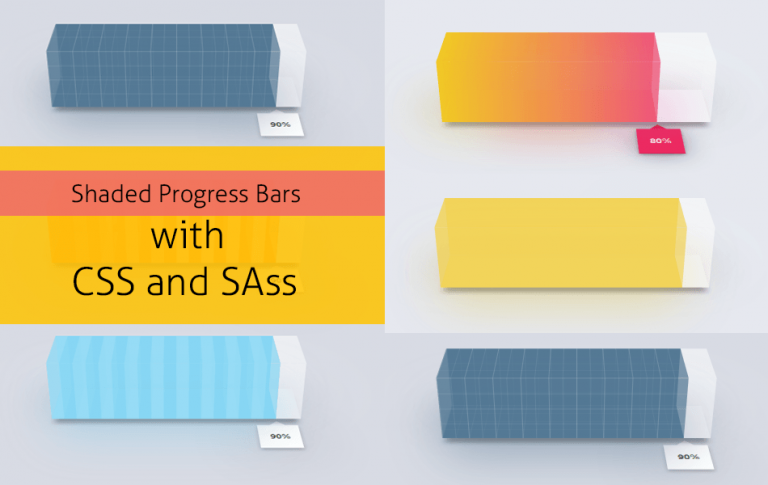
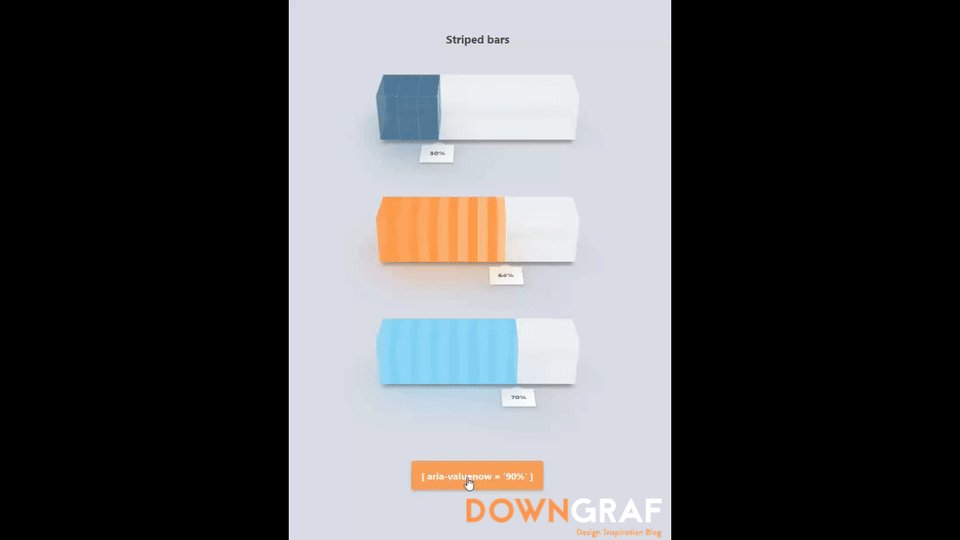
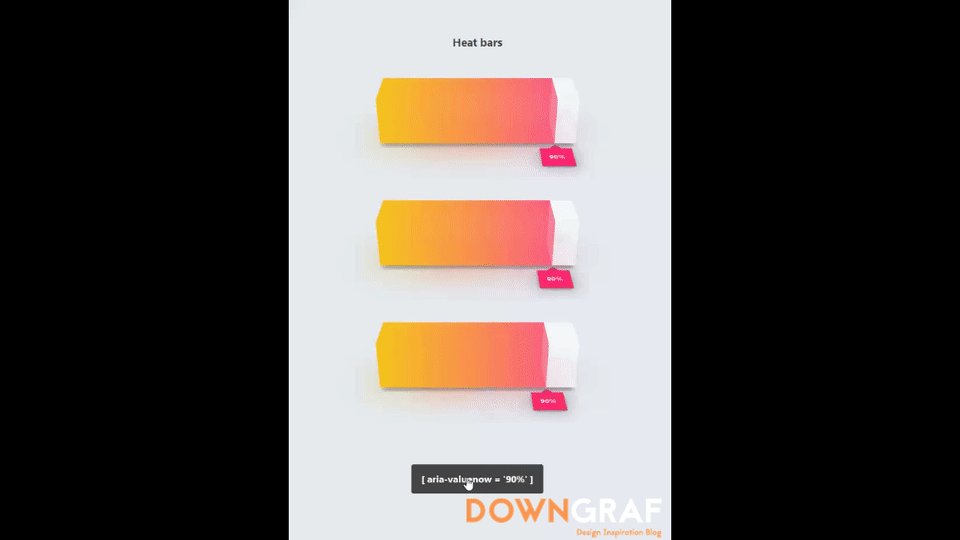
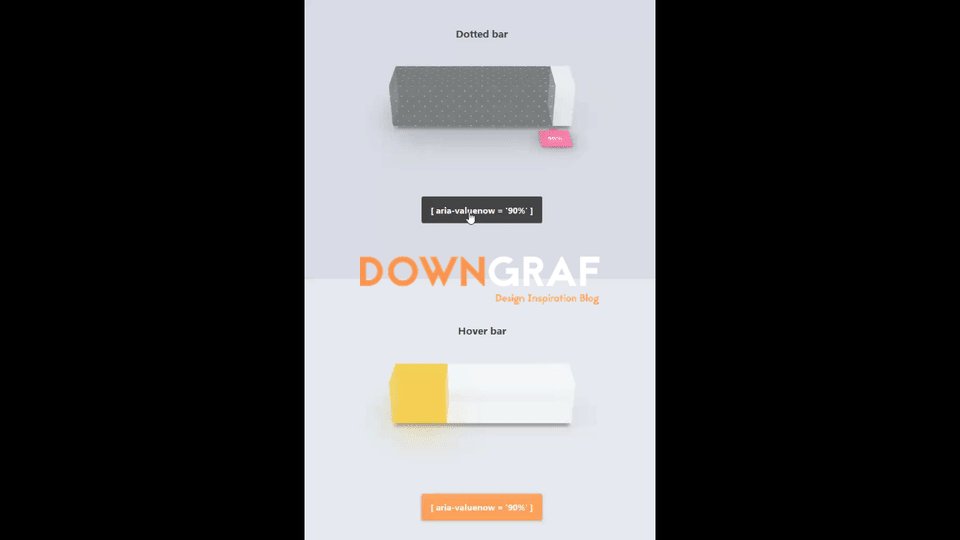
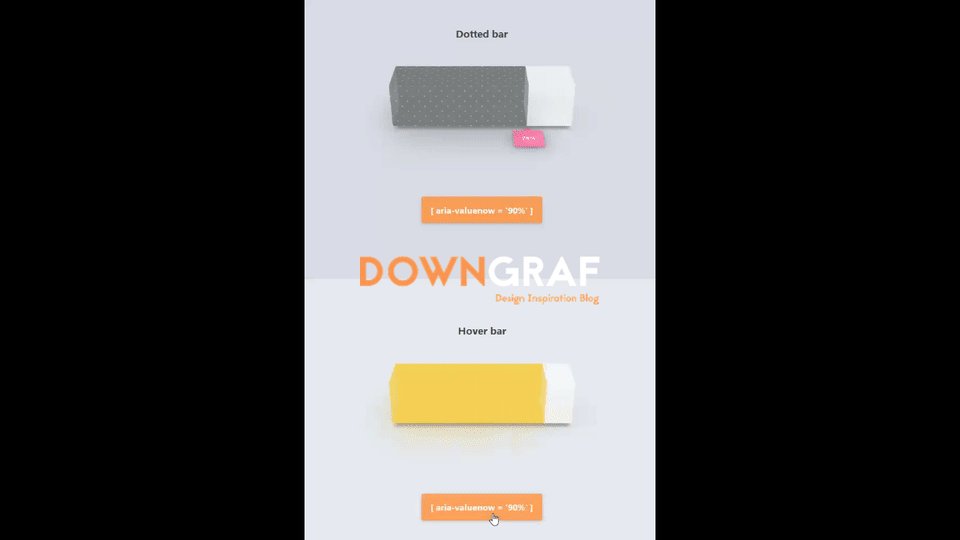
We’ll share shaded progress bars made with CSS and Sass. It contains tutorial on how to create some interesting 3D progress bars with CSS and Sass.
It allows you as well to discover box shadows and gradients to create representative looking skins. It will show that how you can create some CSS progress bars with special 3D look. This tutorial has an advanced CSS exercise that will provide perception of a lot of exciting 3D properties and shading techniques.
CSS will enhance your ability to ponder out of the box by creating UI components. In this tutorial you will come to know about some tricks on how to create a more complex shape. How you can use it as a progress bar and animate it.