Navigation of websites is imperative because user experience the way in which they cooperate with the website that can make or break the enhancing of the website. If someone cannot reach on your website, then it’s useless but if someone can easily able to find what they are looking for, that makes a major difference.
In web design the Parallax effect or parallax scrolling is the technique in which features layered the images putting around the website with different position, makes an amusing & attention-grabbing 3D illusion. In websites, this effect positively creates scrolling everywhere & make remarkable experience. Parallax scrolling is boundless not only because it makes direction-finding simplebut it can also enjoyable to cooperate with. Parallax scrolling is known to enhance gravity as well. It offers to interrelate the content in an electrifying mode. This effect is entitled with parallax scrolling.
Parallax web design is getting popular & growing interaction with user’s interest & concentration. You can fetch your page by using inventive background positioning, animations & JavaScript. There is a large variation of strategies that can be used to create an exceptional scrolling experience on the website. Here’s 20 examples of parallax web design with the parallax effect to motivate.
Parallax Web Design Inspiration
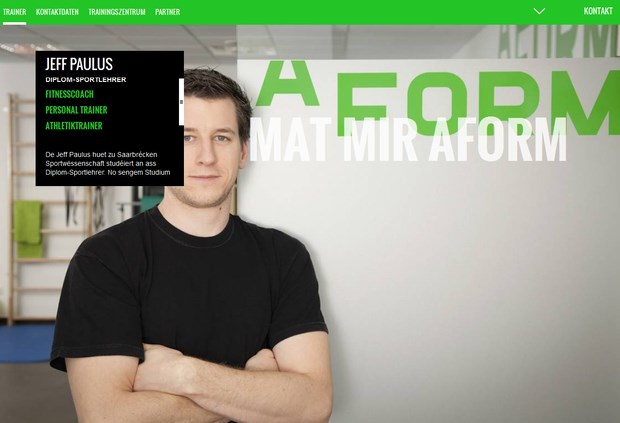
AFORM: Fitness Coach
As this website is all about data, when you scroll around background images & words, it flies in & out of the screen. It’s made for a charming way to provide what would else be static info.
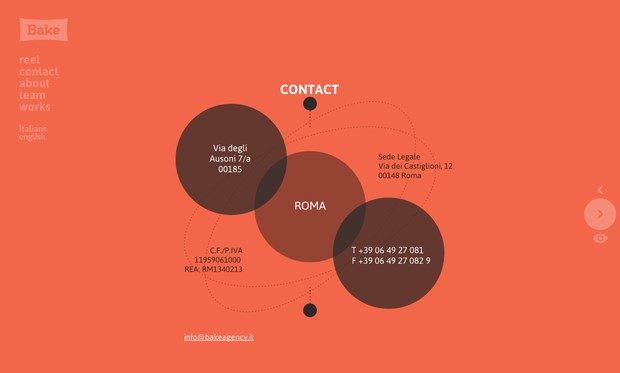
The 10 Best Microstock Sources For Your ImagesBake Agency
In many websites you can use your mouse to scroll with websites as Bake Agency uses the space bar & scrolling navigation to route between different bits of information. And no doubt, they are doing a great job.
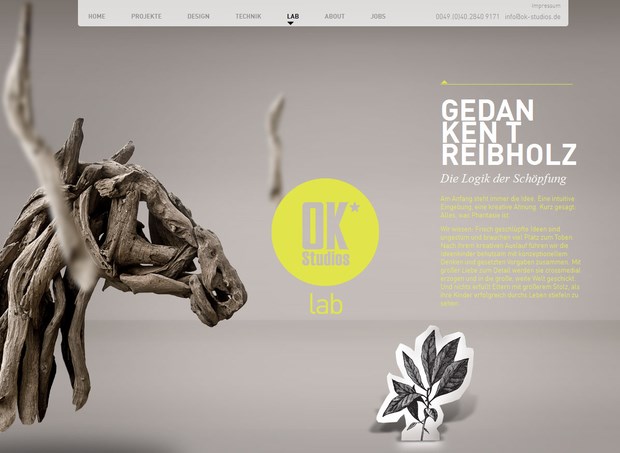
OK Studios
OK Studios has acquired a lot of recognition as they use parallax scrolling. If you go nearby on it, you will see how this works.
David Troquier Creates Interactive Doodles SketchesRatatattoo
This is a productiveness website where you do not imagine to put a lot of work there but Ràtatattoo has completed that and they’ve done a great job by using full-size images & parallax scrolling to make an amusing experience.
Imaginative Illustration of Andy FairhurstFannabee
Fannabee is scrolling which animates the background & foreground features. Items swirl & fall, the images change, slide in & out. Simply remarkable.
Muffi
This is one other agency website that is used for scrolling to get every part of the information. It has deepness & various portions of the website.One has this irrational navigation, started by scrolling.
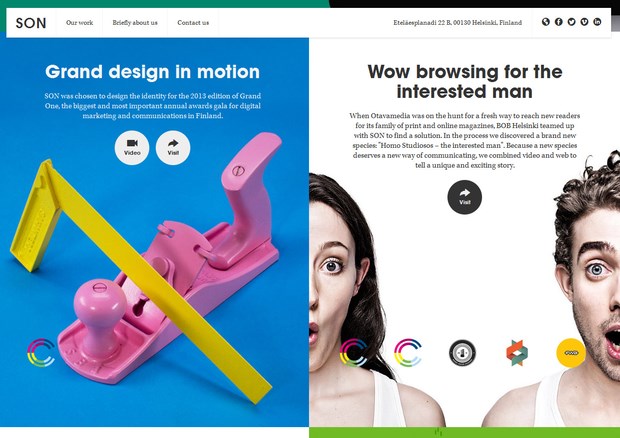
25+ Real Estate Websites with Creative DesignsSON
The SON is a marketing agency, infatuated with eminence. It’s a wonderful website as they have used different methods of movement to make a website.
Impero
Impero is another agency that used the parallax scrolling technique in website. If you see their website, it is evident that they also used parallax scrolling to animate the information. They are a worldwide team, fully absorbed in creating the work.
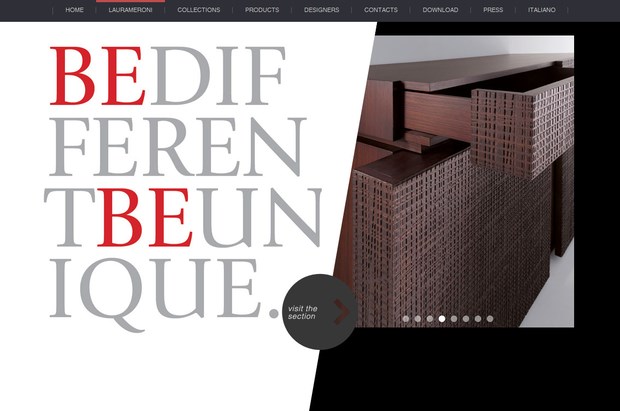
Laura Meroni
Marvelous website which is able to appeal something great without using any elegant animations. By controlling & arranging of various items, they create an overwhelming parallax consequence that makes the website look & feel extremely layered experience.
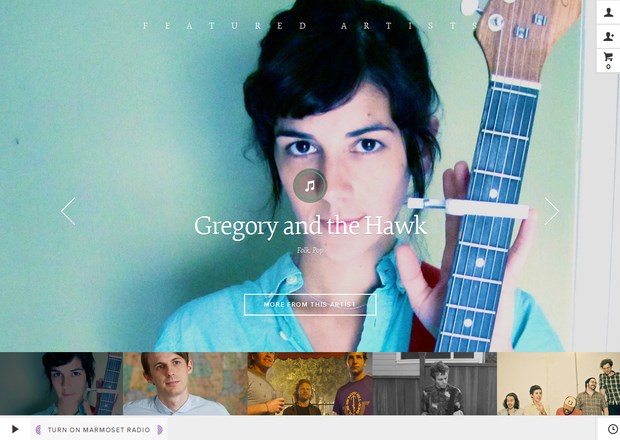
Marmoset
Marmoset helps you to produce the soundtrack to your story, restore the importance of music & its makers as well.
Marmoset helps to find the kind of music you like, according to variables such as Jazz, length & type.
Peugeot Hybrid4
Peugeot also has gone with using parallax scrolling to create an auto-playing comic. The comic shows as you scroll down the page. It helps to promote the car manufacturer’s new HYbrid4 technology as well.
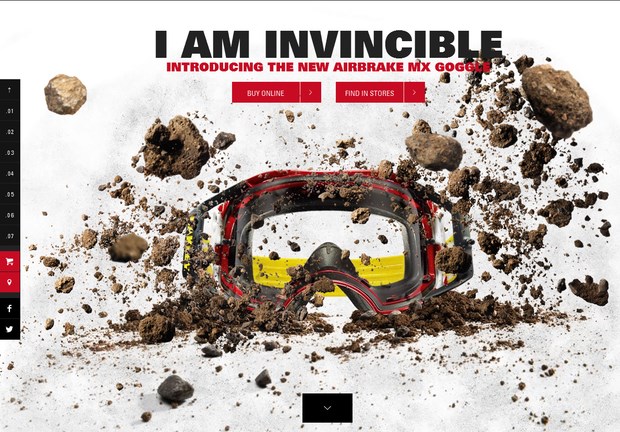
Oakley
Oakley, Eyewear retailer has gotten success with this website. Combines a nice scrolling effect with outstanding photography that represents the product’s attractiveness.
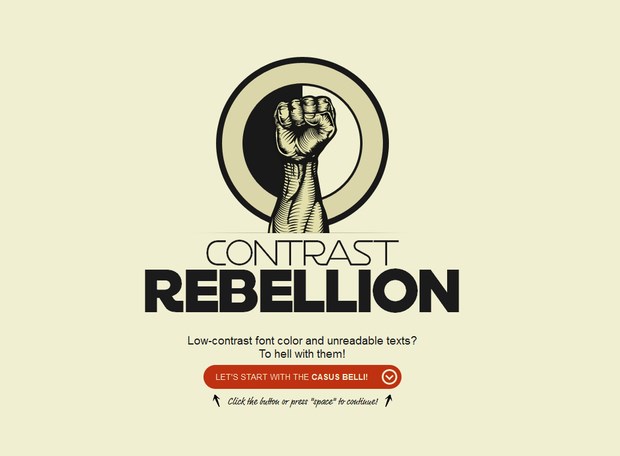
Contrast Rebellion
Contrast Rebellion is for web designers & they make a prodigious theme. Check this website out for information & delightful navigation.
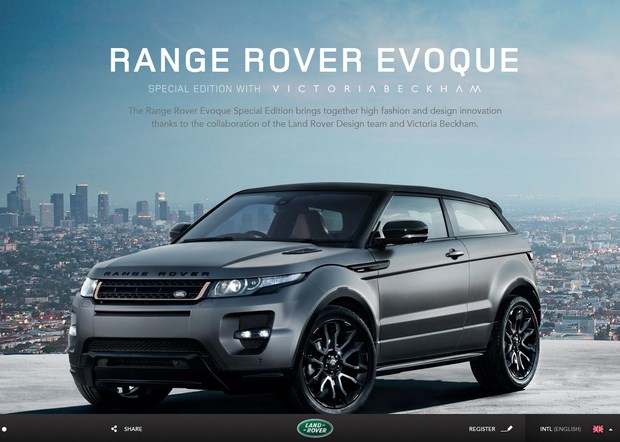
Range Rover Evoque
Range Rover Evoque has used scrolling to create a fashion catalogue & is dedicated to the luxury of the automobile. It’s no doubt an interesting if this is what you are into.
Soleil Noir 2012
This agency sounds a little like it is cliche but if you scroll through the different panels, you will know that it is they are calling you to do. This is really one of the utmost stimulating websites which can allure as they did a really great job.
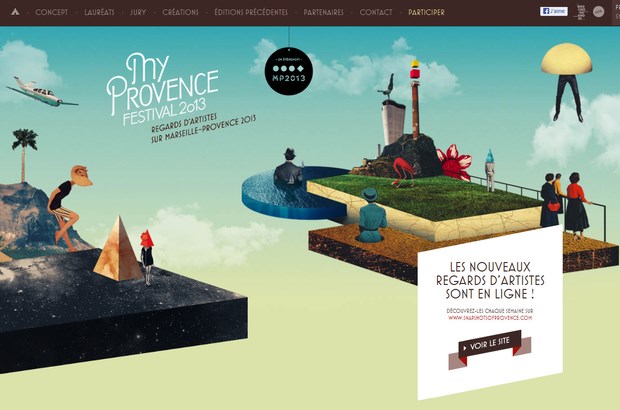
MyProvence Festival
This site is a series of eight different full screen slides. The page automatically jumps to the next or previous slide & automatically sizes itself to the present screen size when you scroll. If you are designing a website with pure sections & don’t want the users focusing on it then this is a great way to go.
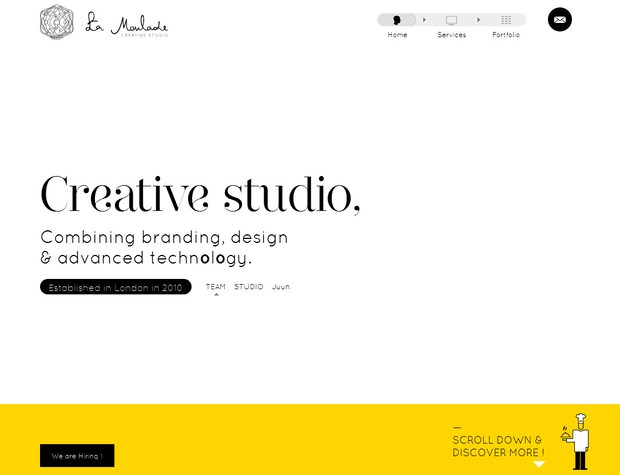
La Moulade
One of the websites that use the scroll position to generate the animation. Design for French agency La Moulade also features a rare navigation widget that drifts at the top, showing both where you are & provide nippy access to other areas.
Tomas Pojeta
Like the Broadcast Creative website, this website uses the scrolling, beautiful illustrations to create a wonderful website design experience.
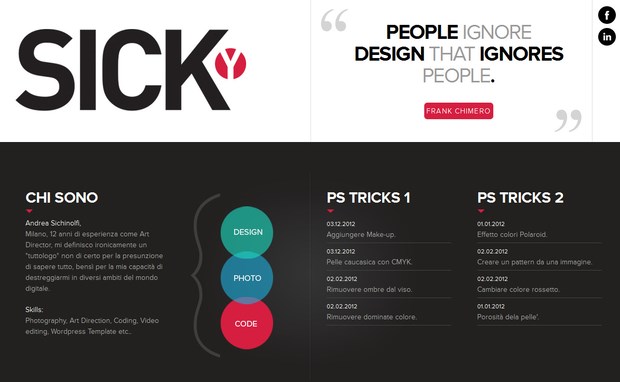
Andrea Sichinolfi
When you scroll different effects are in play at different points & you reach in an area that rapidly enlarges the reveal hidden content, circles change their stroke width, items pop out from off screen & many great animations to keep you interested.
Nintendo
Video games maker Nintendo launched a page that used parallax scrolling to take the visitor on a journey from side to side the history of the game. The style of the website follows the style of the game by taking you along a road lined with characters.