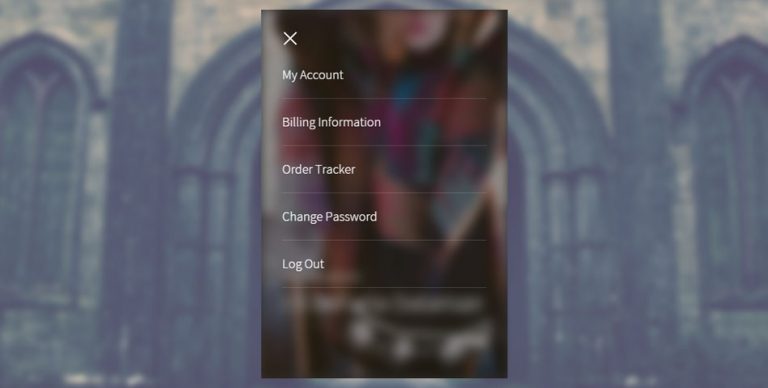
Blurry full-size navigation is a modern navigation concept. It helps you to create a full-sized navigation menu and blurs the background using CSS blur filter. jQuery is used to toggle CSS classes only whenever navigation is opened or closed.
<div class="screen">
<header>
<a class="target-burger">
<ul class="buns">
<li class="bun"></li>
<li class="bun"></li>
</ul>
<!--buns-->
</a>
<!--target-burger-->
</header>
<nav class="main-nav" role="navigation">
<ul>
<li><a href=""><span>My Account</span></a></li>
<li><a href=""><span>Billing Information</span></a></li>
<li><a href=""><span>Order Tracker</span></a></li>
<li><a href=""><span>Change Password</span></a></li>
<li><a href=""><span>Log Out</span></a></li>
</ul>
</nav>
<!--main-nav-->
<div class="container">
<div class="app-content">
<ul class="content-list">
<li>
<article>
<figure>
<img src="https://unsplash.imgix.net/photo-1428930377079-45a584b6dd6b?dpr=2&fit=crop&fm=jpg&h=1575&q=75&w=1050" alt="The Jim Lewis Dalaman Briefcase">
<figcaption>
<span class="category">Accessories</span>
<h1>Eli DeFaria Dalaman</h1>
<span class="price"> £255</span>
</figcaption>
</figure>
</article>
</li>
</ul>
<!--content-list-->
</div>
<!--app-content-->
</div>
<!--contaienr-->
</div>
<!--screen-->See the Pen Frosty Nav Toggle Effect by Graham Wilsdon (@GrahamWilsdon) on CodePen.