If you’ve been following downgraf.com for a while, then you’ve probably read a recent article called Examples of Realism in Icon Design. The article was mainly about realistic and skeuomorphic icons and today we’d like to show you some awesome examples of websites designed in the skeuomorphic style.
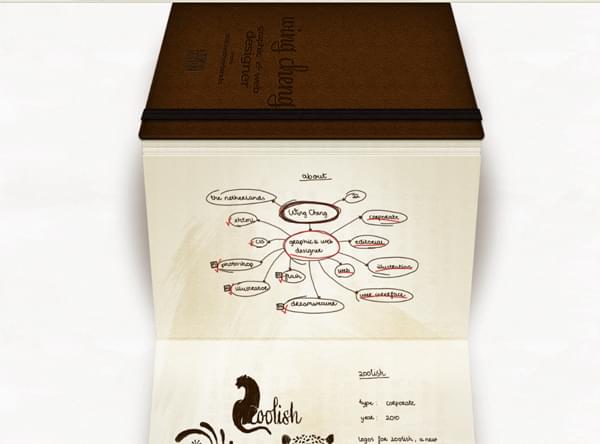
Web designers tend to contrast skeuomorphism with flat design and of course there is no an answer which trend is better. If you prefer clean and lightweight designs, then more than likely you will choose flat design, and if you want to make your web page look familiar to users and even those who visit it for the first time, then skeuomorphism is what you need. The point skeuomorphic elements are those imitating real objects or some of their features to make an interface more intuitive and easy to use. For instance, some websites like massimoleone.com look like real books, by this we mean that users can turn over the pages of these websites. Moreover, users can even hear tha sound of turning pages. By the way, this site is a perfect example of both types of skeuomorphism, a visual skeuomorphism and an audio skeuomorphism.
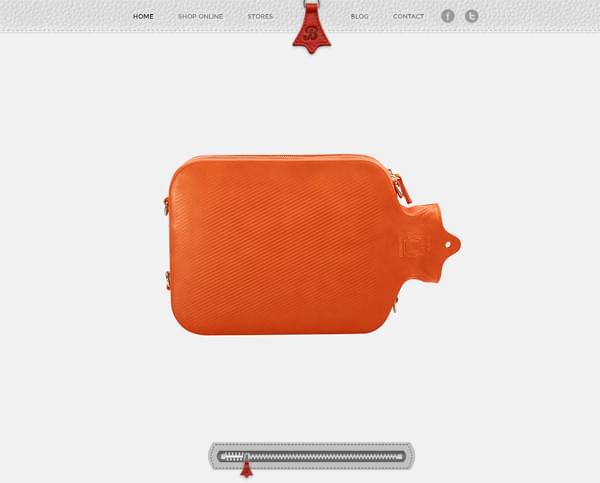
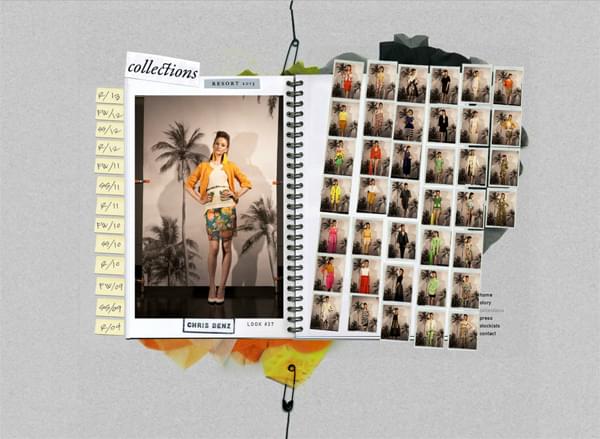
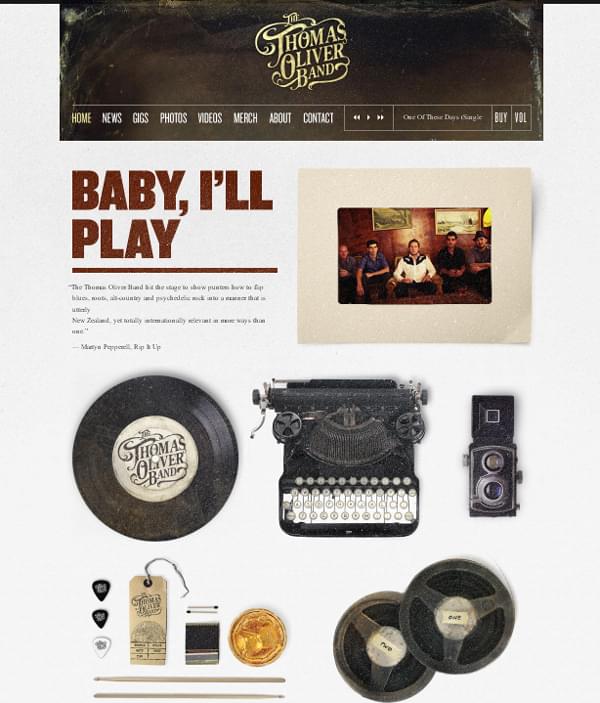
Below are 20 beautiful websites and each of them shows what happens when skeuomorphism meets web design.
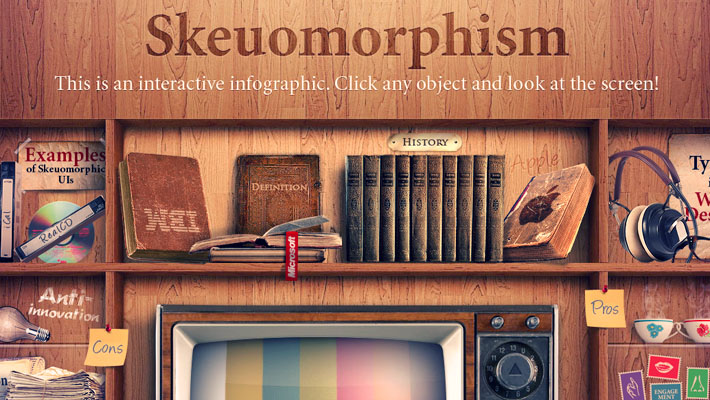
If you want to know more about skeuomorphism in web design, please follow this link and you’ll see an interactive infographics about this trend. The infographics offers information on what skeuomorphism is, why some designers love this trend and others don’t, and so on.
Intricate but Simple Logo Designs by Anton