Have you heard the term “Responsive Web Design”? Pufff!!! What I’m asking… Of course you have since it is all the rage now in the design and development sphere. Well, if by any tiny bit chance you haven’t then let me give you a little introduction.
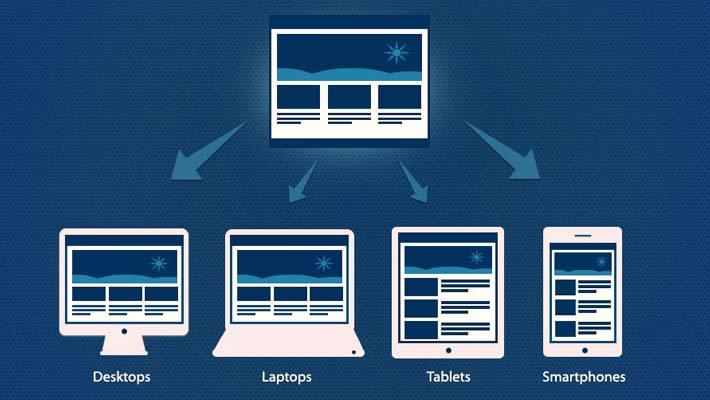
Responsive web design, commonly referred to as RWD, is a new standard of web layout/format in the web design industry that bestows upon a unique ability to the website that allows it to adapt to any device of any screen-size that accesses it. Given that a significant amount of the online traffic is coming from mobile devices – be it smartphones, iPads or other tablet PCs – the need of having a responsive layout has become extremely significant.
When it comes to web design process, user experience plays a vital role in deciding whether your online podium would be a success or a failure. User experience mainly hinges on the three core feature of your web layout: content pertinence, intuitive navigation and engaging overall experience. If a web layout fails to employs these key elements, it’ll end up delivering a poor user-experience to your audience thereby deteriorating your brand exposure.
Nonetheless, a RWD layout empowers you to ensure that your website retains these core factors to deliver a highly-engaging user experience on any device regardless of the screen sizes. However, crafting these modern-versions of web layout isn’t all that easy as it takes time, efforts and most important of all, lots of ingenuity.
To let you get a grip on how you can go about constructing an ideal RWD layout, I’ve collected some important technical and non-technical tips that you must consider while creating a responsive layout.
How to Stop Telemarketers from CallingSimplicity Works Wonders
This is a no-brainer, really. People tend to forget or overlook common chunks of wisdom that they end up getting a crummy web layout. Simplicity always works great when it comes to presentation, especially when we are talking about RWD sites. Therefore, always keep your HTML clean from any unnecessary elements that may hinder the performance of your web on mobile devices. Remove any or every CSS details from the media query as well. The elements you must kill without any hesitation may include inline styles, java scripts, flash, etc.
Content Concision is a Must
As I’ve mentioned earlier, the main feature of a RWD site is to present your online podium in a manner that gives your audience best user experience. Thus, it is highly-important that you reorganize your content strategy for a responsive site. Unlike their counterpart desktop versions, RWD sites present your content in a slightly different manner. It is entirely up to you to choose either a clever reduction or enrichment method that can give the audience best experience.
6 iOS Apps You Just Need To Have In 2015No Unobstructed Viewport
Viewport is a highly-important Meta tag of a RWD site. The tag instructs the browser of your device what page scale or size it should use to display the website. However, many developers restrict the zooming ability of their page that makes the users unable to enlarge any area on the page. As per best responsive web design practices you should lay off this restriction allowing your users to zoom in the content without affecting its quality.
Understand Breakpoints
Some developers often find themselves baffled when it comes to setting the right breakpoints for their responsive website. Basically, breakpoints determine the behavior of a website on different devices. Given that there are lots of mobiles devices that come with different screen sizes, it is important that one should not create a web layout based off of a device-width. Breakpoints must be placed at certain points where your “content naturally breaks”.
Sketching and Sampling
Just like great designers always sketch the design first without jumping straight into their digital platform, you, as a responsive developer, should adopt this practice as well. This way a developer can save a great deal of time and acquire an intuitive and well-structured layout. Through sketching you can have a rough draft of your responsive layout which you can evaluate and refine to get the ultimate layout that’ll help you with its prototyping or sampling.
5 Important Points How to Improve Website Content?Avoid Readymade Grids
Due to the time-consuming and a little expensive nature of responsive websites, developers often prefer to use pre-built grids rather than customized breakpoints. As a professional developer, you should avoid this practice to get the most desirable result. Though it is true that these grid systems give the developers an ability to set up a responsive layout quickly and easily, it encourages framework that contain redundant elements that may hinder the user experience of the responsive site.
The essential element in designing a smooth and organized responsive layout is to keep the audience and user experience in mind. With the above tips in mind, you’ll be able to create a great responsive layout with less trials and errors.
Effective SEO Strategies That Will Help Reach Future Client Prospects