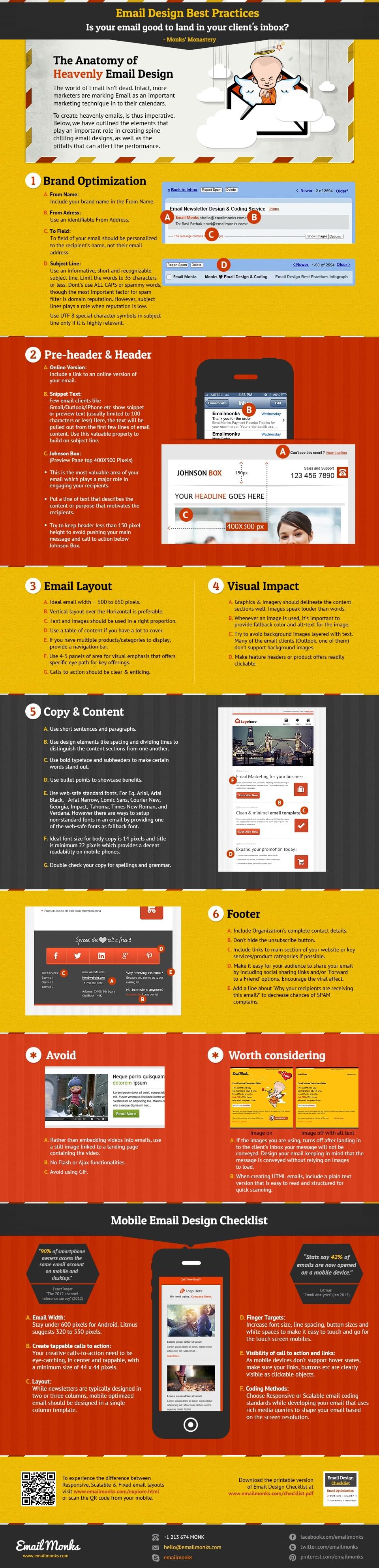
Marketers have understood the importance of email marketing. With the increase in number of emails sent per day (almost 300 billion), there is also a need to occupy the top of the mind space of the subscribers. Email Marketing is yet not dead. It is imperative that a good user friendly email is designed and delivered to subscriber. For this, there is an interesting infographic I would like to share with designers and marketers eyeing on ‘Email Design Best Practices’ including, useful design best practices from around the Email world depicted in very engaging yet effective way.
Here are the best practices pertaining to the Envelop design, Pre-header and Header design, Email layout, Copy & Body Content, Footer design and Mobile Optimized Emails.
– Sender Credentials: The Infographic is didactic. It shares best practices for the From Line, To field and Subject Line. From name should be identifiable. To Address should be personalized and the subject line should limit to 35 characters. Subscribers decide to read or delete an Email within 3 seconds.
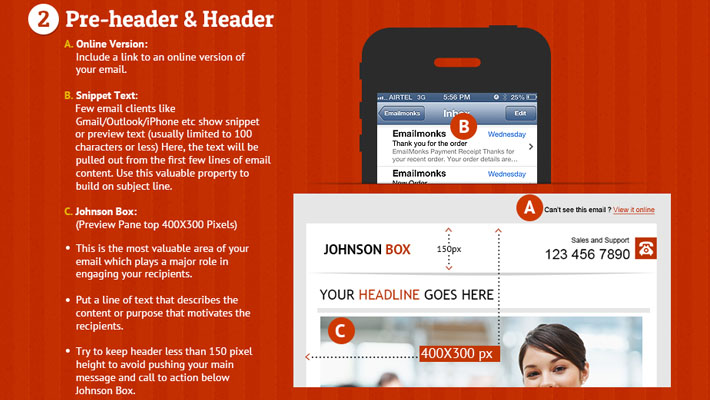
– Snippet Text: should be well aligned with the subject line as few clients show preview text, pulled out from the first few lines of email content.
– Johnson Box: top is ideally 400X300 Pixels, with the height of the header set at around 150 Pixel.
25 Examples of Building Proper FAQ Pages of World’s Best Websites– Online Version: A stress has been put to link to an online version of your email should be provided.
– Email Layout: Email width: should be 500 to 650 pixels with a vertical layout preferred over Horizontal. Infographic advises to use text and images both are used in right proportion with a Table of content if lot is to cover in the email.
– Easy Unsubscribing: According to the infographic, it is advisable to put the Unsubscribe button upfront and easily clickable. Social sharing links and/or ‘Forward to a Friend’ options are a must add.
Wonderful Lettering Series Collection by Rafael Serra– Mobile Optimized Emails has to be restricted to single column template, using techniques like responsive and scalable coding standards as 42% of all email is now opened via mobile and 43% of mobile email users check email 4+ times per day.. Mobile emails should have tappable calls to action of minimum size 44 x 44 pixels and Mobile Email width of 320 to 480 Pixels.
– Body and Content: Infographic reinforces the fact to use short sentences and paragraphs. Designers should distinguish content sections using design elements like spacing and dividing lines. It suggests using bold typeface and sub-headers to make certain words stand out with web-safe standard fonts keeping the Body copy font size: 14 pixels & Title Font Size: minimum 22 pixels.
T Shirt Illustrations by Laurent BatelInfographic also include guidelines, Do’s and Don’ts. To list down a few:
- Things to Avoid: Flash or Ajax functionalities, background images layered with text etc.
- Things to use: like an alt text to an image provides sense to the viewers even with images off as in case an email does not display correctly, 69.7% will delete it immediately.