Cinemagraphs are images with a small element of repeated movement in them, which increases engagement and aesthetic appeal of the image. Some may think that cinemagraphs are simply nice-looking GIFs created for fun, but they are far more than that. Today we’ll try to tell you more about cinemagraphs and why they might be useful to you.
What is a Cinemagraph?
Although the format of animated images has been used for quite a while on the net, an ordinary GIF image was lacking quality and aesthetics. A fast-moving animated picture was not a proper fit to a website, as it was only distracting and annoying. A cinemagraph, on the other hand, has only a subtle movement in it. It may be an unobtrusive motion of a hand or a leaf blown on the wind. Nothing too rough or shaky. It’s basically a photograph combined with an elegant cinema effect (hence the name cinema + photograph). As we are used to a stillness of a photograph, a small piece of movement comes unexpected and makes a smile appear on our faces. As it is a new medium, cinemagraphs have a lot of undiscovered potential in them. Let’s look at some ways of how to make them useful.
Blogging With Cinemagraphs
If you add a cinemagraph to your blog post it will at once draw some attention. Since we are used to unanimated pictures in blog posts, something that has motion in it will be noticed much faster. Cinemagraphs will make viewers rest their eyes on a picture for a little longer than usual. Let it be only five or six seconds, but it can help to focus your reader’s attention much better than a simple photograph could do.
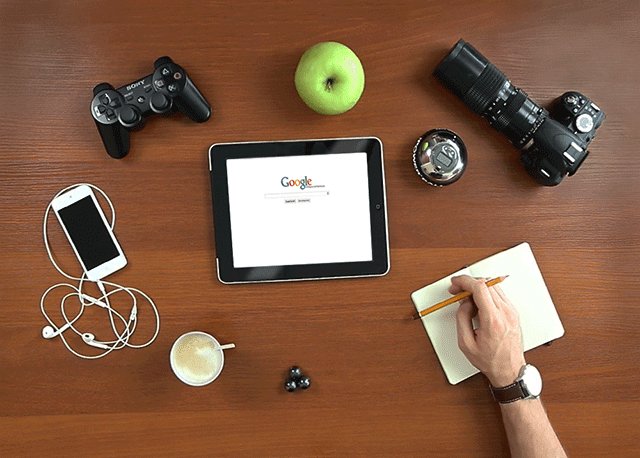
Working Space
Here an example where you can see a slow hand motion that makes the image come to life. A simple but effective way to enliven a picture.
Alternate Fixed and Scroll Backgrounds with CSS[button url=http://blog.templatemonster.com/cinemagraphs/ target=blank size=14 radius=4 icon=download-2 color=a9adb4]Download[/button]
Your New Marketing Tool
Some companies have tried using cinemagraphs in their advertising campaigns already. Although cinemagraphs were first used in a fashion photography world, a lot of businesses adopted this technique including some restaurants, food companies, clothing stores, etc. Why? Because it works. These companies provide something interesting and new to their customers, and get a corresponding reaction.
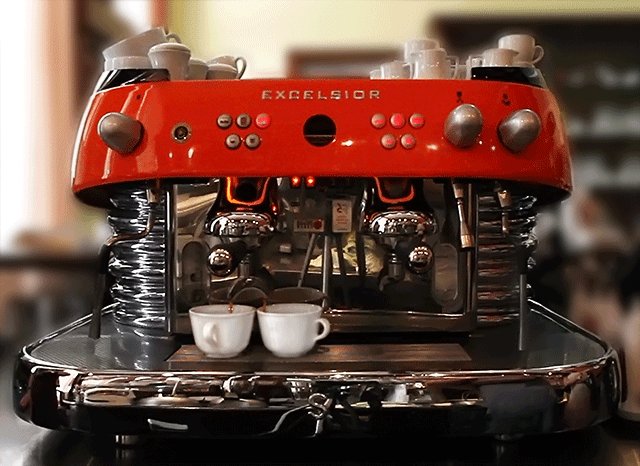
Coffee Machine
A viewer gets mesmerized by a smooth stream of coffee on this cinemagraph. This small moving detail changes a lot.
Add Product Tour with Hopscotch Framework[button url=http://blog.templatemonster.com/cinemagraphs/ target=blank size=14 radius=4 icon=download-2 color=a9adb4]Download[/button]
Fresh Tomatoes
An online market store Gilt Taste also decided to add some spice to their website. Although a similar unanimated image would be as mouthwatering as the cinemagraph you see below, the latter takes the aesthetics to a completely new level.
Create Responsive Vertical Timeline with CSS3 & JQueryIf you want to see more free cinemagraphs that you could use in your future projects, then feel free to go to this page where you can download any cinemagraph you like.
Raleway Font Family