Today 3D animated Mockup with CSS and jQuery will be shared.
3D animated mockup is a very minimal template which is used to display application features. It shows all features with charming 3D animation that is powered by CSS and jQuery. Our web tasks and projects can be developed with great animation as 3D conversions are supported by supreme contemporary browsers along with CSS. In fact, users experience a good thing while using it.
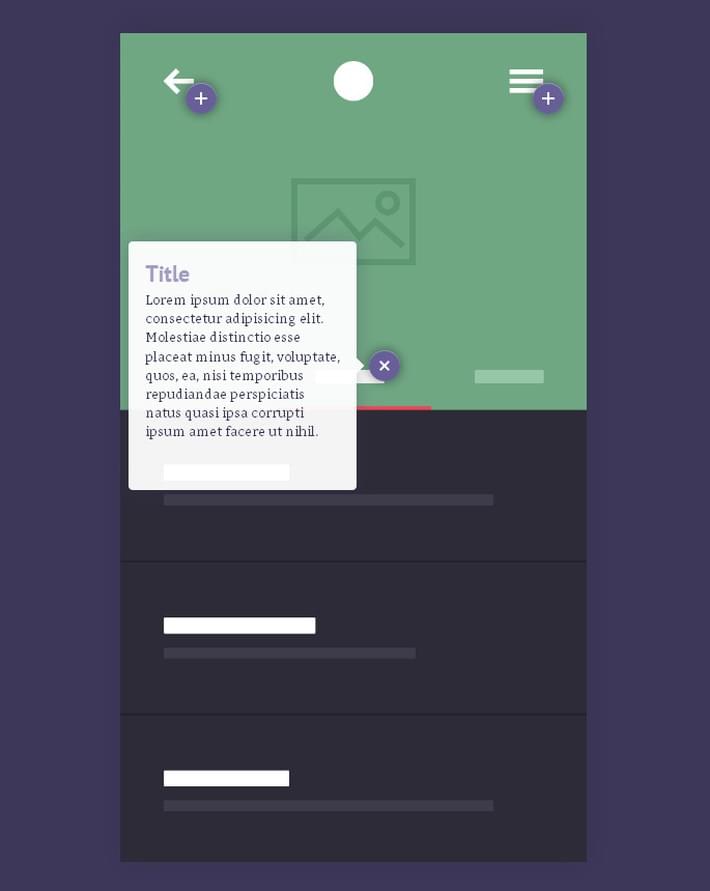
In this post, you’ll see that how flat app screen can be turned into 3D mockup and how it will be animated by 3D animated mockup with CSS and jQuery.
Speakker : Crossbrowser Audio Solution Featuring HTML5