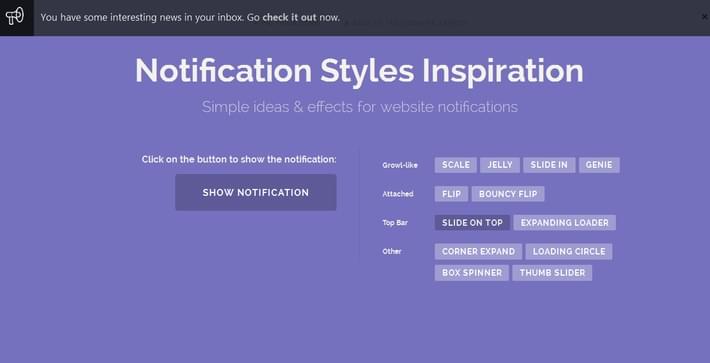
Today CSS animation notification style and effects for website notifications will be shared.
There are many ways to show an ordinary message to a user but if you want to discreet the notification, keep in mind the consequence of appearance and disappearance as well.
In the set of notification style, CSS animations is used for viewing and hiding the notifications. A number of them are led by an imitation loading animation, which can be a good notion for particular actions that have need of some time in a system like saving and sending a message etc.
Source: CSS Animation Notification Style
KIONA – Font Family Free Download