Everyone is familiar with Infographics, but not many people know that they are considered to be the inheritants of weather maps. At some point in your life you’ve probably created an Infographic, if you’ve ever drawn out a quick map to help someone find your house, or created a chart graphing with data you collected. These small units of visual information contain lots of information when they are closely studied, and they organize the info in a very accessible way.
For the last couple of years the popularity of Infographics increased exponentially. Still, as it happens to something upstart – it bores the audience. That’s why static Infographics ain’t working anymore! It’s really hard to create a static infographics that will engage the publicity, but Interactive ones do their job.
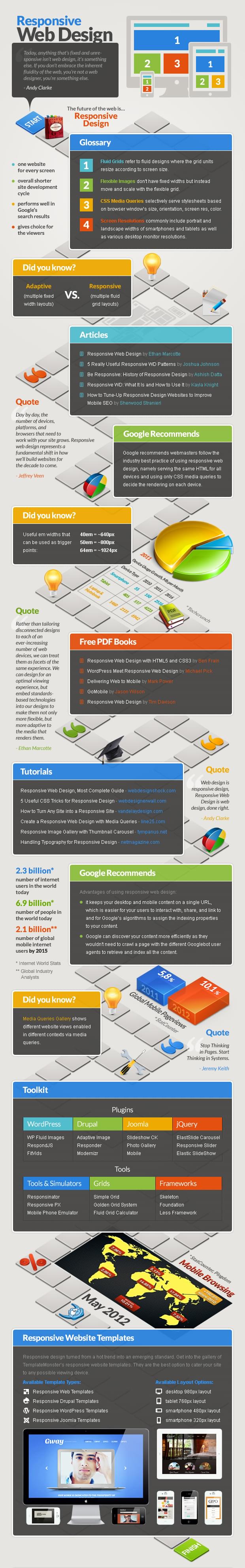
But, what does it mean interactive? It’s a Flash, jQuery or HTML5 powered animation that independently reveals information or when user makes some clicks, scrolls or hovers. So here is what we are going to present you. It’s a Responsive Web Design Interactive Infographics – that would be the talk of the town!
Brilliant Digital Art Wolf and Hoof by Maxim Shkret