A media heavy website is basically a website that contains a lot of rich text, image and/or video graphics. Media heavy websites usually contain minimal text; they use rich images and video to convey information or provide illustrations.
Media heavy websites are ideal for video streaming and robust social sites, as well as sites that provide information concerning portfolio such as art, designs, illustrations and holiday packages, etc.
A good media heavy website should pique and hold the interest of your site’s visitor. By providing rich, interactive and appropriate content, you can leave a lasting impression of your brand long after the site visit.
Before Setting Up a Media Heavy Website
Before setting up a media heavy website, you need to consider the following carefully:
10 Really Helpful Tools for Web DesignersNecessity: While it can be tempting to opt for media-rich web designs, it is very important to carefully consider if this is necessary. Using rich images and video on a website where visitors are likely to just skim over content and get to what they need would be inutile. Using rich media on a text-based website can also be confusing for users.
If users cannot immediately figure out what they should do to access the information they need on a website, they will almost certainly leave the site entirely for your competition.
3 Must-Have Design Elements of a Great Company LogoThe purpose of the website must be carefully analyzed to determine if and to what extent heavy media should be used on the site. You must also determine whether the needs of your website will change in the future as your business grows.
Resources: Once you determine that you need a media heavy website, you need to make sure that you get it right. Investing in a media heavy website that will not perform optimally all the time and achieve its aims is bad investment.
Be sure that you can get the resources that will ensure a great web outfit. Resources here can be in terms of finance, expertise or both.
Choosing a Commercial Photographer: Things to Keep In Mind- Expertise: You will need to have the expertise to design and maintain the website. Media heavy websites require a lot more advanced coding techniques than standard websites.
- Finance: Securing the right technology and adequate expertise to set up and run your media heavy website will require more money than a standard website. If you have determined that having a media heavy website is an absolute necessity, then set up the budget to make sure you get the best resources to go.
When running a media heavy website, you cannot afford to compromise quality because of cost considerations: your website will not work as it should, it will become a liability.
Setting Up and Running Your Media Heavy Website
Get content, and let purpose guide content
Facts to consider when Choosing between iPhone 5 and Galaxy S3It is important to determine upfront the content you will use on your website. This will allow you to make adequate provisions and avoid unwanted eventualities.
The content you put on your website must be relevant to what you do and should provide the visitor with enough information to make them stay to find out more.
The media heavy website is the point of contact between the world and your brand. The visitor should have no confusion on what you’re about or what they need to do on your website to get what they want.
Use the right web hosting: Using the right web hosting service is often the difference between a successful web presence and an unsuccessful one. If your website performs badly due to the use of the wrong or inadequate web hosting solution, you will lose visitors, customers and potential customers.
Ensure that you secure the services of a web hosting provider that has the capacity and professional experience to support your media heavy website.
It’s critical for your site to run smoothly and securely, whether you’re big, small or somewhere in between. Finding the right web hosting solution that supports the needs of your business is the first step to ensuring a successful web-based operation. While big companies with a fat budget can afford to spend big dollar sums for their hosting needs, startups and even giant companies that are looking to peg their costs can opt for cheap hosting domain alternative.
Use HTTP Dependency Optimization Solutions
Every time a user clicks a link on your website, the user has made an http request. Every new request will add a new layer of complexity to the resolution and downloading process of your website and will therefore slow down the site load speed. This is especially true for sites that have heavy media content.
It is therefore imperative that you invest in an HTTP dependency optimization solution to avoid this scenario. A good example of such solution is a Content Delivery Network (CDN).
A content delivery network (CDN) is an http dependency optimization solution which caches your web pages on different servers around the world, to deliver your web content to users closest to any given server.
That way, a request is stored on a server close by and when a user makes a request for the same http address, it is not treated as a new request but is delivered from the cache.
This also means that users of your website in different parts of the world will experience similar site load speeds on your website.
Compress your HTML, JavaScript and CSS files
Web browsers resolve the code files of your website into web pages. If there are too many codes and styles on your website, they will cause a drag on the loading and parsing of your website.
Media heavy websites contain more complex coding. It is important to compress these codes as much as possible to avoid slow loading of your heavy website.
GZip is a good compression tool to compress your HTML, JavaScript and CSS files before deployment.
Use dropdown menus
Do not try to put up too much media content on one web page. It will make your website look unprofessional.
Make sure that your website doesn’t assault the viewer’s eyes with several images/video at a time. The viewer is most likely to leave your site and look for something less intrusive.
Use dropdown menus to limit the amount of content displayed on a single page. Users can navigate to other contents on your website using the dropdown menu.
Just ensure that each page is as captivating and informing as the other, or even more so.
Use Whitespaces well
A whitespace is the blank space between web content such as text, images, columns, video, etc. You must use enough whitespace so that viewers are able to understand the content of your website properly. Whitespaces will also make your web page look more professional.
Use paragraphs, smaller headings, and spacing between vertical elements properly. Here’s a good article on whitespace for your web design.
It is also advised to use grids to place your content in fixed spaces for proper arrangement and better appearance.
Ensure Mobile Device Adaptability
A large portion of traffic on websites comes from mobile devices.
Here’s an infographic from Flow20 which shows the importance of optimizing your website for mobile devices.
 You should, therefore, ensure that your media heavy website can adapt to mobile device without hassle. A good way to do this is to predefine the dimensions of the media on your website. That way, mobile browsers can adapt the dimensions to the mobile interface. If this is not done, the mobile browser will not resolve the web content properly and you risk losing a lot of business from dissatisfied mobile viewers.
You should, therefore, ensure that your media heavy website can adapt to mobile device without hassle. A good way to do this is to predefine the dimensions of the media on your website. That way, mobile browsers can adapt the dimensions to the mobile interface. If this is not done, the mobile browser will not resolve the web content properly and you risk losing a lot of business from dissatisfied mobile viewers.
Check here for a good material on designing your media heavy website for mobile devices
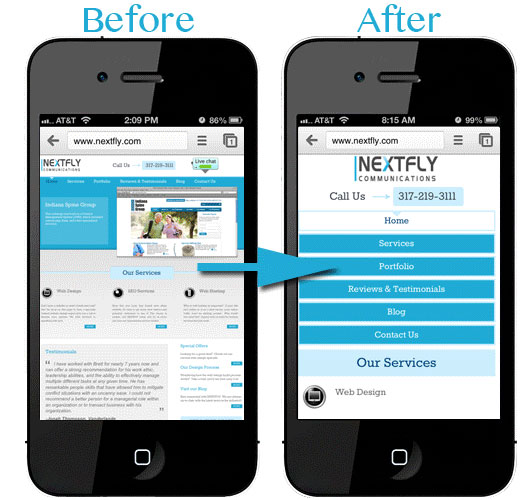
Here’s an example of a website adapted for mobile devices, courtesy of Nextfly Communications
Typography
Typography is a very important factor in designing your content heavy website. You should ensure that you use attractive typography. For a media based website, regular text presents a bland look to your site.
Also, make sure that you use different styles and sizes of text to indicate main points and hierarchy of content on your website. It is an effective tool for getting the viewer to see what you really want them to see.
Use rollover effects
Rollover or hover effects are very good for giving meaning or more information on the media on your website. They are very effective when an image is used to draw a user’s attention to a product or service and then prompt the user to click the link to find out more.
Monitor your website constantly
Monitor your website constantly to know its availability and performance. Here are some key indicators you should monitor:
- Website Uptime
- Website Links
- Website traffic
- Full Page load speed (including all media)
- Error messages
- Customer signups/log-ins
- Database performance
- Your website’s resource utilization
You will require specialized software or relevant online service providers to perform most of these checks. You can consult your web hosting service provider for advice on how to go about monitoring your website.
A media heavy website can be an effective complement to your business. In fact, a lot of businesses depend solely on it for customer attraction and retention. Getting the website set up and running right is not discretionary, it is requisite for success.









