For how long have you been using WordPress? For two, five or maybe seven years? In fact, no matter how long you’ve been using it, you’ve always used the same editor to create your posts and pages. This year, it’s time for a sweeping change to come around, as Gutenberg editor is moving toward integration with WordPress core. How would it impact your WordPress website management experience? What does its advance mean to WooCommerce users? We’re about to answer these questions in our article. So, read on.
Introducing Gutenberg

Are you familiar with distraction-free content creation experience delivered by such popular platforms as Medium and Ghost? The new interfaces these platforms deliver have won many supporters around the globe for the simplicity of editing experience they deliver. Last year, the best minds behind WordPress decided on introducing a similar kind of experience to all the WordPress users.
The new content editing tool was named after Johannes Gutenberg, the person who brought up a cultural revolution in Europe by inventing printing press in the 15th century. The metaphor behind the plugin’s name is pretty transparent. It’s meant to galvanize the similar sweeping change in the WordPress universe and take your website editing experience to the whole new level of greatness.
However, we’re not there yet. Currently, Gutenberg undergoes ardent testing and is already available as an optional plugin for WordPress. Its functionality is vastly expending from day to day, and you’ll see Gutenberg delivering you more and more every month until it merges with the WordPress core. This is about to happen when WordPress 5.0 is released. Unfortunately, the exact date when this will happen is veiled in mystery.
Top 10 Famous WordPress Theme FrameworksFor starters, let’s compare the default Tiny MCE that you currently use within WP to the new distraction-free Gutenberg writing interface:
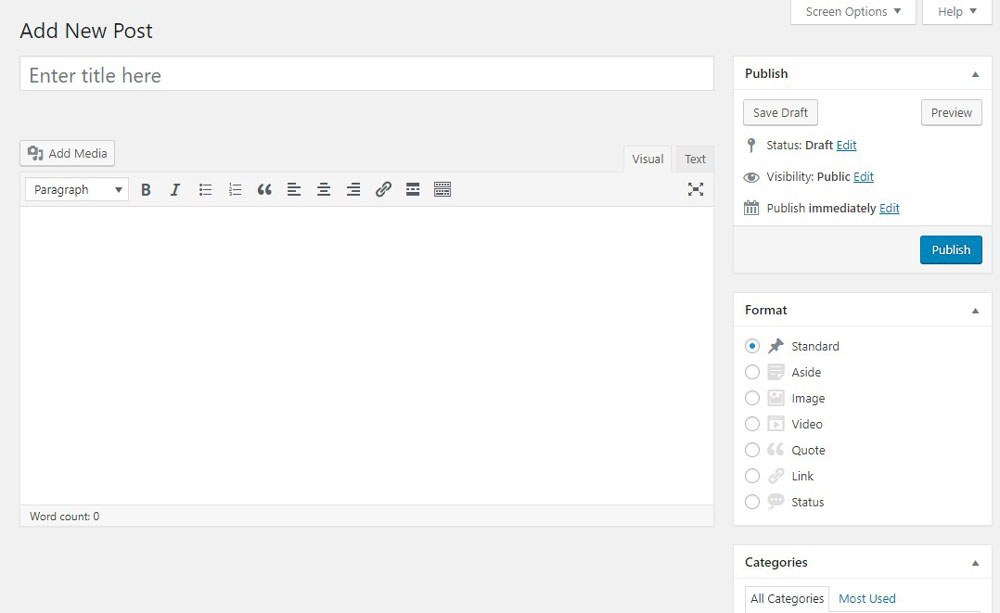
This is TineMCE:

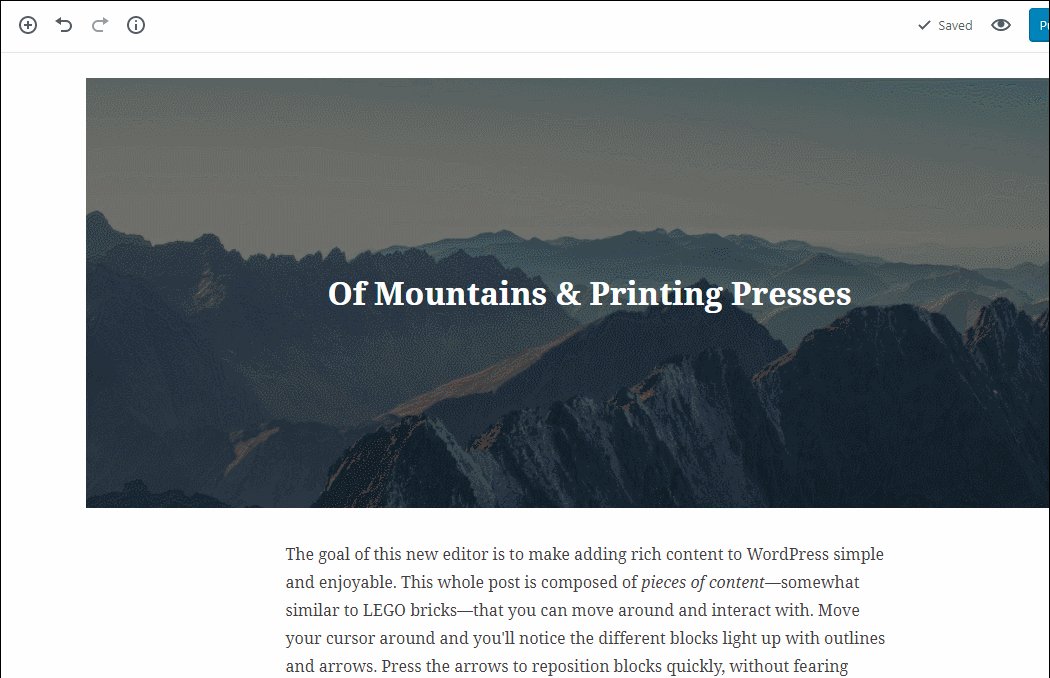
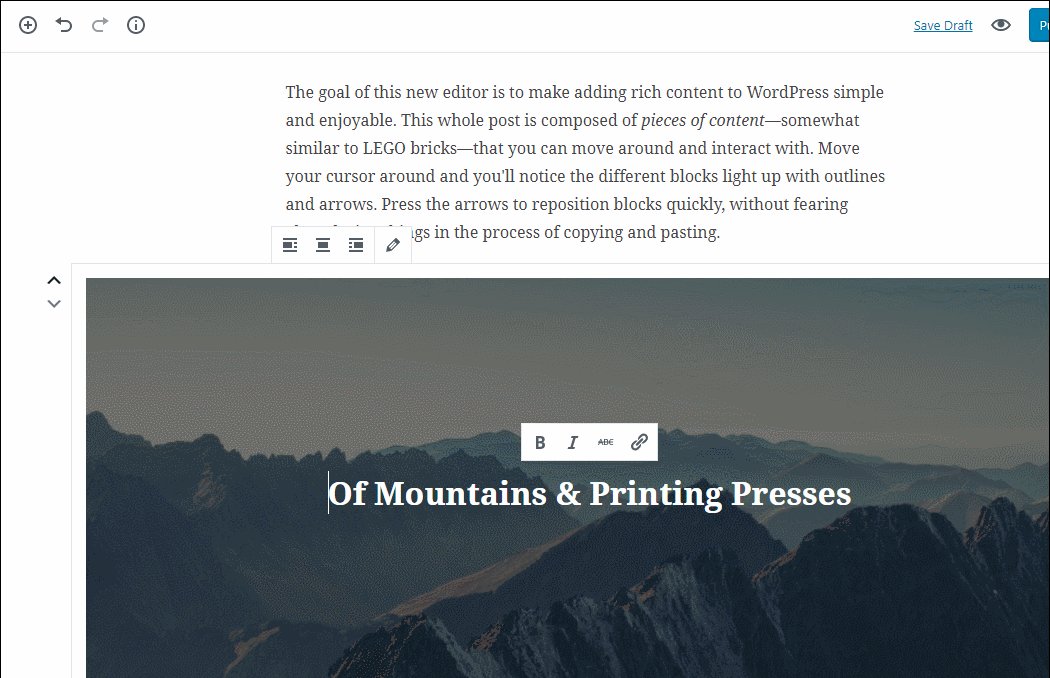
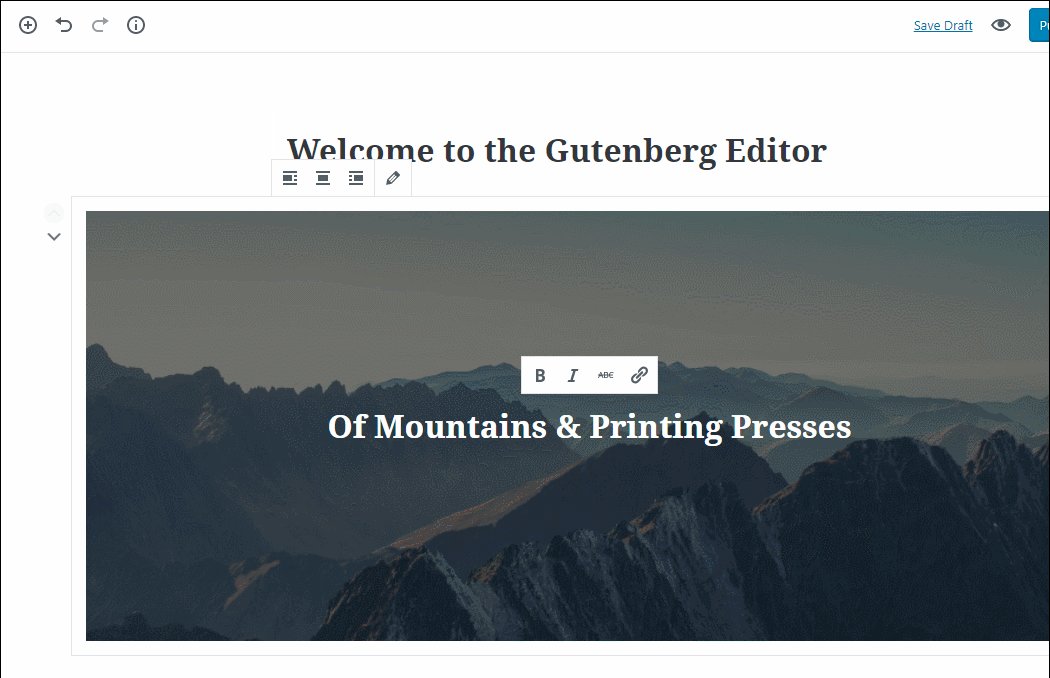
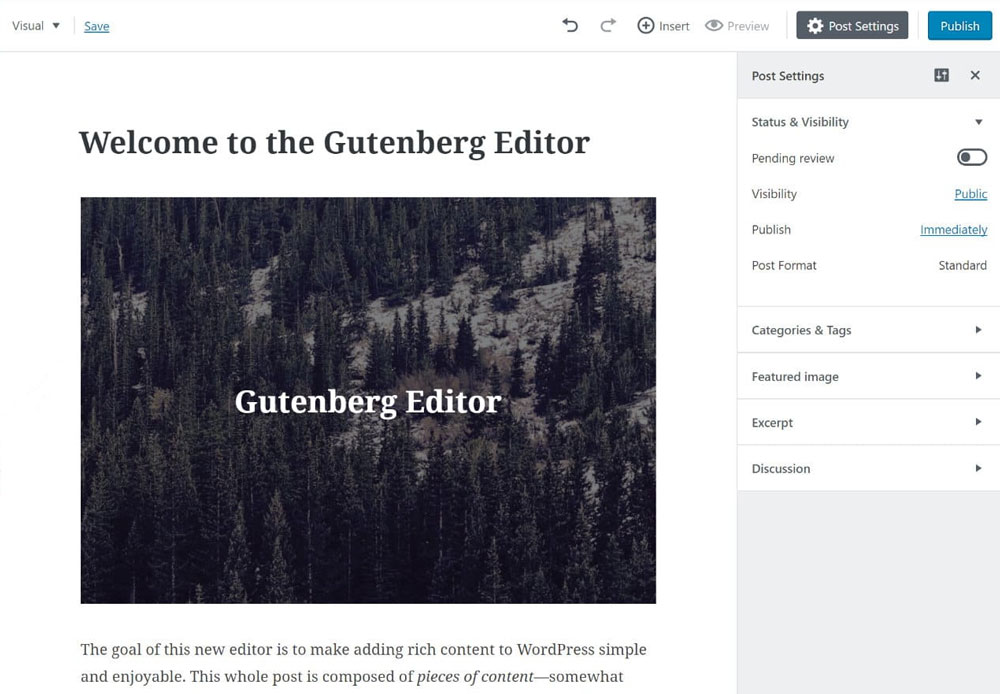
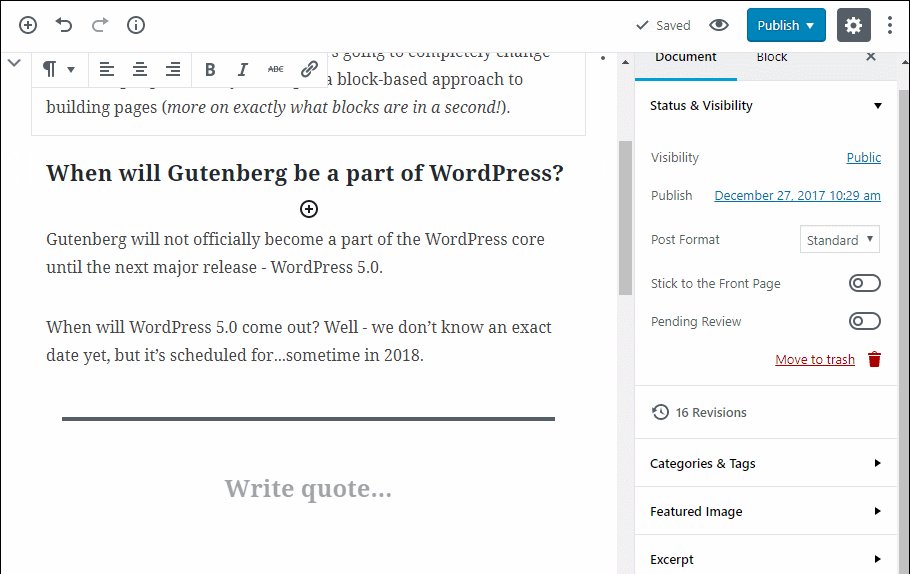
That’s Gutenberg: 
Gutenberg 101: 4 Things To Know About The Editor
If you’re not familiar with Gutenberg, it’s high time you educate yourself and get your first hand-on experience before it merges with the core. Below, you’ll find some common facts about Gutenberg that let you get a firm understanding of what this editor currently is and what it will become in the nearest future. Are you with us on this? Here you go:
Make Neat Websites in 2019 with one of these Top-of-the-Line WordPress Themes#1: Guttenberg Is a Plugin
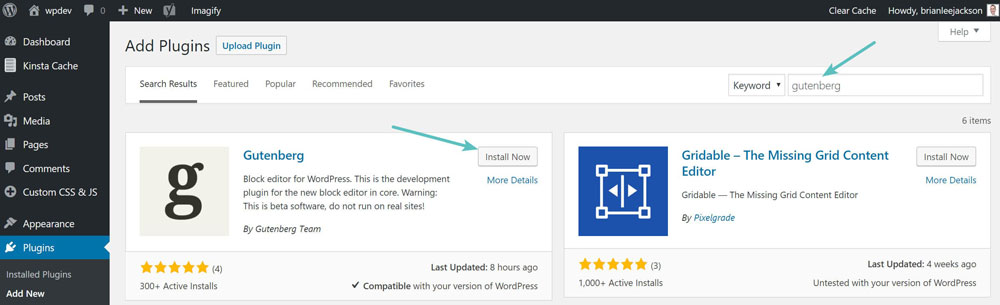
If you drop by WordPress Plugin Market and type in ‘Gutenberg’ in the search field, you’ll be able to download the current version of Gutenberg as a plugin. Then, it takes just some clicks to open it and jump on new-gen article writing.
What’s more, Gutenberg is a plugin that’s updated on the regular basis. New features are added almost every week. Bugs and discrepancies are fixed along the way. So, if you miss some functionality, it may be on its way and will be featured in the next release.
#2: In Future, It’ll Merge With WordPress 5.0
Gutenberg is not pre-destined to remain a plugin for eternity. On the contrary, in all likelihood, we’ll see it becoming an inseparable part of WordPress 5.0 experience. However, we don’t have any idea when WordPress 5.0 will be released. The official roadmap at WordPress.org says it will be at some time in 2018, no details provided.
What Is an LMS Plugin and How Does It Work?In fact, it’s great that Gutenberg developers take their time to work on feedback that users provide and ensure that Gutenberg virtually delivers what’s expected. So, don’t be appalled by the partially negative feedback that you can find on the plugin market. Every new Gutenberg release wipes out a decent portion of users’ concerns and takes the editor a step closer to merging with the core. Wait for a while, and it’ll be there.
#3: Who’s Working On It?
To judge whether the editor gonna be good or not, it’s enough to learn, who’ behind it. In case of Gutenberg, the driving force that pushes it forward is the ultimate authority in the WordPress world, Matt Mullenweg. Matt was one of the founders of WordPress back in 2003. Now, he names Gutenberg his priority #1 for 2018.
No doubt, Mullenweg is not working on the plugin alone. The team behind Gutenberg brings the best coding geeks from all over the world as contributors and volunteers to improve Gutenberg on an ongoing basis. They definitely do a great job and plan to see as much as 100K active plugin instances before they make a merge proposal.
How to Ensure Your WordPress Theme is Mobile-Friendly and Fast?#4: Should I Use Gutenberg For My Business Website?
As we stated earlier, Gutenberg is still under production. Many functional aspects, as well as compatibility issues, has not yet been addressed. For these reasons, we do not recommend that you use Gutenberg for a running business website. It’s not likely that the editor will do some harm to your site, but it may not be ready to cope with providing for all your needs.
At the same time, if you have a personal WordPress blog or an non-commercial website of any kind, it will be great to use it as a launching pad for making your entry into the Gutenberg world. Do not hesitate to install the plugin and explore the new-gen editing experience it delivers in your free time.
Hands-On Guide To Your First Gutenberg Experience
We hope you’ve got a WordPress website, suitable for giving the burgeoning Gutenberg experience a try. Then, let’s move on from theory to practice.
We won’t write a separate section on installing Gutenberg plugin. You’ve got to locate the plugin on the Plugin Market within WordPress dashboard, install and activate it. That’s it.
Once you’re through the installation stage, it’s time to create your first Gutenberg-powered post. To access the editor’s interface, simply navigate to Posts -> Add New.
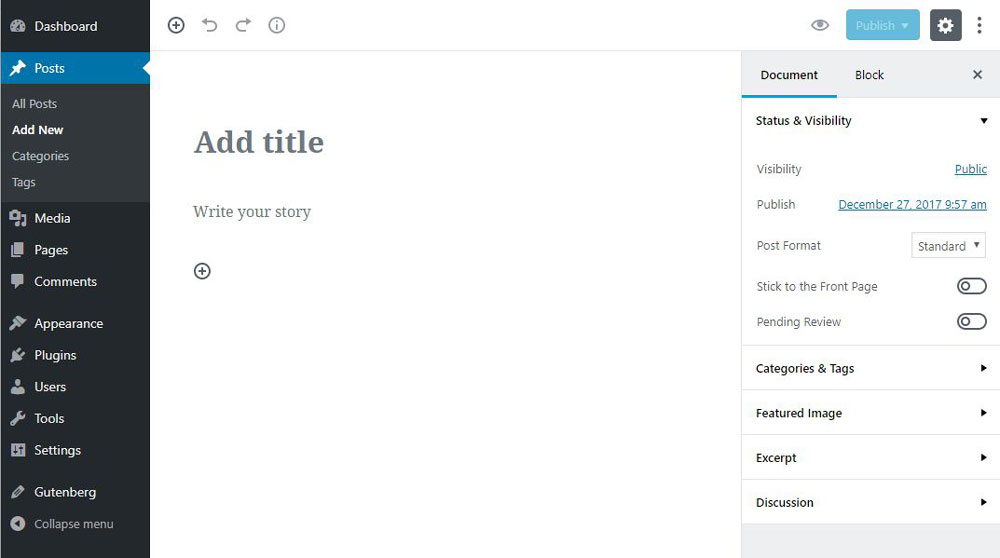
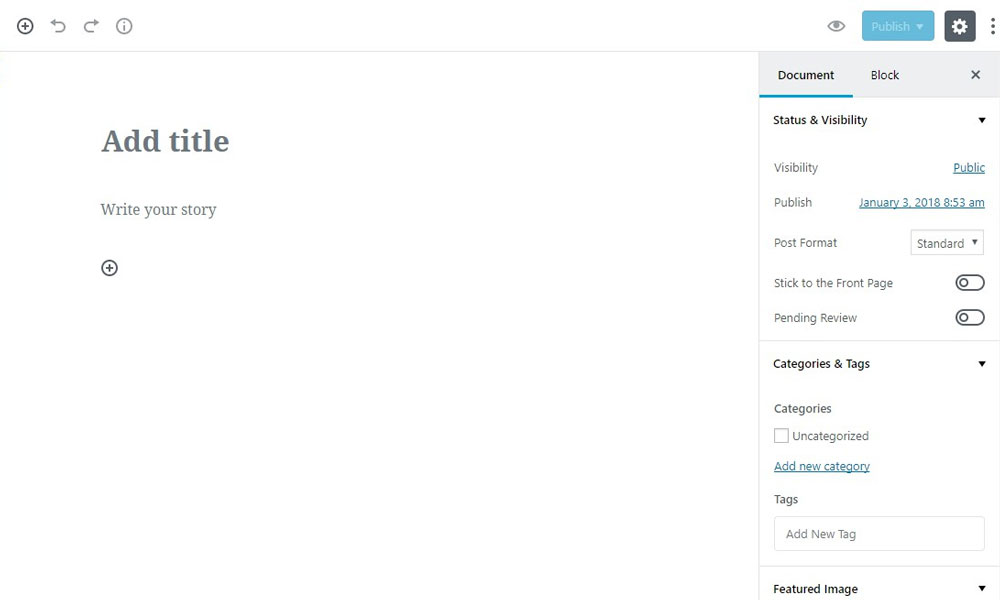
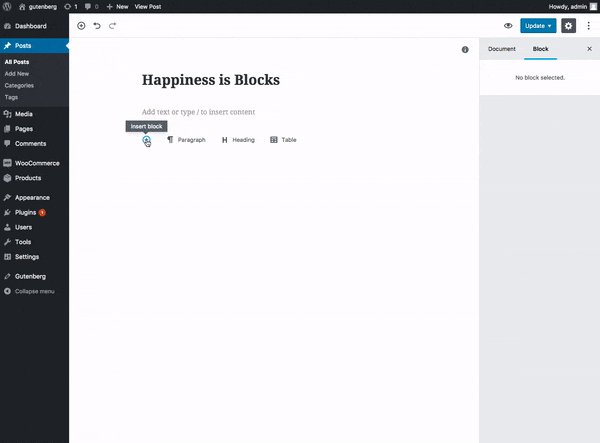
Let’s take a short tour of Gutenberg interface. It looks as follows:
- By pressing (A), you’ll add a simple text block in one click.
- The purpose of ‘Undo/Redo’ panel (B) is pretty transparent. It lets you reverse or re-reverse some last content modifications.
- The ‘Document’ tab (C) is the re-born version of the TinyMCE sidebar. It contains things like, categories, tags, featured image, and so on.
- You need the ‘Block’ tab (D) to adjust the options available for a chosen block. The settings present and their number differ from block to block.
- Publishing panel (E) lets you preview post, publish or update it.
- Last but not least, comes the content part (F), i.e. the so-called white space that’s meant to ignite your creativity and let you concentrate on what you’re writing.
Introducing Blocks
For Gutenberg a block is everything. All kinds of content are added using blocks. If you want to paste in simple text, you’ve got to add it into a block. If you want to add a video, you add a ‘Video’ block and just paste the URL inside. Some content powered by third-party plugins and direct HTML input are also welcomed, you just have to add them to the corresponding blocks.
Currently Gutenberg lets you add the following types of content:
- Text.
- Images.
- Tables.
- Buttons (e.g. ‘Read more’).
- Embedded video content.
- Widgets.
You may be wondering why on Earth do you need these blocks? In fact, they make creating all sorts of content much simpler. With TinyMCE, you had shortcodes for this kind of things, widgets for that one, custom content types for other stuff, and so on. Now, you have blocks for everything. So, you don’t have to think what exactly you need to see the content the way you want, you just add a block.
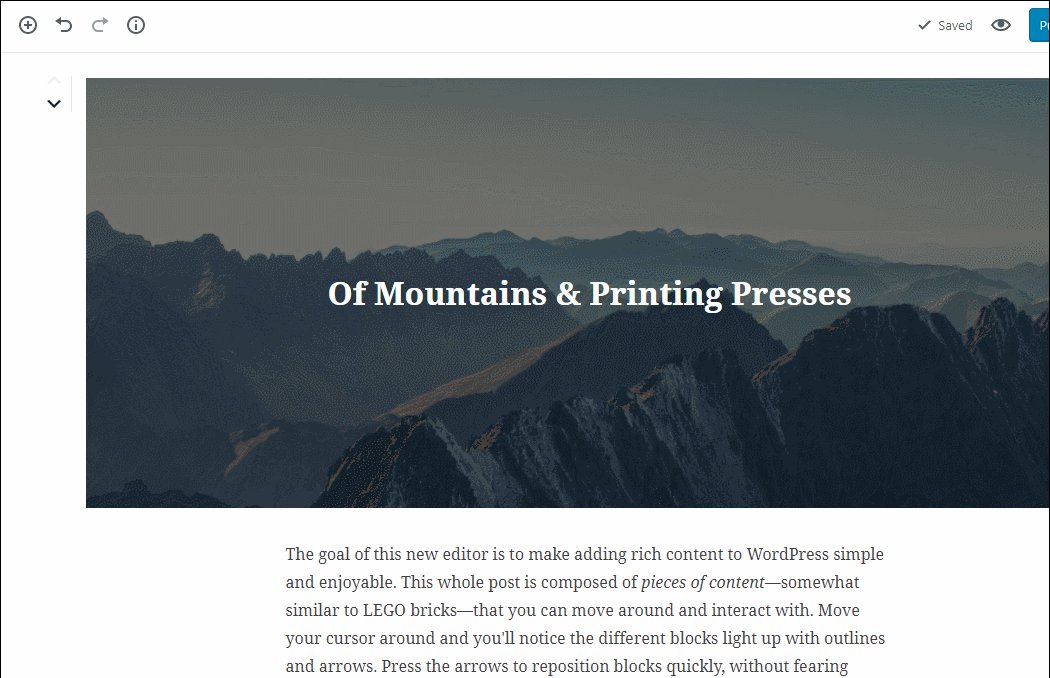
What’s more, having blocks makes it simpler to position content in a visual way and move it around. For example, it takes just pressing the corresponding arrow to move a block up or down. What’s more, deleting a block is also a non-issue, with the small Trash Can icon residing next to it.
Being that essential, blocks are invisible to website guest. While they shape the structure of your posts and pages, they’re absent from the browser output on visitor’s screen. Similarly, the blocks are not directly represented in the HTML code that Gutenberg editor has on file for your page/post. It’s just the new editor that can recognize them, which makes these blocks truly special.
What It Takes To Create a Post: A Step-by-step Guide
It’s time to create your first post using Gutenberg. We’ll add some imagery and a YouTube video along the way.
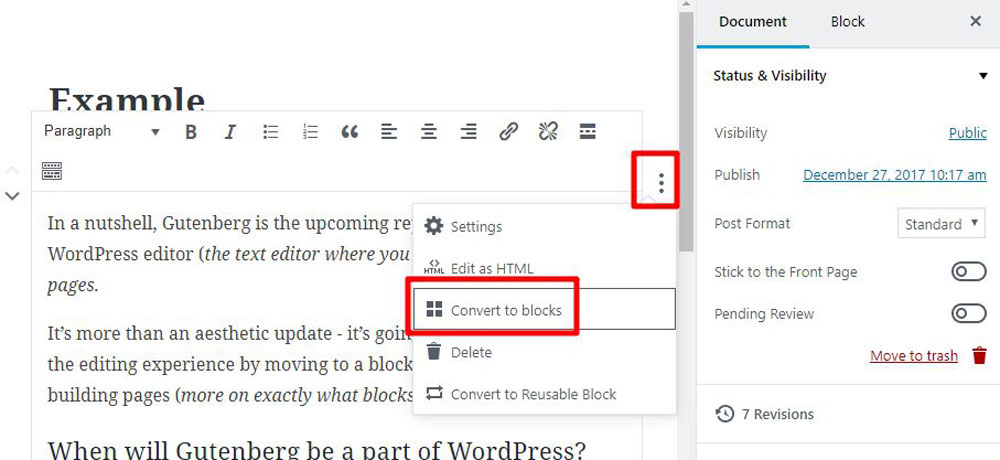
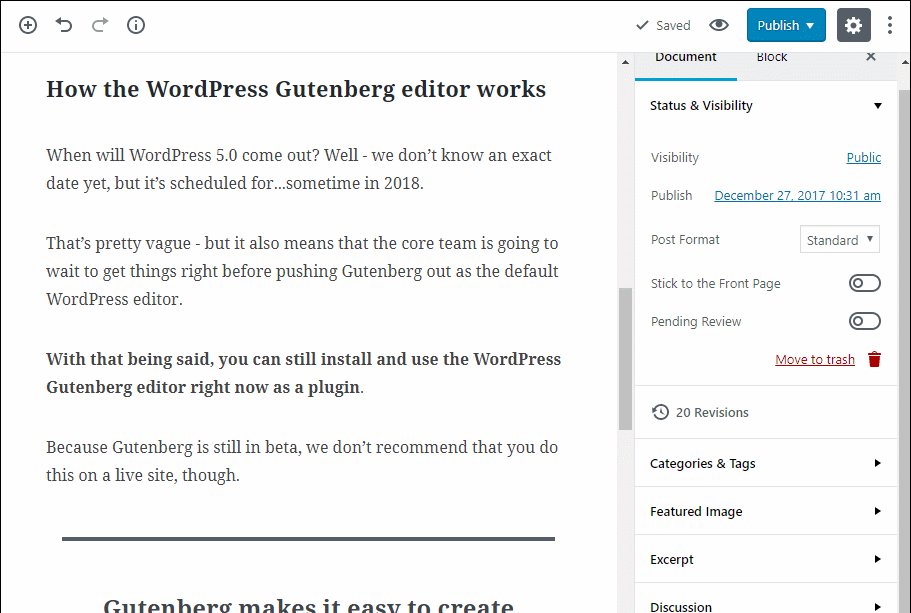
First of all, you work on the text. You can write it within the editor or copy and paste the content. Then, you’ve got to convert it into blocks by pressing the three dots on the right and choosing ‘Convert to blocks’. No hassle, the editor will do the whole block creation job for you.
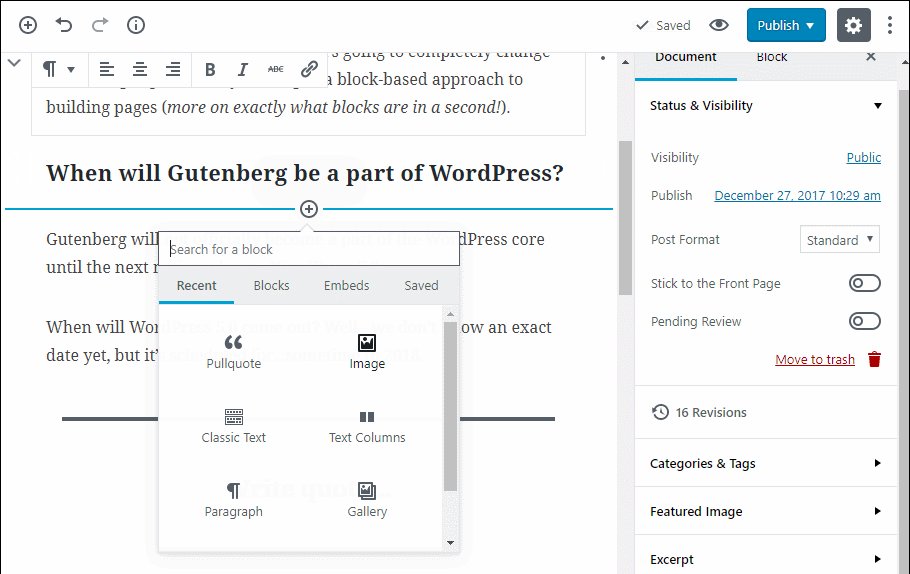
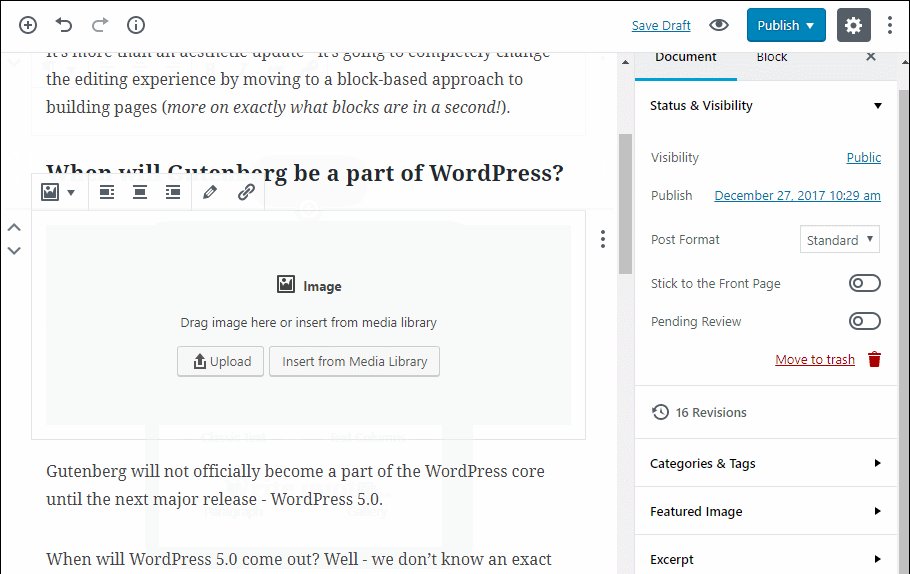
Secondly, let’s see how you add images. The process is also pretty straightforward. Place your cursor where you want the image to be and press the ‘+’ button. Choose ‘Image’ as the block type. Then, you’ve got to drag-n-drop the image from your PC or choose one of the files uploaded to your WordPress site.

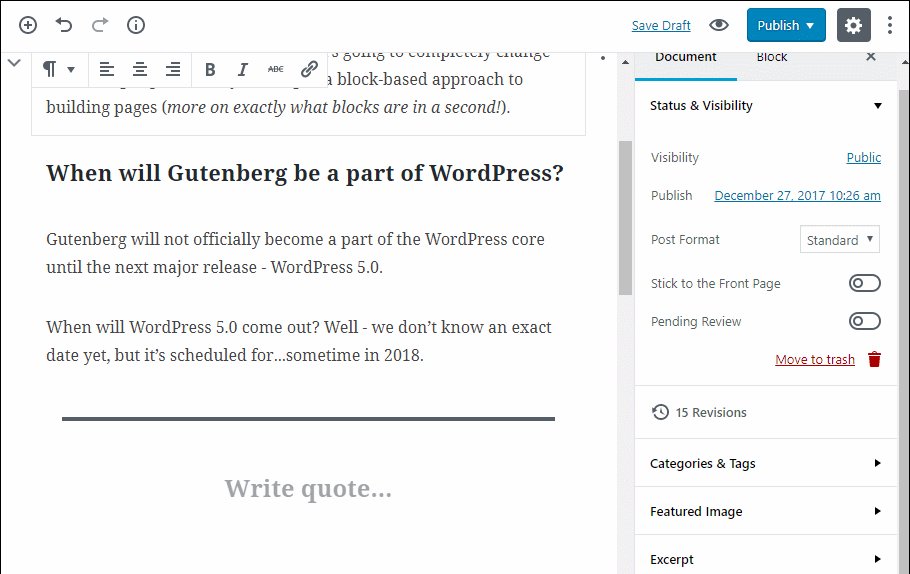
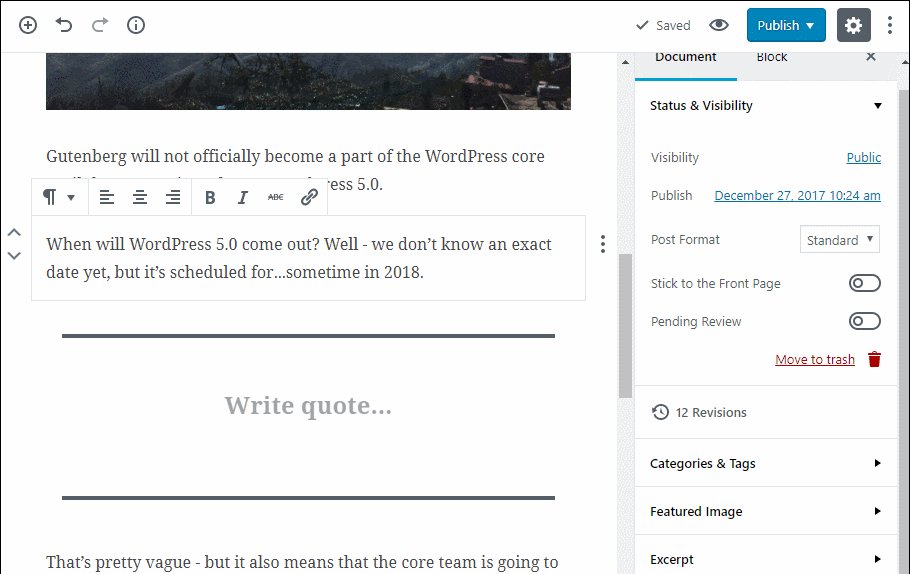
Thirdly, let’s add a sample pull-quote. Add a block of the ‘Pullquote’ type. Next, you just type in the quote text. It will be formatted the way you need right away.

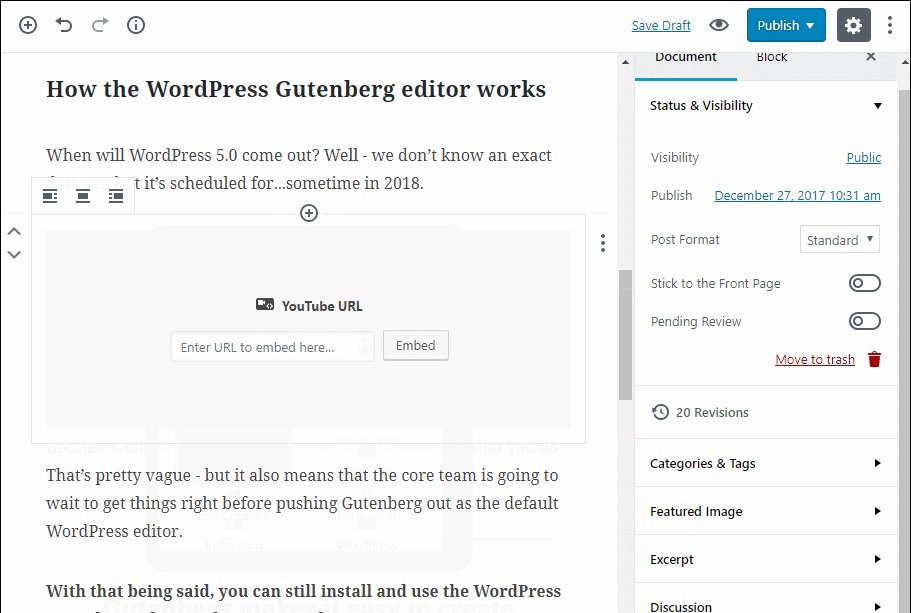
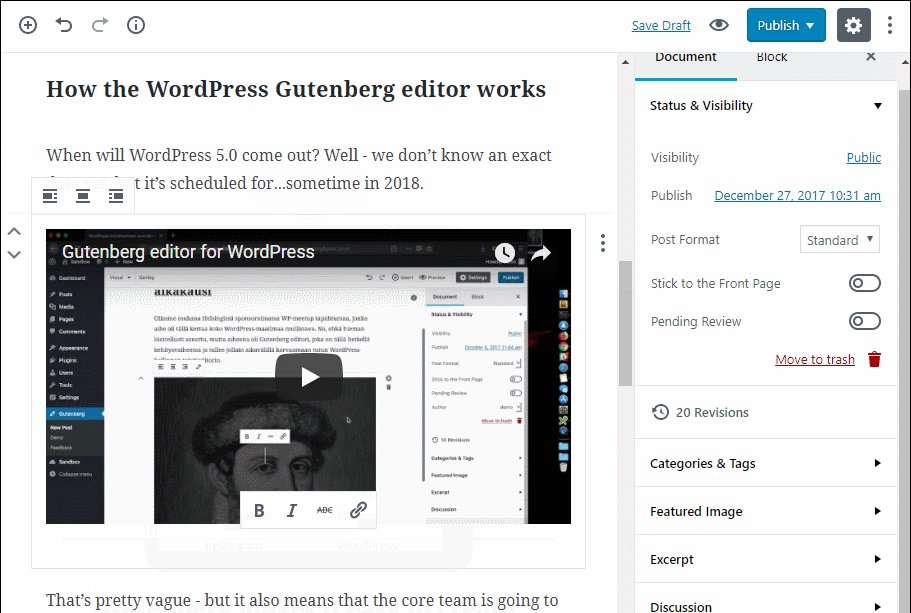
The next thing to do is to try adding a video. This takes pressing the ‘+’ to create a block, navigating to ‘Embeds’ section and choosing ‘YouTube’ there. You’ll see the field to paste a YouTube URL in. Once you supply the needed link, you’ll see the video preview within the editor.

Once you’ve added all the needed blocks to your post, what’s left is to publish it. Just use the corresponding button on the right to do this. Then, open the post on the frontend and enjoy!
For a more detailed guidance, check out the comprehensive Gutenberg WordPress editor tutorial by TemplateMonster.
WooCommerce Compatibility
If you play around for a while with Gutenberg, you’ll see that the experience is quite enjoyable and way more user-friendly that what TinyMCE provides. But when it comes to e-commerce, will the editor cope with the task as well? We’ll look into this in this section of our article.
WooCommerce is the most popular solution to run an e-commerce website on WordPress. Currently, WooCommerce team welcomes the editor and starts working on the integration of their complex plugin. However, it’s not 100% clear how it will all work within the editor’s interface. The developers behind WooCommerce target to deliver you the experience of the following kind:

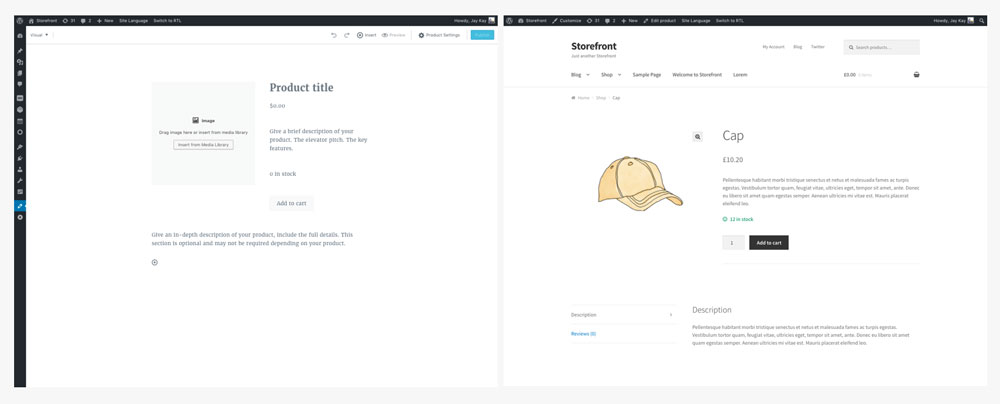
Adding Simple Products
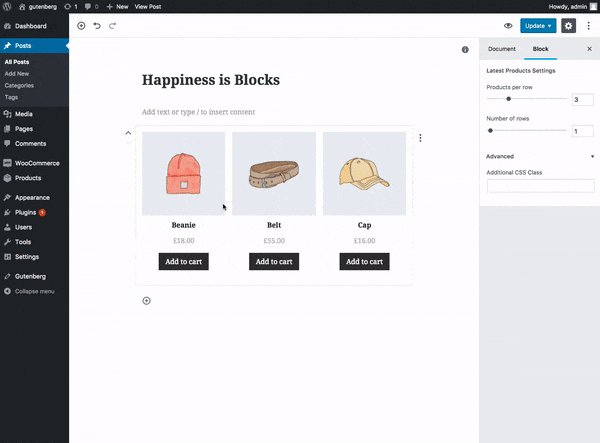
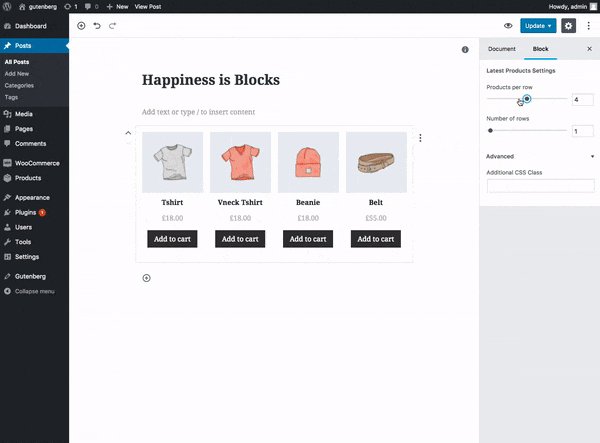
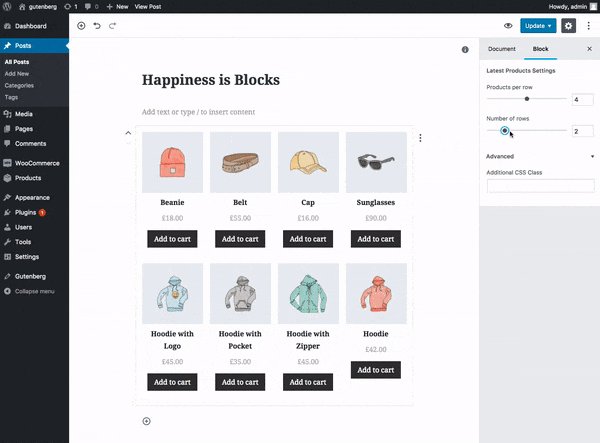
Currently, it’s presumed that WooCommerce product creation experience will be empowered by the so-called Gutenberg ‘templates’. These will be the pre-made block sets shipped with the theme of your choice. So, let’s say, your WooCommerce theme will be shipped with a number of Gutenberg ‘templates’. One of them will at once add the blocks for product image, its title, description, price and ‘Add to cart’ button. Others will let you add featured and related products.
Moreover, it’s planned that users will be able to define their custom templates. By creating a custom e-commerce Gutenberg template, you’ll ensure that your products work the way you want.

Complex Products Implementation
Things get trickier when it comes to more complex products that have variations. In this case, you’re supposed to have different images for every product variation, as well as to be able to track the stock for every product variation separately. Implementation of such functionality is currently in its infancy. But once Gutenberg merges with the core, WooCommerce team plans a big push into it.
It’s planned that recently added metabox support will help developers bring you all the richness of WooCommerce product types within Gutenberg. So, in the long run, Gutenberg will not only transform post authoring experience, but also the WooCommerce product creation one as well.
Compatibility With WooCommerce Themes
By the day of WordPress 5.0 release, Gutenberg is likely to be compatible with the majority of Bootstrap WooCommerce themes. Initially, you may face certain limitations adding products within Gutenberg. In case this happens, you can add your products within WooCommerce interface the way you’ve been always doing this. In all likelihood, things will get better, and you’ll soon tap into a well-accomplished WooCommerce + Gutenberg experience.
Wrapping Up
Advent of Gutenberg as the new context editor for WordPress is quite inspiring. We’re fascinated to eye-witness the way it changes the WordPress theme/plugin landscape. We’re even more excited to see such influential plugins as WooCommerce jump on Gutenberg, and deliver you a visual product creation experience you’ve never seen before.
Is Gutenberg a WordPress editor of your dreams or nightmares? How much enthusiastic are you to use the new-gen visual editing experience? How good is Gutenberg plugin experience for you so far?
Please share your thoughts in the Comments section below. We’d love to hear what you think!