The developer of Diapo has created a fresh plugin named Camera which has more features and works very well with responsive layouts.
Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.
jQuery Slideshow Plugin Camera slideshow requires jQuery 1.4+ and other jQuery plugins are necessary if you want to use some functionalities: jQuery Easing (visit the project page) and a customized version of jQuery Mobile (visit the project page) to use Camera with mobile devices. These plugins are included in the zip you can download at the bottom of this page.
Requirements
Camera slideshow requires jQuery 1.4+ and other jQuery plugins are necessary if you want to use some functionalities: jQuery Easing (http://gsgd.co.uk/sandbox/jquery/easing/) and a customized version of jQuery Mobile (http://jquerymobile.com/) to use Camera with mobile devices
Morphing Modal Window Made of CSS and JQuery[zilla_button url=”https://github.com/pixedelic/Camera” style=”grey” size=”small” type=”round” target=”_blank”] Download [/zilla_button] [zilla_button url=”http://www.pixedelic.com/plugins/camera/” style=”grey” size=”small” type=”round” target=”_blank”] Documentation [/zilla_button] [zilla_button url=”http://www.pixedelic.com/plugins/camera/” style=”grey” size=”small” type=”round” target=”_blank”] Demo [/zilla_button]
Camera slideshow Plugin For wordpress:
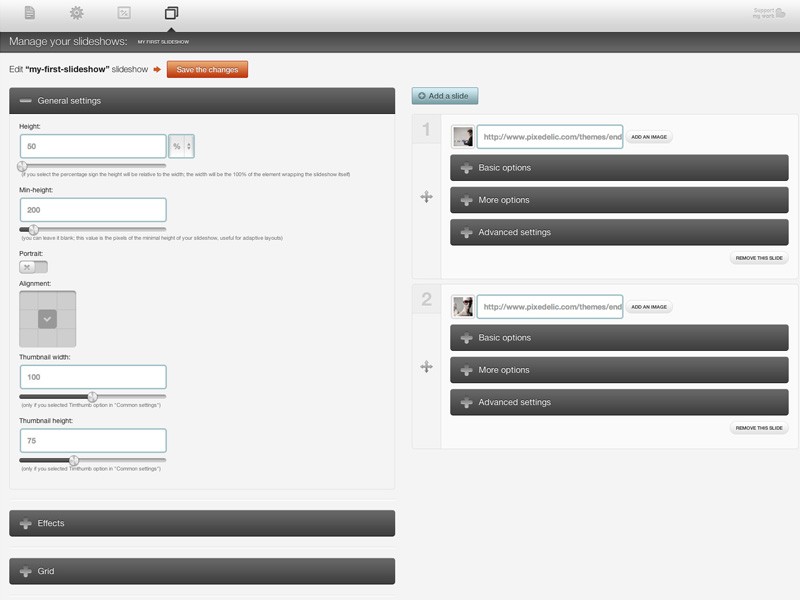
A jQuery slideshow with an adaptive/responsive layout, easy to use with an extended admin panel. It already provides ColorBox, TimThumb, many effects. You can include it into your theme by using the shortcode (through a useful TinyMCE custom button) or through a meta-box by adding some lines of code to your theme.
Create Responsive Material Card Design with jQuery PluginIf you’re nervous about digging into the code to use the jQuery version and use WordPress, don’t worry about being left behind when it comes to options. Often times a plugin will leave a lot of the awesome out of it, but Camera doesn’t. In fact, they’ve thrown in a few cool WordPress specific aspects.
You’ll find a Camera button added to your WordPress Tiny MCE for dropping in slideshow shortcodes for your post and pages. You can even build Camera into your themes buy dropping it into your theme’s functions.php. This will add a meta box to your post/page backend, you’ll just want to make sure you’ll want to add the slideshow code to your loop.
How to Make a List in Python[zilla_button url=”http://wordpress.org/extend/plugins/camera-slideshow/” style=”grey” size=”small” type=”round” target=”_blank”] Download WordPress plugin [/zilla_button] [zilla_button url=” http://www.pixedelic.com/plugins/camera/wp.php” style=”grey” size=”small” type=”round” target=”_blank”] Demo [/zilla_button]