Drag and drop interaction ideas for web developers will be displayed. I’m sure it would be liked by you all.
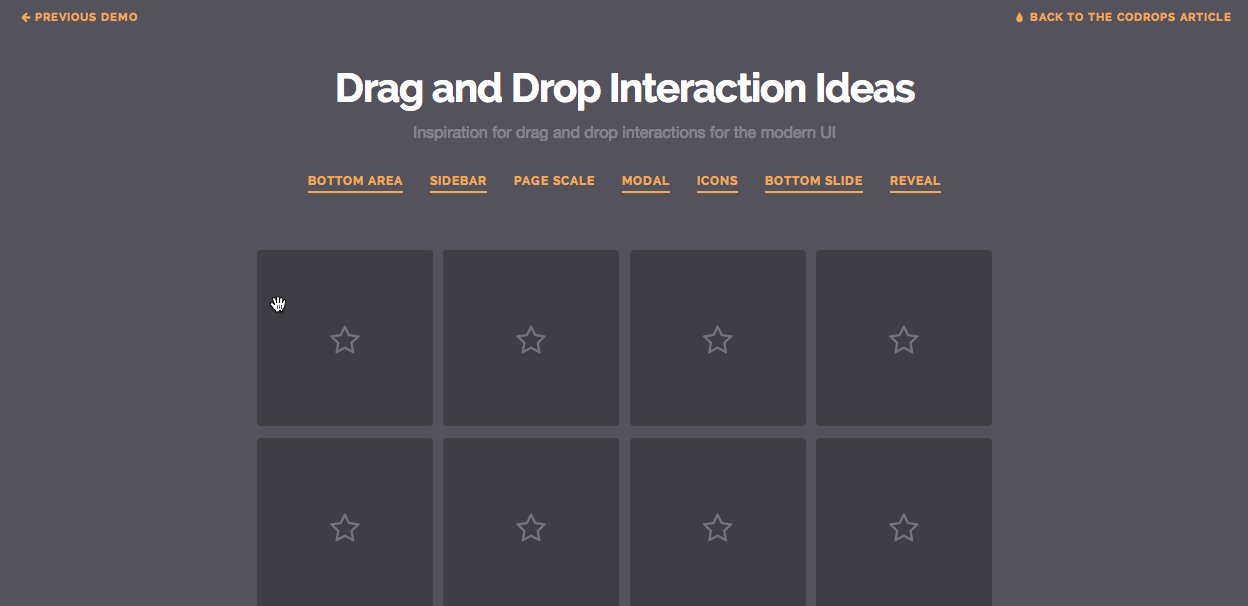
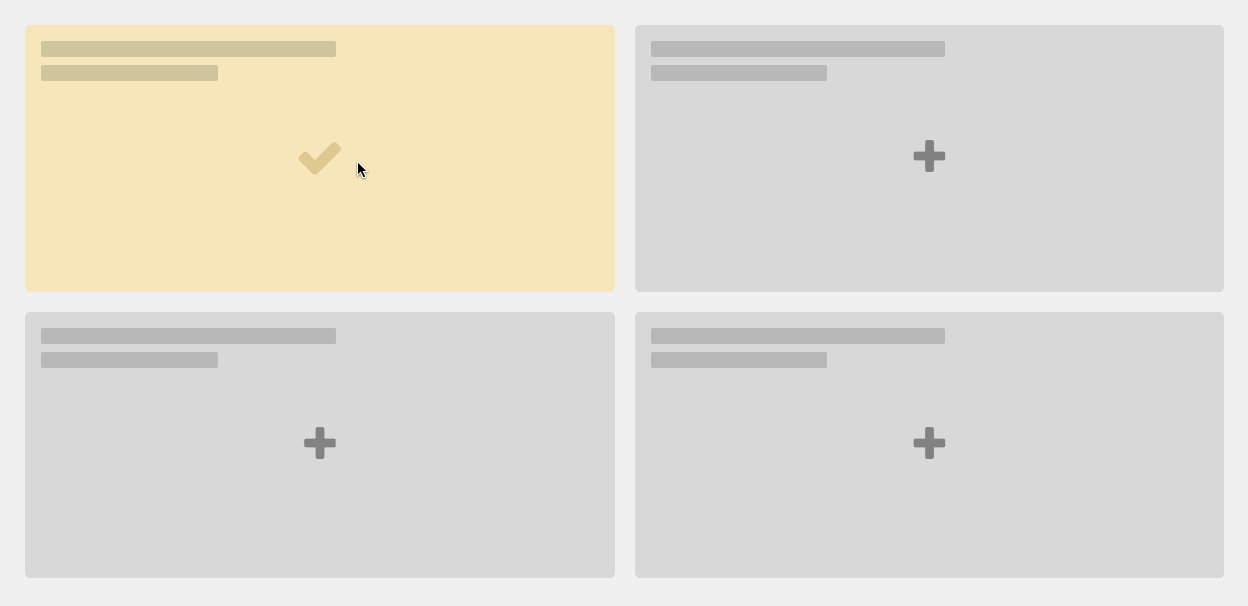
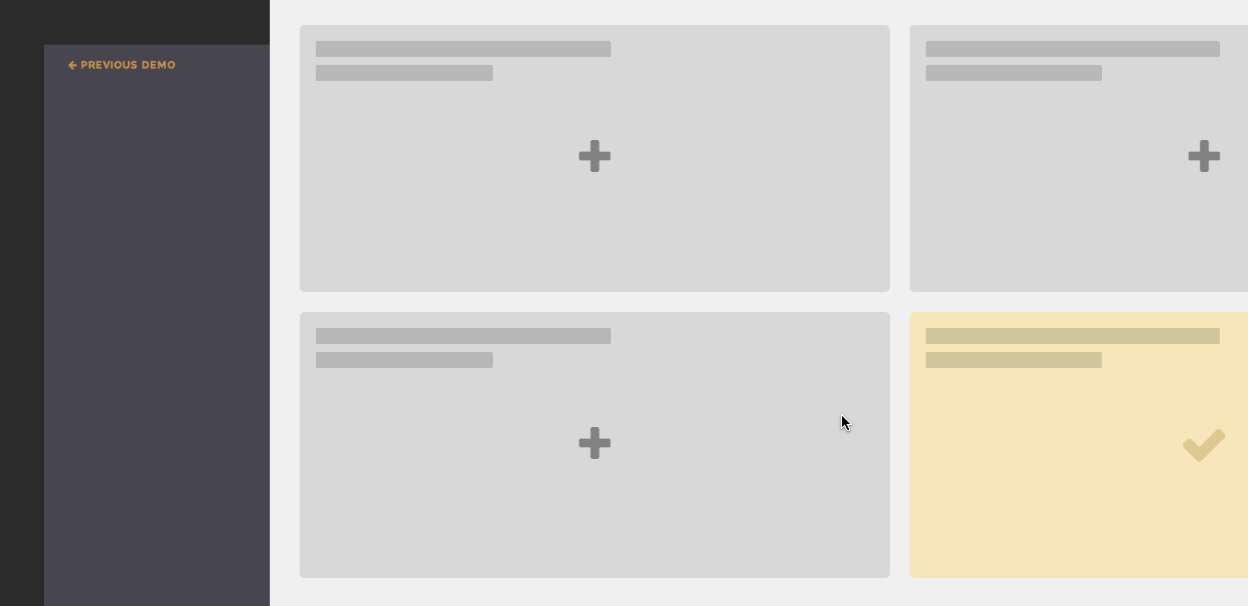
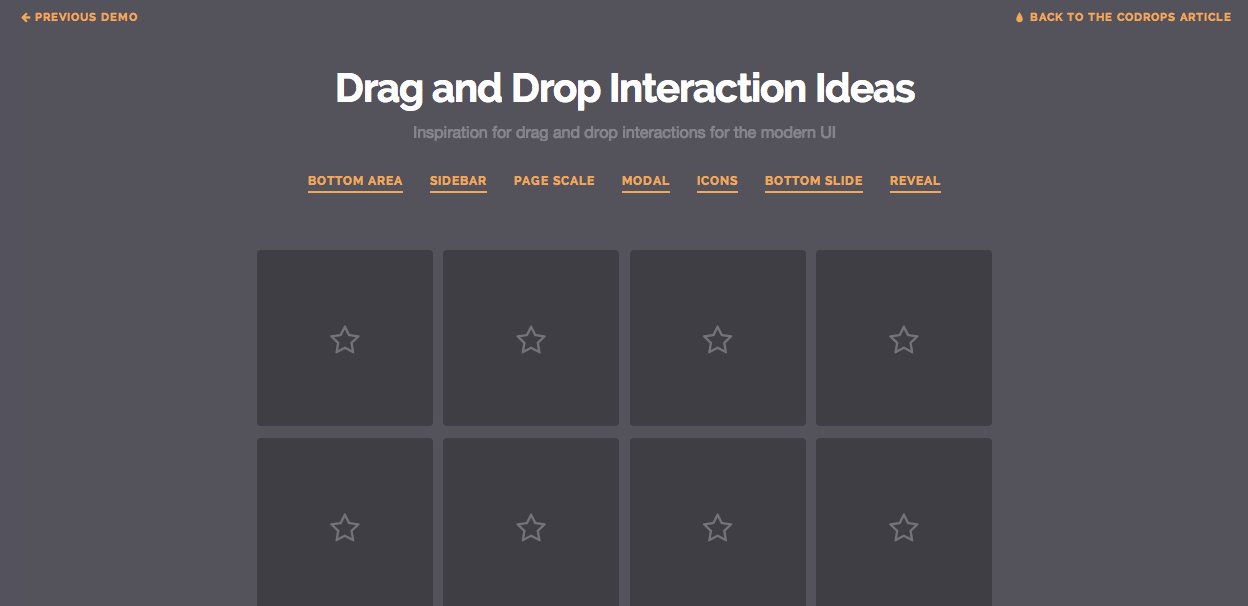
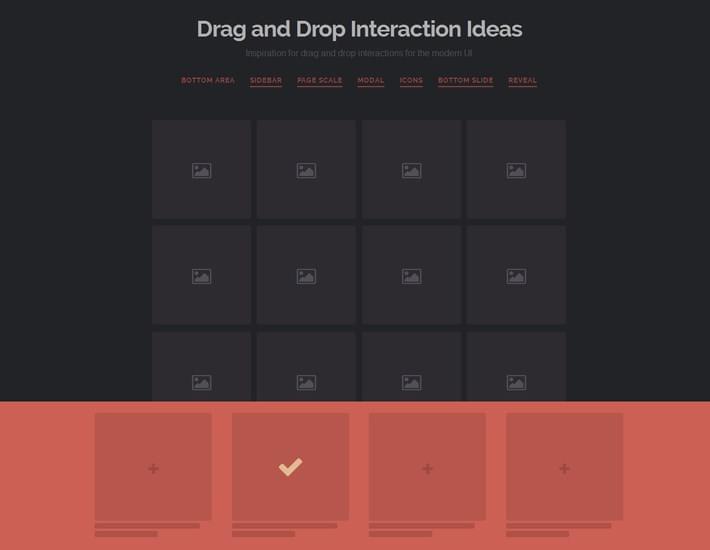
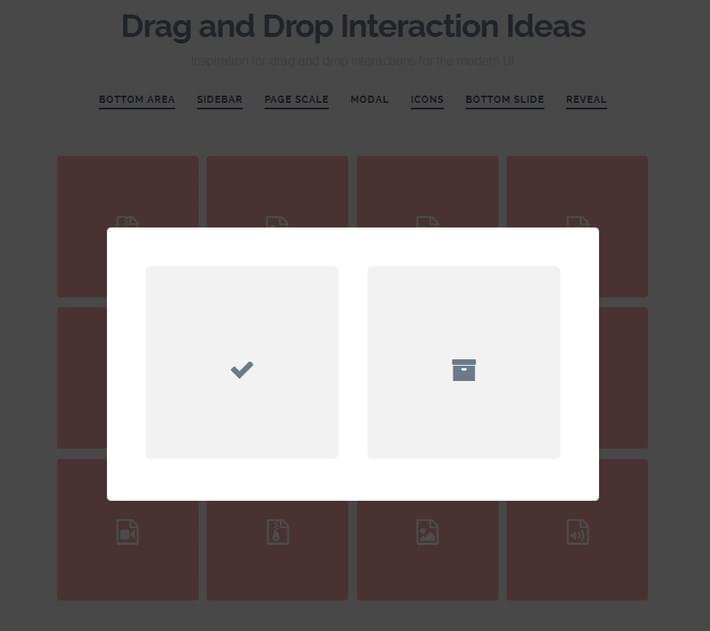
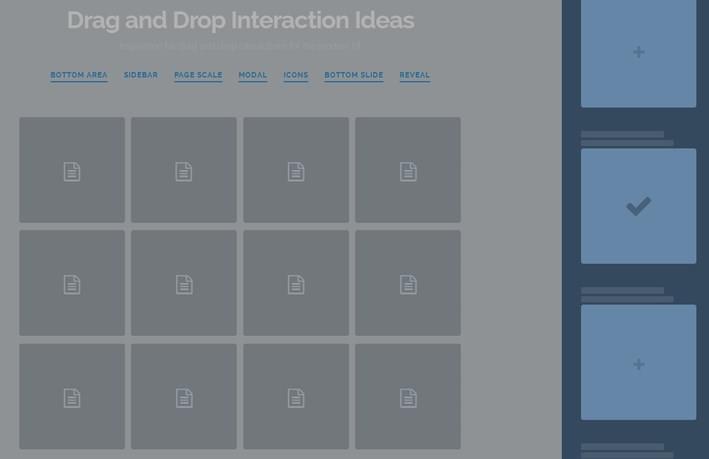
Drag and drop interaction ideas have been shared by Codrops. It permits to drag an element to display droppable area which stands for certain actions. This set space aside of UI and gives forceful interaction. Several valid scenario are accessible which reflect unifying content and categories to facilitate. The demos give an idea that how such types of interactions can be made-up. In fact drag and drop interaction ideas for developers are just like thrilling.
Many libraries are available that lengthen the performance and allow scroll to treat drop actions. Other libraries like jQuery UI also available but Draggabilly is compacted as it supports both touch and multi-touch. Font Awesome are also used for the icons. Overall it really great to have and work on it is really nice.
Source: Codrops
Gothic Font Free Download