Have you ever wondered what happens when you mix the colors red and green together? It’s a question that has puzzled artists, designers, and color enthusiasts for centuries. On the surface, these two vibrant...
Discord, a popular communication platform for gamers and communities, recently introduced a new custom font called Gg Sans. This font aims to enhance the user experience on the platform by providing a sleek and...
Exploring the Apple Store locations in Fort Worth Texas in the Heart of Fort Worth. The city of Fort Worth, Texas is brimming with vitality, thanks to its captivating combination of a rich history,...
Stay updated on logo design trends for 2024 to establish a strong visual identity. In this comprehensive guide, we delve into the latest insights and predictions for logo design trends 2024 that will shape...
Looking to level up your living room experience? Technology brings a dizzying amount of gadgets your way each year. With plenty of tech gadgets available, it only creates a lot of confusion when it...
Navigating the world of WordPress can feel like discovering a treasure trove for designers. Whether you’re sprucing up a blog or overhauling a corporate site, the right plugins can transform your design process, making...
Starting a WordPress blog or website is an exciting venture filled with countless opportunities to express your personality, connect with others, and perhaps even monetize your content. But before you can start creating compelling...
In today’s digitized era, having a website that stands out from the crowd is crucial to building an effective online presence. When using WordPress – one of the most popular content management systems (CMS)...
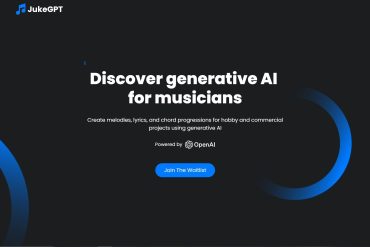
In the dynamic world of music production, the advent of artificial intelligence has paved the way for revolutionary tools that augment the creative process. JukeGPT stands at the forefront of this technological advancement, embodying...
In today’s fast-paced digital world, communication is vital, and emails are at the heart of it. Crafting the perfect email can be time-consuming and requires skill. Enter AI Email Writer, a cutting-edge solution that...
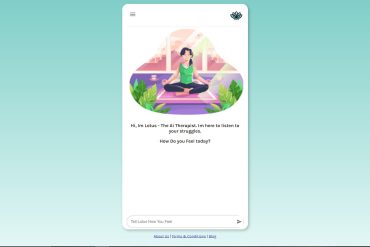
In an era where mental health is becoming a focal point of our collective consciousness, the need for accessible and immediate support is more pronounced than ever. Enter Lotus AI, a sophisticated AI therapist...
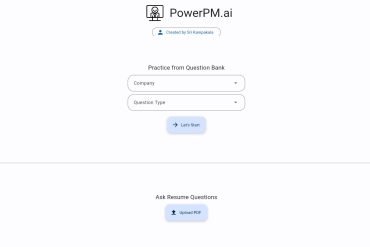
PowerPM.ai is a cutting-edge AI-powered tool revolutionizing the way individuals prepare for product management interviews. By offering a wide array of features and capabilities, PowerPM.ai stands out as a comprehensive solution designed to empower...
QR Code Generator
Unleash your creativity and efficiency with Downgraf’s free QR Code Generator.
Latest from AI
In the dynamic world of music production, the advent of artificial intelligence...
In today’s fast-paced digital world, communication is vital, and emails are at...
In an era where mental health is becoming a focal point of...
PowerPM.ai is a cutting-edge AI-powered tool revolutionizing the way individuals prepare for...
SpreadAI is a groundbreaking tool that harnesses the power of artificial intelligence...
In the fast-paced world of business, time is a precious commodity. Managers...
Avian ChatGPT Plugin is a groundbreaking tool designed to revolutionize the way...
In the fast-paced digital world, efficiency and productivity are key to success....
In the fast-paced world of project management, teams are constantly on the...
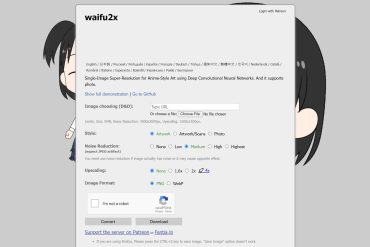
In the realm of digital art and photography, image quality is paramount....
In an age where technology is interwoven with daily life, there exists...
In the realm of digital engagement, QR Codes have become a staple...
Latest From Blog
Have you ever wondered what happens when you mix the colors red...
Exploring the Apple Store locations in Fort Worth Texas in the Heart...
Looking to level up your living room experience? Technology brings a dizzying...
Navigating the world of WordPress can feel like discovering a treasure trove...
Starting a WordPress blog or website is an exciting venture filled with...
In today’s digitized era, having a website that stands out from the...
Welcome to the intricate universe of WordPress themes! When building a WordPress...
In today’s complex legal landscape, gaining access to justice can be daunting...
In the dynamic world of online business, efficiency and organization are key...
The role of a business analyst is an exciting one. One of...
Personal data vanishing mysteriously! Bank accounts drained overnight! Identity stolen by hackers!...
Blue is globally recognized as one of the most popular colors due...
Latest from Advice
Discord, a popular communication platform for gamers and communities, recently introduced a...
Stay updated on logo design trends for 2024 to establish a strong...
m Sequence (MLS) is an important concept in communication technologies that allows...
Latest from Colors
Have you ever wondered what happens when you mix the colors red...
Blue is globally recognized as one of the most popular colors due...
We all know that red is the color of passion, but did...