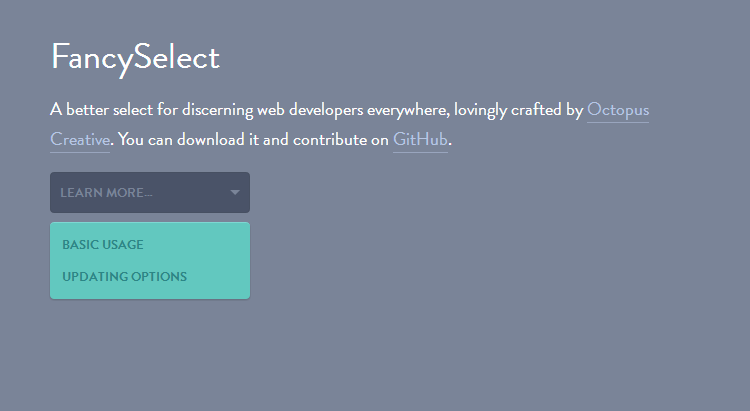
A better select for discerning web developers everywhere, FancySelect is easy to use. Just target any select on the page, and call .fancySelect() on it. If the select has an option with no value, it’ll be used as a sort of placeholder text.
By default, FancySelect uses native selects and styles only the trigger on mobile devices. To override this, pass an object with forceMobile set to true when initializing it.
HTML:
[html]
<select class="basic">
<option value="">Select something…</option>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Sit</option>
<option>Amet</option>
</select>
[/html]JavaScript
[javascript]
$('.basic').fancySelect();
[/javascript]