tap to expose the navigation items.
This snippet would be beneficial in three diverse user cases;
- Fixed Navigation
- Add content button
- Edit content button
Structure are pretty basic where nav.cd-stretchy-nav is used to cover an unordered list that contains the navigation items and trigger for the menu icon. There is an additional span.stretchy-nav-bg element which is used to create the stretchy background.
CSS Animation Notification Style for Inspiration