HTML KickStart is an ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you 10’s of hours on your next web project. Here is a powerful alternative named HTML KickStart which is a HTML CSS toolkit for easily creating any type of layouts with web elements in-rhythm.
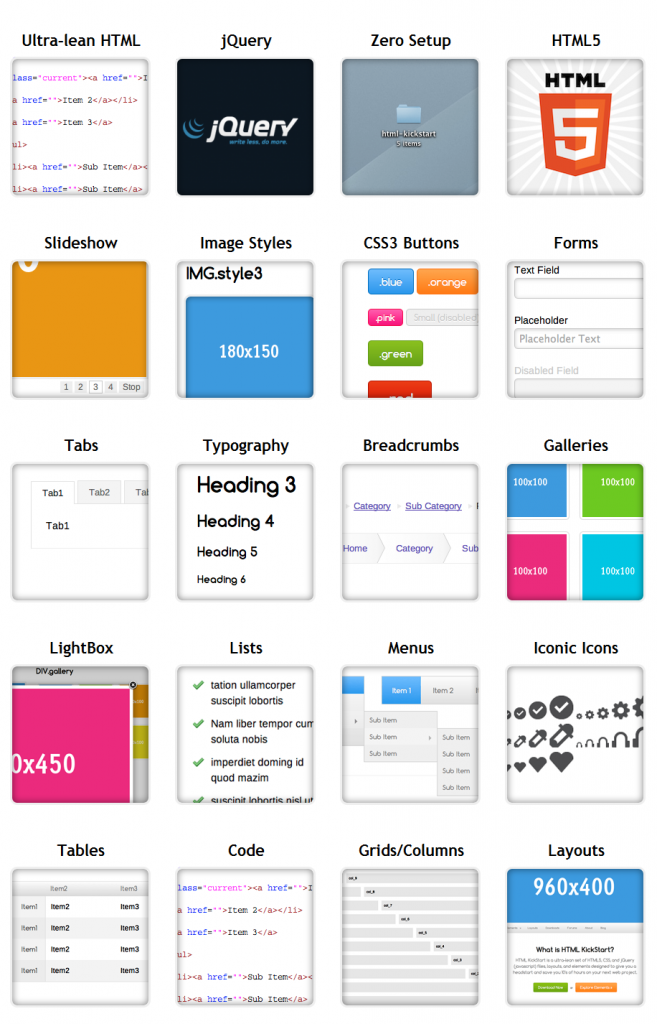
It has styles for grids, typography, forms, buttons, tables or lists and cross-browser eb elements like a JavaScript gallery, lightbox, breadcrumb navigation, menus with sub-menus and more.
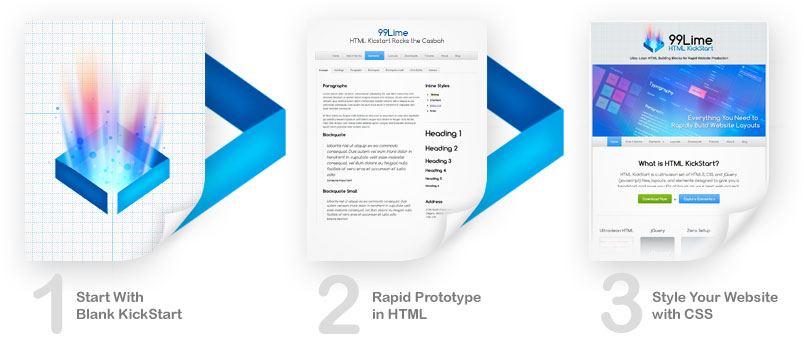
How HTML KickStart Works:
HTML KickStart includes everything you need to rapidly create website layouts – things like slideshows, menus, flexible grids, image placeholders, buttons, and more – saving you a ton of time so you can produce faster and make more money.
Creating Live Editable Table with jQuery – Tabledit v1.2.3Bonus! All HTML KickStart Elements are fully Browser tested, they even gracefully degrade.
jQuery Slider Plugin With Modern Effects – Sequence