The CSS framework we choose to use shouldn’t ideally be based only on a private preference, because a lot of web developers tend to do.But Ideally you need to choose a framework that match up on your own present internet projects aspects such as complexity then functionality requirements.
In this informative article you see the ideal CSS frameworks such as a few of generators that you may consider for your individual next venture.
960 Grid System
The 960 Grid Body is a great effort to streamline internet development workflow by providing commonly selected dimensions, based on a width of 960 pixels. There happen to be two variants: 12 and sixteen columns, that is selected individually or perhaps inside tandem.
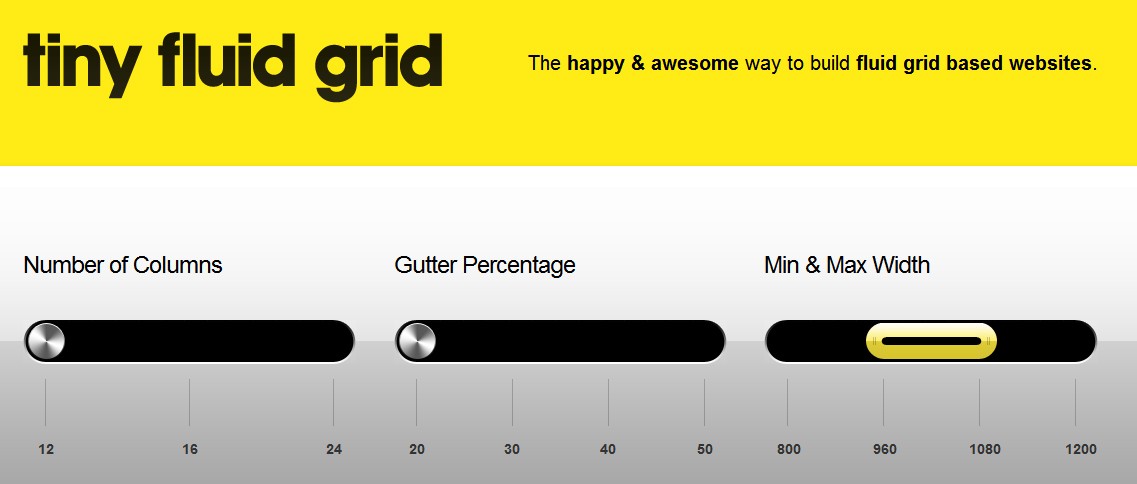
Tiny Fluid Grid
What Is a Virtual Storage Location for Confidential and Proprietary Information? – Overview of Virtual Data RoomsThe programmer love to contact the particular web site “The entire happy & awesome option to build liquid grid based web sites. Tiny Fluid Grid is a CSS grid framework for creating liquid grids quite easily not to mention quickly. It really is inspired by the particular 1KB CSS Grid plus allows anyone to customize the particular output by defining the amount of columns, gutter percentage, min & max width with sliders. As soon as created, you can easily preview the actual grid or alternatively install it including a demo file alongside the CSS.
The 1140px CSS Grid System
The 1140 grid fits well into a 1280 supervise. On smaller monitors it turns out to be fluid and also adapts in order to the actual width of the internet browser. Beyond a particular point it uses media queries to serve up a mobile version, which really stacks all of the columns on top of each other and so the entire flow of information and facts however makes sense. Scrap 1024! Design as soon as at 1140 for 1280, and alongside fairly little extra work, it is going to adapt itself in order to function on any supervise, actually mobile.
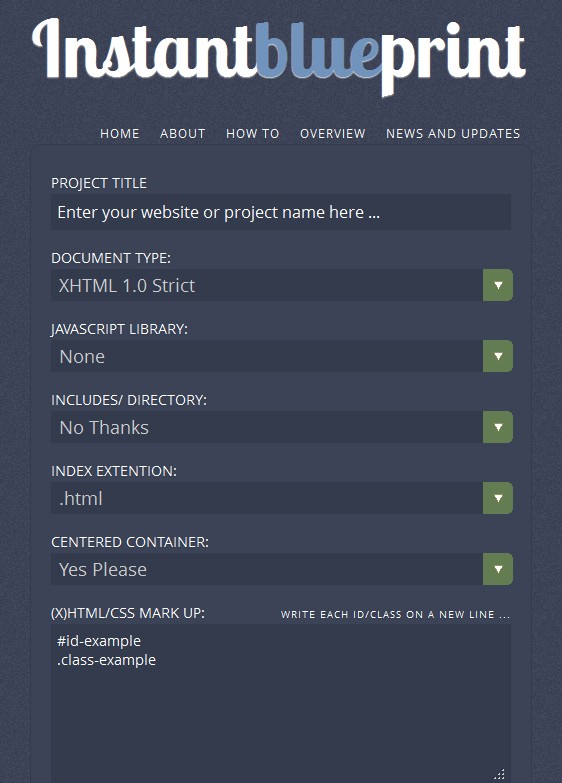
Effective SEO Strategies That Will Help Reach Future Client ProspectsInstant Blueprint
Instant Blueprint is actually a framework generator which enables a person to instantly create a web project framework with valid HTML/XHTML then CSS within only a matter of seconds, allowing anyone to receive the project up and even running faster!
Less Framework 3
Smartphones – The New Age Conquerors of The eCommerce WorldLess Framework is actually a cross-device CSS grid body based on using inline media questions. The particular core idea is to very first create a default design normally, immediately after which additional layouts using inline news queries.
Any browsers incompatible with news questions is going to just ignore the entire extra designs, and even will merely make full use of the default specific. The actual additional designs can inherit any kind of designs provided to be able to the entire default layout, and so coding them is a breeze.
Just about all 4 associated with the layouts share a popular column-width as well as gutter-width, that makes it simple that would design them consistently. As well included usually are couple sets of typography presets composed around a baseline grid of 24 px.
Tips for Designing a Fantastic Mobile Web SiteThe 1KB CSS Grid
Some other CSS frameworks try to do everything grid body, style reset, basic typography, form styles. However sophisticated systems are… well, complex. Shopping for an easy, lightweight process that doesn’t require a PhD? Meet The particular 1KB CSS Grid.
Blueprint CSS Framework
Blueprint is a CSS framework, which aims to reduce on your own development time. It gives us a solid foundation that would develop your venture on top of, alongside a particular easy-to-use grid, sensible typography, useful plugins, and in addition additionally a stylesheet for printing.
EZ-CSS
It is actually light (1kb), flexible, browser-friendly and additionally user friendly! EZ-CSS is a various type of CSS framework. Authors usually are certainly not bound to be able to a “grid”. Plus, columns and additionally gutters could certainly be of any width. EZ-CSS functions by forcing the actual final element inside the HTML flow that would become a block formatting context (EZ-CSS utilize “hasLayout” for Internet Explorer lt 8).
iWebKit
iWebKit is actually a file package designed to assist us create a own iPhone, iPod Touch and even iPad compatible web site or alternatively webapp.
The kit typically is accessible to anyone actually adults alongside minimal html knowledge and in addition is simple in order to recognize as a consequence of the entire included owner guide. Inside a couple of minutes you may include built a specialist looking web pages. iWebKit typically is thee framework of selection given that it is straightforward to use, it plenty extremely quick, is actually suitable with all the equipment & extendable. It is actually simple html which anyone may edit contrary to be able to other challenging solutions based on ajax. Remember simplicity typically is the particular key!
The Square Grid
An easy CSS framework for developers and additionally programmers, based on 35 equal-width columns. It aims to cut down on development time and in addition enable buyers create beautiful-structured websites. The particular total width associated with the grid is actually 994 pixels – which most of modern monitors support. You are able to make use of the grid in a variety of columns: 18, 12, 9, 6, 4, 3, 2. The grid is prepared alongside a 28px baseline-grid for a smooth vertical rhythm. Every block (DIV) is defined alongside a margin of 1 square (28px) within the following block.
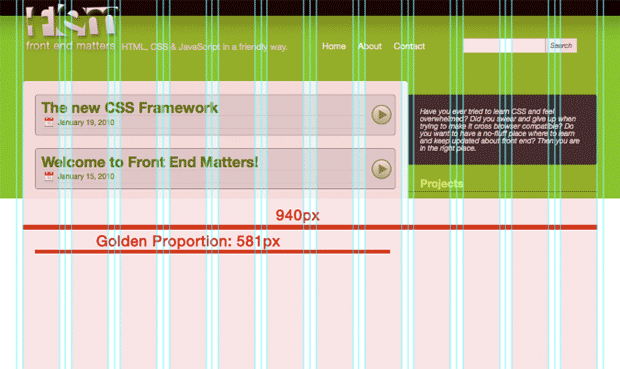
FEM CSS Framework
FEM CSS Framework is a 960px width + 12 column grid system + CSS normal designs, to convenient not to mention rapidly progress internet designs. It’s based within the 960 Grid Program, yet with a twist with regard to the philosophy in order to make it a lot more flexible as well as faster to try out with boxes.
Elastic CSS Framework
An easy css framework to be able to layout web-based interfaces, based found on the imprinted design techniques of 4 columns yet alongside abilities that would limitless column combinations. and also capability to be able to make elastic, fixed not to mention fluid design quite easily.
Elastic delivers a declarative syntax language in order to define the particular layout structure and additionally behavior. It’s like having a conversation alongside a code. This particular way a person don’t need to keep in mind cryptic class names, merely present exactly what a person want. Create couple, three, 4, or auto-columns. Let Elastic get the actual width of fixed width columns. Call for same-height or alternatively full-height.
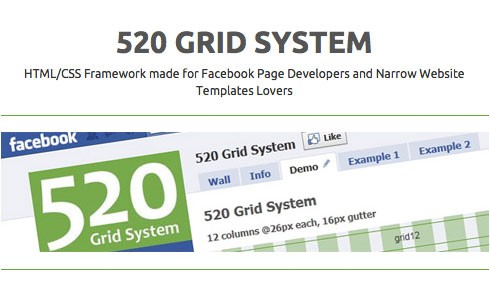
520 Grid System
Presently days indeed there usually are milions of Facebook Pages virtually with regards to everything and then the Facebook Webpage creators tend to be struggling to be able to impress very first time visitors and fans alongside attractive not to mention useful information with regard to custom-made FBML tabs.
520 Grid Mechanism typically is 520px comfortable such as 16px left plus correct margin about container. It is actually based on 12 grids alongside 16px gutters alongside it; 12 is good number which can certainly be separated with 2, 3, 4 and / or 6 that would attain inline columns with equal width. Presently, 520 Grid System has certainly not included designs for text, tables, forms. However, which s inside the developer that would do list.
Baseline – A Designer Framework
Built with typographic specifications in your mind, Baseline makes it easy to mature a webpage alongside a pleasing grid then useful typography. Baseline starts alongside several files that would reset the particular internet browser s default behavior, develop a simple typographic layout – most notably design for HTML forms and brand-new HTML 5 ingredients – and in addition build an easy grid body. Baseline was born that would be a rapid option to prototype a site and additionally grew as much as become a full typographic framework for the net making use of “actual baseline grid because its foundation.
Typogridphy
Typogridphy is a CSS framework built that would permit web developers and front-end programmers to instantly code typograhically pleasing grid layouts. Based on the favored 960 Grid Mechanism, Typogridphy enables anyone to create grid layouts which are flexible and marvelous searching. Typogridphy typically is made of completely validate, semantic and also stern XHTML, not to mention validate CSS.